Creating and Using Masks in Adobe Flash Professional CC
- Define the Mask layer
- Create the Masked layer
- See the effects of the Mask
Note: This excerpt does not include the lesson files. The lesson files are available with purchase of the book.
Masking is a way of selectively hiding and displaying content on a layer. Masking is a way for you to control the content that your audience sees. For example, you can make a circular mask and allow your audience to only see through the circular area, so that you get a keyhole or spotlight effect. In Flash, you put a mask on one layer and the content that is masked in a layer below it.
For the animated logo you’re creating in this lesson, you’ll add a mask that will make the text a little more visually interesting.
Define the Mask layer
You’ll create a mask from the “Fire starter” text that will reveal an image of a fire beneath it.
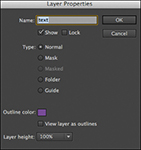
- Unlock the text layer. Double-click the icon in front of the text layer name, or select the text layer and choose Modify > Timeline > Layer Properties.
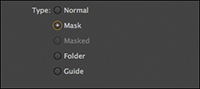
- Select Mask and click OK.
The Layer Properties dialog box appears.
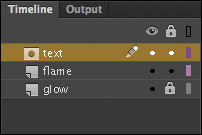
The text layer becomes a Mask layer, indicated by the mask icon in front of the layer name. Anything in this layer will act as a mask for a Masked layer below it.
For this lesson, we’re using the text already in place as the mask, but the mask can be any filled shape. The color of the fill doesn’t matter. What’s important to Flash are the size, location, and contours of the shape. The shape will be the “peephole” through which you’ll see the content on the layer below. You can use any of the drawing or text tools to create the fill for your mask.