box-decoration-break
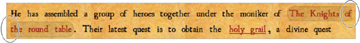
Let’s finish the CSS bling tour with a simple little fix for those ugly breaks you get when a nicely styled element wraps across lines (or columns or pages). Figure 4.40 shows a styled link as an example.

Figure 4.40 An ugly box break across lines.
This break is easily remedied by a new CSS property called box-decoration-break (in www.w3.org/TR/css3-background). If you add the following to the link properties:
box-decoration-break: clone;
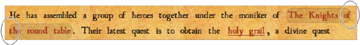
you’ll produce a better-looking result (well, in Opera anyway; other browsers should catch up soon) (Figure 4.41).

Figure 4.41 The broken ends of the box are now filled in and are cloned from the start and end of the box. This looks a lot better!