- Setting up layers
- Adding text
- Formatting text
- Creating Type Styles
- Review Questions
- Review answers
Formatting text
In this section, you’ll learn a wide range of text formatting options available to you in Muse, from changing font size to adjusting paragraph spacing. You can find these formatting options in the Control panel (Window > Control) and Text panel (Window > Text).
The Text panel contains more formatting options than the Control panel, but sometimes the Control panel can be more convenient because it’s always showing (by default).
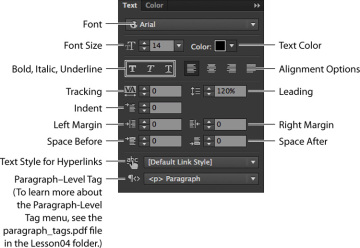
Open the Text panel by choosing Window > Text, and take a look at some of the formatting features available.
The first formatting you’ll address is font size. Muse uses Arial as the default font and 14 pixels as the default font size, whether you type or place your text onto your pages.
Adjusting font size
In print work, most of us use the unit points to set the size of our text. In Muse, the font size unit used is pixel to correspond with web standards.
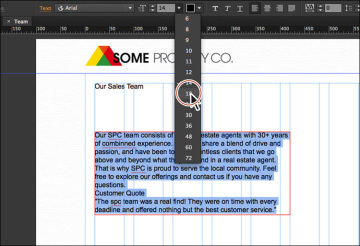
Select the Text tool in the Toolbar, and insert the cursor in the text frame that begins with the text “Our SPC team consists of two...” Choose Edit > Select All.
Choose 18 from the Font Size menu in the Control panel. Notice that the text frame expands to fit the resized text.
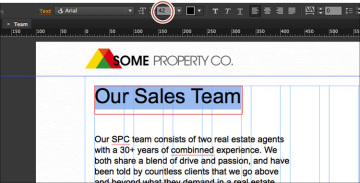
With the Text tool selected, position the cursor over the “Our Sales Team” text. Click three times to select the text.
In the Font Size menu in the Control panel, select the value 14 and type 42. Press Return (Enter) to accept the change. If the text is wrapping in the text frame, you can select the Selection tool and drag the right, middle point to the right until all of the text fits on one line.
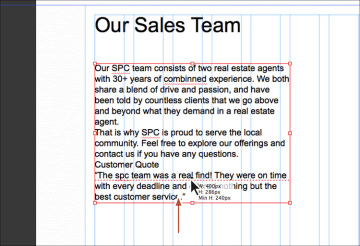
Select the Selection tool in the Toolbar and click the larger text frame. Drag the bottom, middle bounding point up until a dotted line appears. You won’t have to drag far.
The dotted line across the frame near the bottom indicates a minimum height for the text frame. When you drag the frame shorter than the text and the dotted line appears, Muse inserts a style property called min-height in the code. This tells the browser that the frame must be at least that tall and can expand in height if the content dictates it.
- Drag the same bottom, middle bounding point down until the dotted line disappears.
- Choose File > Save Site.
Selecting a font
For years, web designers and developers had to rely strictly on “web safe” fonts, which generally came installed on Mac OS and Windows machines, for their web designs. The reason for using web safe fonts was that any font you used in your web pages needed to be installed on the machine of the visitor viewing your website in order for the text to render correctly.
Fortunately, times have changed! In fact, Muse supports three categories of fonts you can use:
- Web safe fonts: Most systems or devices have these fonts installed, which increases the likelihood of them displaying correctly on your visitors’ machines.
- System fonts: These fonts are those located on your machine. If you apply one of these to text on your pages, Muse converts that text to an image when your site is previewed, published, or exported.
- Web fonts: The newest category of font on the web, these are fonts hosted by a company, sometimes for a fee. When a hosted font is viewed, your site visitor’s browser downloads the font from that company’s server, so the font appears on your web page regardless of whether that site visitor owns the specific font. Using Muse, you get access to hundreds of free fonts hosted by Adobe Typekit.
Apply a web safe font
The first category of font you’ll use is a web safe font that you’ll apply to the placed text on the ABOUT page.
- Double-click the placed text frame to switch to the Text tool. Insert the cursor in the text, and choose Edit > Select All.
Click the Font menu in the Control panel.
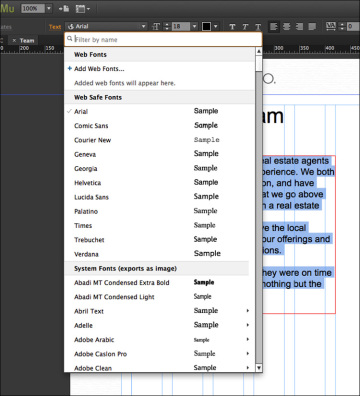
In the Font menu that appears, you’ll see a single sectioned list with shortcuts to scroll to each of the three font categories available: Web Fonts, Web Safe Fonts, and System Fonts (exports as image). At the top of the menu is a search field you can use to search for fonts by entering a font name or partial font name.
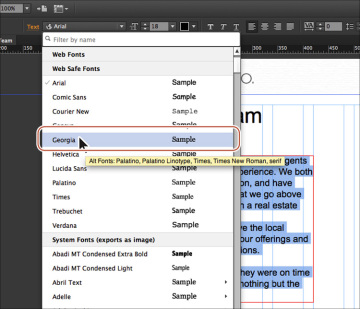
In the menu, click the Web Safe Fonts category shortcut to scroll to those fonts. Position the pointer over the Georgia font in the list that appears.
A yellow tooltip appears. In the tooltip, you’ll see the words “Alt Fonts:” and a listing of fonts. On the web, just because you choose a web safe font doesn’t guarantee it will work, because visitors need to have the font (Georgia in this example) on their machines. The alt fonts are second, third, and subsequent choices the browser will use if Georgia isn’t available. You cannot change alt fonts in Muse. Just know that Muse selects alternate (fallback) fonts that are similar to your first choice font.
- Click the Georgia font to apply it to the text.
Apply a system font
The next category of font you’ll use is a system font. Applying this type of font converts the text into an image when the site is previewed, published, or exported.
- With the Text tool still selected, select the heading text “Our Sales Team.”
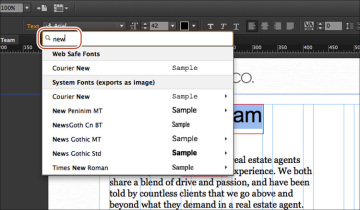
Click the Font menu in the Control panel, and notice that the Font menu displays an automatically generated list of recently used fonts at the top of the menu. In the search field at the top of the menu, type new. Muse filters the list of fonts to show the fonts with the word “new” in their name.
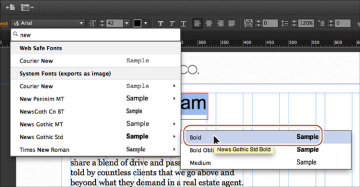
Position the pointer over the News Gothic Std font name and choose Bold from the menu that appears. If News Gothic Std doesn’t appear, try choosing another font. Applying this font may cause the text to wrap in the text frame, but we’ll fix it shortly. Leave the text selected for the next section.
Web fonts and system fonts are grouped by font family; individual weights and styles (e.g., Bold, Italic, Bold Italic, etc.) of multiface font families appear in submenus.
After selecting the system font, you’ll see a small T with an image icon appear in the lower-right corner of the text frame. That icon indicates that the text will become an image when you preview, publish, or export the site.
Apply a web font
The next type of font that you’ll apply to text is a web font. You’ll need an Internet connection to choose a web font the first time. Choosing a web font in Muse will download a local version of the font so that you can preview it in Muse when you’re working on a site. The code for your page will contain a link to the Typekit servers to view the font in the browser. Even if you decide to export the site content and host the site elsewhere, you can still use the web fonts that you apply to your design content within Muse.
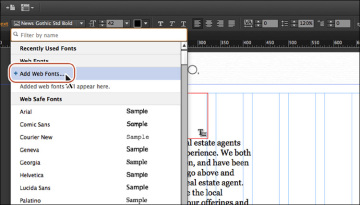
With the heading text “Our Sales Team” still selected, click the Font menu in the Control panel. In the Font menu, click the Web Fonts category to see the options. Click the +Add Web Fonts option that appears to open the Add Web Fonts dialog box.
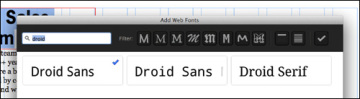
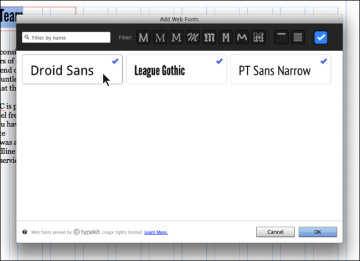
In the Add Web Fonts dialog box, type Droid in the Filter By Name field in the upper-left corner of the dialog box. Click to select the first Droid Sans font in the list and a blue check mark appears next to the font name indicating that it will download and appear in your web fonts list when you’re finished.
- Clear the word Droid from the search field by selecting and deleting it.
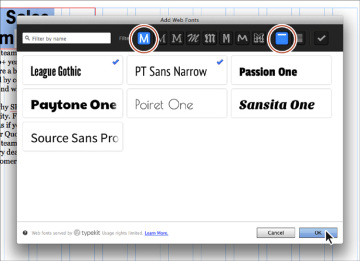
Click the Sans Serif button in the Filter options. Click the Recommended For Headings button to the right of the Filter options.
Filtering allows you to see only specific font types, such as serif or sans serif. To stop filtering, you simply click the filter button again.
Click the PT Sans Narrow font, and then click the League Gothic font to select them both. Both fonts will show a blue check mark. Click OK.
When the Web Fonts Notification dialog box appears, click OK.
The Web Fonts Notification dialog box indicates that the fonts you’ve chosen have been downloaded and added to the Font menu. The fonts will appear in the Font menu no matter what site file is open, allowing you to apply them to any site.
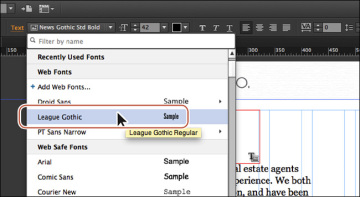
With the header text still selected, click the Font menu in the Control panel, and then click the Web Fonts option. Choose League Gothic (or the font you selected) from the menu that appears.
Next, you’ll remove one of the fonts you downloaded so that it no longer appears in the font list.
- With the header text still selected, click the Font menu in the Control panel, and click +Add Web Fonts in the Web Fonts category.
Click the Show Selected Fonts button (the check mark) in the upper-right corner of the dialog box.
This shows a listing of all of the web fonts that you’ve downloaded.
Click Droid Sans to deselect it and remove that font family from the Web Fonts menu. Click OK.
- Click OK in the Web Fonts Notification dialog box.
- Click the Preview mode link in the upper-right corner, and view the fonts. Return to Design mode, and choose Edit > Deselect All.
Changing leading, alignment, and tracking
With the main formatting complete, you can begin to fine-tune some of the text to better suit your design. As mentioned earlier, you can change the formatting options in either the Text panel or the Control panel, depending on what tool or content is selected in Muse and the resolution of your screen. For this part of the lesson, we’ll refer to the Text panel.
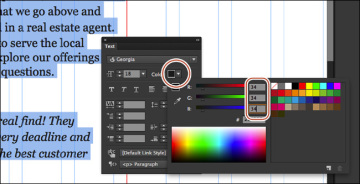
Open the Text panel by choosing Window > Text or clicking the word Text in the docked panels on the right side of the workspace.
We dragged the Text panel from the dock closer to the text to make it easier to see in context with the text.
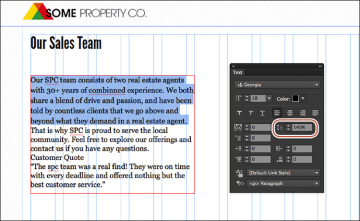
Insert the cursor into the first paragraph of the text that begins with “Our SPC team consists of two...” Click three times to select the first paragraph (only).
In the Text panel, notice that the Leading value (
 ) is 120%. That means that the distance between the lines of text is 120% of the font size of the text.
) is 120%. That means that the distance between the lines of text is 120% of the font size of the text.Change the Leading value to 140% in the Text panel.
You do not have to type the percent sign because Muse will assume that the unit is percent. You can also enter a value for the leading with px (for pixel), like 32px, instead of a percent, and Muse will keep it as a pixel value in the code that is generated.
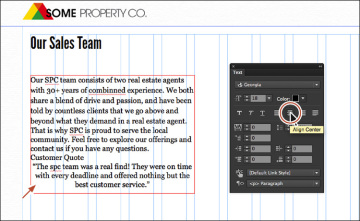
Now you’ll align the quote in the text to center.
With the Text tool selected, insert the cursor into the paragraph that starts with, “The spc team was a real find...” In the Text panel, click the Align Center button (
 ) to align the text to the center of the text frame.
) to align the text to the center of the text frame.Muse offers four alignment options: Left, Center, Right, and Align Justify. The Align Justify option justifies the entire paragraph (makes it look like a block of text) except for the last line of text in the paragraph.
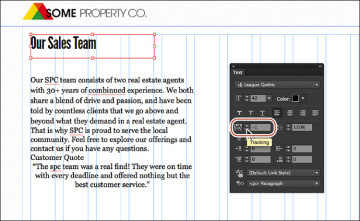
Next, you’ll adjust the spacing between letters in the heading.
Select the Selection tool in the Toolbar and click to select the text frame that contains the “Our Sales Team” text. Drag the bottom-middle bounding point of the text frame so that the frame is smaller. In the Text panel, change the Tracking option (
 ) to –1 (minus one).
) to –1 (minus one).In Muse, tracking is the distance between characters (not just letters). When you select the entire text frame, Muse changes the spacing between all letters in the text frame. If you come from the print world, tracking in Muse is the web equivalent of tracking and kerning. Muse tracking uses pixel values rather than the typical print unit of points. On the web, we typically use this for text like headlines, not entire stretches of body copy. Just keep in mind that every small kerning adjustment adds code to the HTML pages that Muse creates for you when you preview, publish, or export as HTML, which can ultimately increase download times for your pages.
- Select the Text tool in the Toolbar and insert the cursor between the 30 and the + (plus) in the first paragraph of the larger text frame.
- Press Command+= (Ctrl+=) a few times to zoom into the cursor position. (This is the shortcut for the View > Zoom In command.)
In the Text panel change the Tracking to –2.
When you insert the cursor between characters, it controls the spacing between only those two characters.
With the Text tool, click back in the text, and then choose Edit > Select All.
Look in the Text panel. The Tracking value is blank, which means that there is more than one Tracking value applied to the selected text.
- Choose File > Save Site.
Adjusting paragraph indents, margins, and spacing
Let’s continue with text formatting, as we step into working with indents, margins, and spacing.
Select the Selection tool in the Toolbar. If you see a dotted line toward the bottom of the larger text frame, drag the bottom, middle bounding point of the text frame down a bit until the dotted line disappears.
You can also tell when the dotted line will disappear by the measurement label that appears as you drag the bounding point. When the H and Min H values are the same, the dotted line no longer appears.
Select the Text tool in the Toolbar, and select the quote text that begins with “The spc team was a real find...” Click the Italic button (
 ) in the Text panel.
) in the Text panel.If you are familiar with a program like InDesign, you may be used to choosing a separate bold or italic font style. On the web, assigning bold or italic is perfectly acceptable for web safe or system fonts. But be careful if you apply bold, italic, or underline to text with a web font applied. You may see a warning when previewing, exporting, or publishing, which indicates that the formatting is unsupported and will need to be simulated.
- In the Text panel, click the Align Left button (
 ) to remove the centering from the quote text.
) to remove the centering from the quote text. Change the Left Margin (
 ) to 40 and the Right Margin (
) to 40 and the Right Margin ( ) to 40 as well. Change the Leading value to 140% or whatever you think looks good.
) to 40 as well. Change the Leading value to 140% or whatever you think looks good.Change the Space Before (
 ) to 30 and the Space After (
) to 30 and the Space After ( ) to 30.
) to 30.Change the Indent to 10 in the Text panel, and you’ll see that only the first line of the quote is indented. Change the Indent to –7 and you can achieve an outdent or hanging indent.
Changing the Indent to –7 moves the first line left, to the left edge of the paragraph.
At this point, using the formatting you’ve learned so far, you could also adjust the tracking between the quotation mark (“) and the text, and much more.
Keep in mind, however, that changing the font size of the first quotation mark (“) also changes the spacing of your paragraph. If you want a big first quote mark, you can create a separate text frame or even place an image to the left of the quote text or paste it into the text frame. You’ll learn more about working with graphics in Lesson 5, “Working with Shapes, Color, and Images.”
Changing the color and case of text
The last bit of text formatting you’ll learn about is changing the text color and changing the text case from lowercase to uppercase and vice versa.
- With the Text tool and the cursor still in the quote text frame, choose Edit > Select All to select the text.
Click the Color option in the Text panel (or Control panel) and change the RGB values to R: 34, G: 34, B: 34 to change the color of the text.
- Select the “spc” text in the quote. Choose Edit > Change Case > UPPERCASE to capitalize the selected text.
Choose File > Save Site.
Now that you’ve explored the text formatting options in Muse, you’ll learn how to work faster and with more consistency using paragraph and character styles.