- Developing a new website
- Scenario
- Working with thumbnails and wireframes
- Creating web assets using Adobe Generator (optional)
- Review questions
- Review answers
Working with thumbnails and wireframes
After you have nailed down the answers to the three questions about your website purpose, customer demographic, and access model, the next step is to determine how many pages you’ll need, what those pages will do, and finally, what they will look like.
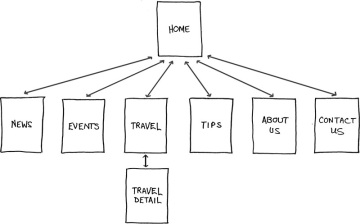
Creating thumbnails
Many web designers start by drawing thumbnails with pencil and paper. Think of thumbnails as a graphical shopping list of the pages you’ll need to create for the website. Thumbnails can also help you work out the basic navigation structure for the site. Draw lines between the thumbnails showing how your navigation will connect them.
Most sites are divided into levels. Typically, the first level includes all the pages in your main navigation menu—the ones a visitor can reach directly from the home page. The second level includes pages you can reach only through specific actions or from specific locations, say from a shopping cart or product detail page.
Creating a page design
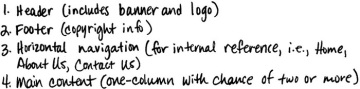
Once you’ve figured out what your site needs in terms of pages, products, and services, you can then turn to what those pages will look like. Make a list of components you want or need on each page, such as headers and footers, navigation, and areas for the main content and the sidebars (if any). Put aside any items that won’t be needed on every page. What other factors do you need to consider? If mobile devices are going to be an important consideration of your design identity, will any of the components be required or optional for these devices? Although many components can be simply resized for mobile screens, some will have to be completely redesigned or reimagined.

Identifying the essential components for each page helps you create a page design and structure that will meet your needs.
Do you have a company logo, business identity, graphic imagery, or color scheme you want to match or complement? Do you have publications, brochures, or current advertising campaigns you want to emulate? It helps to gather them all in one place so you can see everything all at once on a desk or conference table. If you’re lucky, a theme will rise organically from this collection.
Desktop or mobile
Once you’ve created your checklist of the components that you’ll need on each page, sketch out several rough layouts that work for these components. Depending on your target visitor demographics, you may decide to focus on a design that’s optimized for desktop computers or one that works best on tablets and smartphones.
Most designers settle on one basic page design that is a compromise between flexibility and sizzle. Some site designs may naturally lean toward using more than one basic layout. But resist the urge to design each page separately. Minimizing the number of page designs may sound like a major limitation, but it’s key to producing a professional-looking site that’s easy to manage. It’s the reason why some professionals, like doctors and airline pilots, wear uniforms. Using a consistent page design, or template, conveys a sense of professionalism and confidence to your visitor. While you’re figuring out what your pages will look like, you’ll have to address the size and placement of the basic components. Where you put a component can drastically affect its impact and usefulness.
In print, designers know that the upper-left corner of a layout is considered one of the “power positions,” a place where you want to locate important aspects of a design, such as a logo or title. This is because in western culture we read from left to right, top to bottom. The second power position is the lower-right corner, because this is the last thing your eyes will see when you’re finished reading.
Unfortunately, in web design this theory doesn’t hold up for one simple reason: You can never be certain how the user is seeing your design. Are they on a 20-inch flat panel or a 2-inch cellphone?
In most instances, the only thing you can be certain of is that the user can see the upper-left corner of any page. Do you want to waste this position by slapping the company logo here? Or make the site more useful by slipping in a navigation menu? This is one of the key predicaments of the web designer. Do you go for design sizzle, workable utility, or something in between?
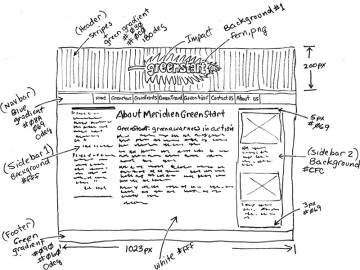
Creating wireframes
After you pick the winning design, wireframing is a fast way to work out the structure of each page in the site. A wireframe is like a thumbnail, but bigger, that sketches out each page and fills in more details about the components, such as actual link names and main headings, but with minimal design or styling. This step helps to catch or anticipate problems before you smack into them when working in the code.

Wireframes allow you to experiment with page designs quickly and easily without wasting time with code.

The wireframe for the final design should identify all components and include specific information about content, color, and dimensions.
Once the basic concepts are worked out, many designers take an extra step and create a full-size mockup or “proof of concept” using a program like Adobe Photoshop or even Illustrator. It’s a handy thing to do because you’ll find that some clients just aren’t comfortable giving an approval based only on pencil sketches. The advantage here is that all these programs allow you to export the results to full-size images (JPEG, GIF, or PNG) that can be viewed in a browser as if they were finished webpages. Such mockups are as good as seeing the real thing but may take only a fraction of the time to produce.

In some cases, creating a mockup in Adobe Photoshop, Adobe Fireworks, or Adobe Illustrator can save hours of tedious coding to receive a needed approval.
In addition to creating graphical mockups, Photoshop has tricks geared specifically for web designers, like the Adobe Generator feature.