- Getting Started
- About Animation
- Understanding the Project File
- Animating Position
- Changing the Pacing and Timing
- Animating Transparency
- Animating Filters
- Animating Transformations
- Changing the Path of the Motion
- Swapping Tween Targets
- Creating Nested Animations
- Easing
- Frame-by-Frame Animation
- Animating 3D Motion
- Testing Your Movie
- Review Questions
- Review Answers
Animating Transparency
In the previous lesson, you learned how to change the color effect of any symbol instance to change the transparency, tint, or brightness. You can change the color effect of an instance in one keyframe and change the value of the color effect in another keyframe, and Flash will automatically display a smooth change, just as it does with changes in position.
You’ll change the cityscape in the beginning keyframe to be totally transparent but keep the cityscape in the ending keyframe opaque. Flash will create a smooth fade-in effect.
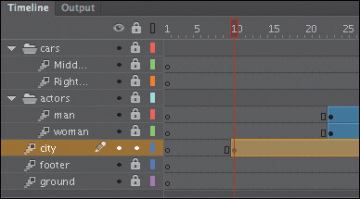
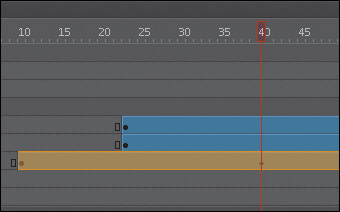
Move the red playhead to the first keyframe of the motion tween (frame 10).
- Select the cityscape instance on the Stage.
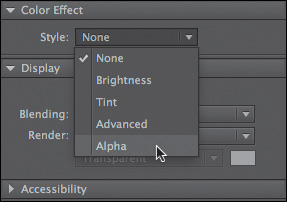
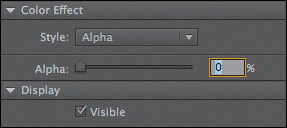
In the Properties inspector, choose the Alpha option for Color Effect.

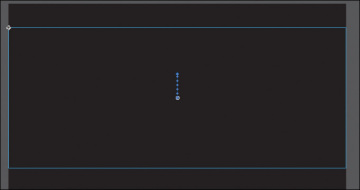
Set the Alpha value to 0%.

The cityscape instance on the Stage becomes totally transparent.
Move the red playhead to the last keyframe of the motion tween (frame 40).

- Select the cityscape instance on the Stage.
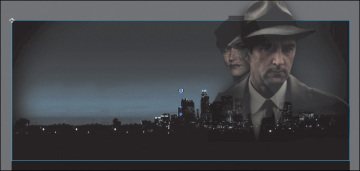
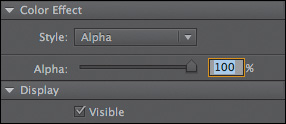
In the Properties inspector, under Color Effect, set the Alpha value to 100%.

The cityscape instance on the Stage becomes totally opaque.
Preview the effect by choosing Control > Play (Enter).
Flash interpolates the changes in both position and transparency between the two keyframes.