[Part 4 of 8]
|
|
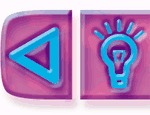
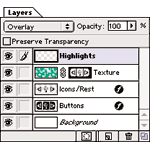
6 Adding specular highlights. Hand-painted specular highlights can turn the plastic from dull to shiny instantly. So that it's easier to fix any painting mistakes, add another transparent layer to paint on. Then choose the airbrush, a small soft brush tip, and white paint (pressing "D" restores the default colors, and pressing "X" exchanges them, making white the Foreground color). Click with the airbrush to add highlights.
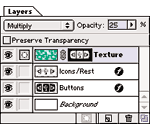
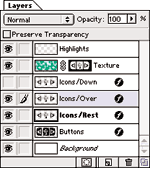
7 Making the other button states. The rollover state for these buttons can be created by changing the color of the icons. First duplicate the icons layer by dragging it to the New Layer icon. Then duplicate it again. Give each new layer a name that indicates the button state it represents (to rename a layer, double-click its name in the Layers palette and enter the name change); we used "Icons/Over" and "Icons/Down."
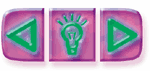
For the rollover and mouse-down icons layers, experiment with changes to the color fills and glows (click the "f" icon to open the Effects dialog box). For the Icons/Down layer we changed the Color Fill to green and changed the Outer Glow to a lighter green in Hard Light mode. For the mouse-down icons layer, we changed the Color Fill to gold and changed the Outer Glow to red in Color mode.