Formatting Numbers
Although the calculator is on its way to being practical, it still has one legitimate problem: You can’t ask someone to make a monthly payment of $10.13183333! To create more usable numbers, you need to format them.
Two functions are appropriate for this purpose. The first, round(), rounds a value to a specified number of decimal places. The function’s first argument is the number to be rounded. This can be either a number or a variable that has a numeric value. The second argument is optional; it represents the number of decimal places to which to round. If omitted, the number will be rounded to the nearest integer. For example:
round(4.30); // 4 round(4.289, 2); // 4.29 $num = 236.26985; round($num); // 236
The other function you can use in this situation is number_format(). It works like round() in that it takes a number (or a variable with a numeric value) and an optional decimal specifier. This function has the added benefit of formatting the number with commas, the way it would commonly be written:
number_format(428.4959, 2); // 428.50 number_format(428, 2); // 428.00 number_format(1234567); // 1,234,567
Let’s rewrite the PHP script to format the numbers appropriately.
To format numbers:
Open handle_calc.php in your text editor or IDE, if it is not already open (Script 4.2).
After all the calculations but before the print statement, add the following (Script 4.3):
$total = number_format($total, 2); $monthly = number_format ($monthly, 2);
Script 4.3 The number_format() function is applied to the values of two number variables, so they are more appropriate to the example.
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title>Product Cost Calculator</ title> 6 <style type="text/css"> 7 .number { font-weight: bold;} 8 </style> 9 </head> 10 <body> 11 <?php // Script 4.3 - handle_calc.php #2 12 /* This script takes values from calculator.html and performs 13 total cost and monthly payment calculations. */ 14 15 // Address error handling, if you want. 16 17 // Get the values from the $_POST array: 18 $price = $_POST['price']; 19 $quantity = $_POST['quantity']; 20 $discount = $_POST['discount']; 21 $tax = $_POST['tax']; 22 $shipping = $_POST['shipping']; 23 $payments = $_POST['payments']; 24 25 // Calculate the total: 26 $total = $price * $quantity; 27 $total = $total + $shipping; 28 $total = $total - $discount; 29 30 // Determine the tax rate: 31 $taxrate = $tax/100; 32 $taxrate = $taxrate + 1; 33 34 // Factor in the tax rate: 35 $total = $total * $taxrate; 36 37 // Calculate the monthly payments: 38 $monthly = $total / $payments; 39 40 // Apply the proper formatting: 41 $total = number_format($total, 2); 42 $monthly = number_format($monthly, 2); 43 44 // Print out the results: 45 print "<p>You have selected to purchase:<br> 46 <span class=\"number\">$quantity</span> widget(s) at <br> 47 $<span class=\"number\">$price</span> price each plus a <br> 48 $<span class=\"number\">$shipping</span> shipping cost and a <br> 49 <span class=\"number\">$tax</span> percent tax rate.<br> 50 After your $<span class=\"number\">$discount</span> discount, the total cost is 51 $<span class=\"number\">$total</ span>.<br> 52 Divided over <span class=\"number\">$payments</span> monthly payments, that would be $<span class=\"number\">$monthly</span> each.</ p>"; 53 54 ?> 55 </body> 56 </html>To format these two numbers, apply this function after every calculation has been made but before they’re sent to the browser. The second argument (the 2) indicates that the resulting number should have exactly two decimal places; this setting rounds the numbers and adds zeros at the end, as necessary.
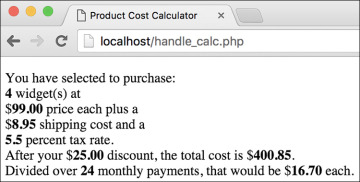
Save the file, place it in the same directory as calculator.html, and test it in your browser
 and
and  .
.