Scripting the PLAY/STOP Button
For the playHead to be triggered, however, you need user input. Here's where the PLAY/STOP button comes in. You'll use one object for the button and script it so that the button can have multiple functionality. This button will need to do the following:
Stop all active sound previews, and then play back the sequence.
Allow the playhead to move.
Stop all the sounds.
Reset the playhead to its starting position.
NOTE
Rather than creating two buttons to stop and play, you use a two-frame movie clip called playButton. This allows you to dynamically attach and position the movie clip on the Stage from the Library by using the attachMovie() method.
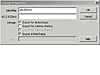
Select the playButton movie clip in the Library. Right-click and select Linkage.
In the Linkage Properties panel, select the Export for ActionScript option. See Figure 11.
Double-click the playButton movie clip to enter Edit mode for this movie clip. See Figure 12.
Go to Frame 1 of the script layer and add the code in Listing 4.9. The script layer is where you'll store your actions.
Enter the following code right after the last statement of the previous script:
Add this code to the movePlayhead() function:
Add the following script:
Go to the main Timeline (Scene 1). Click on Frame 1 of the script layer.
Add the following script right after the movieGrid.playHead._x -= BOXWIDTH/COLUMNS; statement:
Save your work.
The movie clip's name, playButton, is automatically inserted as the linkage identifier.
The Timeline of this movie clip has three layers named: button, stop, and script. The stop layer has the stopSymbol movie clip, which sits on top of the button. When the stopSymbol is showing (visibility = true), then the button becomes a Stop button. When it's not showing (visibility = false), then the button becomes a Play button. See Figures 13 and 14.
Listing 08
var z:Number = 0; //script for button stopSymbol._visible = false; isPlaying = false;
Here, you set the variable z to 0—this variable is scoped to this movie clip. You then set variable isPlaying to false, telling the movie whether or not the Play button has been pressed and set the visibility of the stopSymbol to false.
Listing 09
//move playHead
function movePlayhead() {
if(isPlaying == true) {
if(_parent.playHead._x < BOXWIDTH*COLUMNS) {
_parent.playHead._x += SPEED;
} else {
_parent.playHead._x = 0;
_parent.gridColumnCount = 0;
}
}
The movePlayhead() function controls the movement of the playhead across the X axis.
The first condition looks at when isPlaying == true. If it is true, then we can start moving the playhead to the right, in increments determined by our speed variable. If it is false, then we will jump back to the waiting position, to the left of movieGrid.
The playHead will move for as long as its _x value is less than BOXWIDTH*COLUMNS (the rightmost edge of the grid). Otherwise (else) the playhead will be reset (playHead_x = 0).
Listing 10
//check position, play sound(s) and light the cell(s)
if(Math.floor(_parent.playHead._x/BOXWIDTH) == _parent.gridColumnCount)
{
if(_parent.gridColumnCount < COLUMNS) {
trace(_parent.gridColumnCount);
for(z=0;z<ROWS;z++) {
var boxName:String = "boxMC"+z+"_"+_parent.gridColumnCount;
if(_parent[boxName].activated == true) {
parent[boxName].sound.setVolume(_parent.soundVolume);
parent[boxName].sound.start();
parent[boxName].boxLight._alpha = 100;
}
}
//add one to gridColumnCount
_parent.gridColumnCount++;
}
}
}
This code assigned the "boxMC"+z+"_"+_parent.gridColumnCount to a variable named boxName, which makes calling it much easier and prevents the Flash player from having to calculate this value repeatedly. Here the script checks for the position of the playhead and if parent[boxName].activated == true, then it starts the sound, sets its volume to the value of _parent.soundVolume (which was defined in the main timeline), and sets the _alpha property of the boxLight to 100.
Listing 11
onRelease = function() {
stopAllSounds();
if (isPlaying==false) {
movieGrid.playHead._x=0;
isPlaying = true;
stopSymbol._visible = true;
playSounds = setInterval (movePlayhead, 60);
} else {
isPlaying = false;
stopSymbol._visible = false;
clearInterval(playSounds);
_parent.playHead._x = 0-BOXWIDTH/COLUMNS;
_parent.gridColumnCount = 0;
}
}
When the button is pressed, the command will be given to stop all sounds because sound playback will now be dependent on the playHead.
If the playHead is not currently in motion (isPlaying==false), pressing the button will make the playhead jump to the start of the grid, indicate that it is active, and start the motion. Setting the _visible property of stopSymbol will indicate to the user that pressing the button a _second time will stop the playback.
To make the Timeline move independently of the movie's frame rate, the setInterval function is used, and calls the movePlayhead() function that was just created every 60 milliseconds (or 60 times per second). Increasing this value will make the playhead move slower. This setInterval() call is being assigned to a variable (playSounds) so that it can be stopped when the user presses the stop button. Otherwise, it would run indefinitely.
Now, if the user presses the button again, the stopSymbol will turn invisible, the playHead will jump back to its resting position, and the playButton functionality will revert to a play button. gridColumnCount will also be reinitialized to 0, because the playHead is no longer moving.
The next and final step is to position the playButton on Stage and align it.
Listing 12
//Building and positioning the Button
movieGrid.attachMovie("playButton","playButton",20000);
movieGrid.playButton._x = movieGrid._width - (BOXWIDTH+movieGrid.playButton._width/2);
movieGrid.playButton._y = movieGrid._height + BOXHEIGHT;
Here you position the playButton dynamically on Stage by attaching an instance of the playButton movie clip to the movieGrid movie clip and setting its x and y properties relative to the size of the movieGrid. That is:
playButton._x = movieGrid._width - (BOXWIDTH+movieGrid.playButton._width/2)
and
playButton._y = movieGrid._height + BOXHEIGHT
 Figure
11
Figure
11 Figure
12
Figure
12 Figure
13
Figure
13 Figure
14
Figure
14