Layer Effects in ImageReady and Photoshop
 MAKING
ARTWORK CONVEY that an object is clickable can be a challenge. There are certain
button-artwork conventions that are seen all over the Web: bevels, drop shadows,
and/or inset type. Layer Effects, which were first introduced in Photoshop
5.0, can help you make button artwork, because they offer many of the effects
found under the Filter menu, such as Blur or Offset. Layer
Effects actually combine multiple Filter effects at once and offer
the added convenience of being editable. A Layer Effect for a drop shadow,
for example, can be altered at any time, meaning that the angle of the shadow,
the intensity, or the amount of blur is always adjustable. Layer Effects
weren’t in ImageReady 1.0, but they’ve made their way into ImageReady
2.0 in a big way. Once you add a Layer Effect, you can always change
your mind about its appearance, which is not true of filters.
MAKING
ARTWORK CONVEY that an object is clickable can be a challenge. There are certain
button-artwork conventions that are seen all over the Web: bevels, drop shadows,
and/or inset type. Layer Effects, which were first introduced in Photoshop
5.0, can help you make button artwork, because they offer many of the effects
found under the Filter menu, such as Blur or Offset. Layer
Effects actually combine multiple Filter effects at once and offer
the added convenience of being editable. A Layer Effect for a drop shadow,
for example, can be altered at any time, meaning that the angle of the shadow,
the intensity, or the amount of blur is always adjustable. Layer Effects
weren’t in ImageReady 1.0, but they’ve made their way into ImageReady
2.0 in a big way. Once you add a Layer Effect, you can always change
your mind about its appearance, which is not true of filters.
If you have never worked with these critters before, you’re bound to be quite enthralled. While ImageReady and Photoshop both offer Layer Effects, each application handles them a little differently. The next series of exercises will reveal the power and differences of Layer Effects in each program. I’ll begin with ImageReady, which is where I do most of my Layer Effects work because I prefer the way they work here versus in Photoshop.

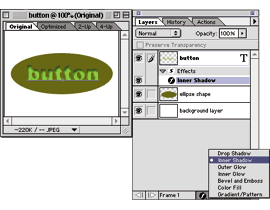
1. You should be in ImageReady. With the button layer selected in button.psd, which you’ll find on the CD that comes with Photoshop 5.5/ImageReady 2.0 H•O•T, click on the f-shaped Layer Effect icon at the bottom of the Layers palette. This will access the pop-up menu, from which you should select Inner Shadow. This will cause the Layer Effect to appear on its own sub-layer beneath the button layer.

Tip: Choosing Inner Shadow, or any other Layer Effect, ought to bring forward the Layer Effect Options palette for that Layer Effect. If it doesn’t, there are two other ways to bring it up: Double-click on the Inner Shadow icon below the S Effects area on the button layer (S Effects stands for Style Effects), or choose Window > Show Layer Options/Effects.

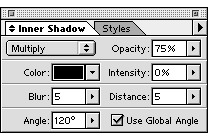
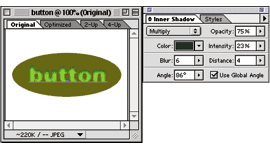
2. In the Inner Shadow Options palette, try changing the Color, Blur, Intensity, and Distance settings. You’re sure to be impressed by this flexibility, and you can change your mind at any time.

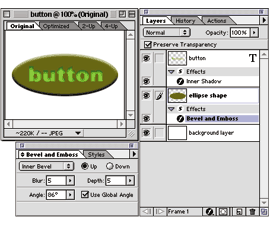
3. Select the ellipse shape layer and click on the f-shaped Layer Effect icon at the bottom of the Layers palette. Choose Bevel and Emboss. The Bevel and Emboss Options palette should be active now, and you can try some different settings for this effect as well.

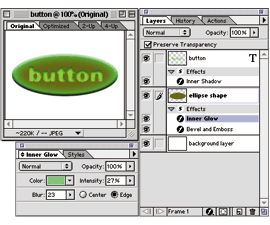
4. You can add two or more Layer Effects to each layer in ImageReady. With the same layer selected, click again on the f-shaped Layer Effect icon at the bottom of the Layers palette and select Inner Glow from the pop-up menu. I’ve changed the settings so this effect is much more obvious than it is with its default settings.

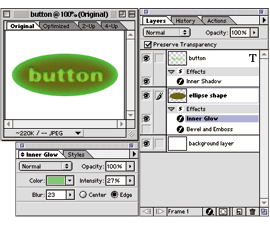
5. You can selectively turn on and off Layer Effects. On the Layers palette, click the eye icon to the left of the Bevel and Emboss setting to turn it off. You can try different combinations this way.

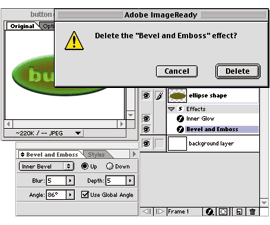
6. What about deleting a Layer Effect? Select the Layer Effect you want to delete and click on the Trash Can icon at the bottom of the Layers palette. Select the Bevel and Emboss Layer Effect on the ellipse shape layer, and delete it this way. Note: On Windows you will have a Yes/No option on this dialog box. Click Yes to delete the Layer Effect.
You could alternately delete in one step, by dragging the layer onto the Trash Can icon.

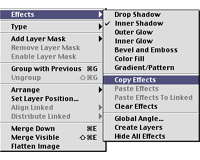
7. You can also copy and paste Layer Effects for consistency. Select the Inner Shadow Layer Effect that’s on the button layer. Choose Layer > Effects > Copy Effects.
8. Select the ellipse shape layer and choose Layer > Effects > Paste Effects.
Both layers now have the exact same Layer Effect. This technique of copying and pasting effects can be great for creating consistent appearances between elements of your interface.
9. Save the file and leave it open for the next exercise.