[Part 2 of 8]
|
|
If you're working in Photoshop 5.5, you don't need to worry about the color of the graphics at this point. Adding the color with Layer Effects in step 2 will give you more flexibility and efficiency in coloring the various button states. But if you're working in version 5, which lacks the Color Fill Layer Effect, fill the graphics with color. Pick a Web-safe color to reduce dithering when the graphics are viewed on an 8-bit (256-color) monitor. If you're working in version 5.5, you can limit your color choices to Web-safe colors by clicking the Foreground color square in the toolbox to open the Color Picker and then clicking the Only Web Colors checkbox.
2 Turning the buttons to plastic. Now you'll apply Layer Effects to the buttons layer. Right-click/Control- click on the buttons layer's name (not its thumbnail) and choose Effects. If you're working in Photoshop 5.5, start by choosing Color Fill from the pop-out list in the upper left corner of the Effects dialog box. Click the color swatch and choose a bright Web-safe color and leave the Mode set at Normal. Once you get the other Layer Effects set up, you can return to Color Fill and experiment if you like.
Choose Drop Shadow from the pop-out list of Effects and set the Blur, Distance, and Opacity to produce a soft, offset shadow.
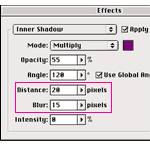
To add some variability to the color of the button face, choose Inner Shadow from the Effects list, click the color swatch, and choose a darker shade of the button color. Use relatively large Blur and Distance settings. The large Blur will produce fairly amorphous shadows, and the large Distance setting will offset them. The result will be a variegated light-and-dark shadowy effect.
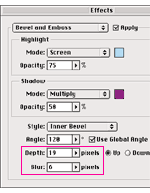
Add dimension to the buttons by choosing Bevel And Emboss from the Effects list and choosing Inner Bevel for the Style. To make a sharply beveled edge, set the Depth to a fairly high value (20 is the maximum; we used 19) and the Blur to a relatively small number (we used 6). For the Shadow color use a darker shade of the button color. For the Highlight color choose a lighter shade of the color you plan to use for the graphics inside the buttons (we used a light blue).
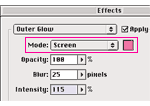
What really makes the buttons at the top of page 330 look translucent is the way light seems to shine through the plastic to brighten and color the shadowed area underneath. To achieve this effect, choose Outer Glow from the Effects list and pick a lighter version of your button color. Leaving the Mode setting at Screen, set the Opacity at 100%, increase the Intensity, and use a large enough Blur setting so the glow lightens part, but not all, of the offset drop shadow.