- Interface Design
- Creating Interface Elements
- Closing Thoughts
Creating Interface Elements
OK, you have a veritable treasure trove of knowledge. You understand monitor size and screen resolution and how to deal with color. Now, using what we know, it's time to start learning how to create user interface elements. Bear in mind that there are literally hundreds of interface elements that can be created (as evidenced by a 5-minute surf on the Web), and that this book can dedicate only so many pages to this subject. You can consider this chapter your starter kit. Try out my techniques, and then go off-leash and create your own interface masterpieces.
The Shape Tools
Photoshop 7.0's shape tools are perfect for creating interface elements because you can make changes to the elements later without lowering the quality of your imagery. We took a brief look at the shape tools in Chapter 1, but there's a lot more to know that will serve you well when creating interface elements. Before using the shape tools, be sure to check out the settings in the Options bar. You should see three choices in the far left of the bar (Figure 16.13). The leftmost choice is what you want; it's the one that creates a shape layer. Shape layers are special because you can scale, rotate, and manipulate them without degrading the quality of your image. If you find that the shape layer choice isn't available, then you are most likely already working on a shape layer, and Photoshop is assuming you would like to add to that layer. If that's the case, press Return (Mac) or Enter (Windows) to tell Photoshop that you are done working on that shape layer and would like to start another one.
 Figure 16.13 When you see three choices on the far left of the
Options bar, choose the leftmost one to create a shape layer.
Figure 16.13 When you see three choices on the far left of the
Options bar, choose the leftmost one to create a shape layer.
After you've created a shape layer, you'll see a new set of choices in the Options bar (Figure 16.14). The first choice will cause the shape tool to create a new shape layer instead of adding to an existing one. The second choice will allow you to add more shapes to the currently active layer. This choice is great when you want to create shapes that can be made from a combination of the shape tools (Figure 16.15). The third choice allows you to take away from the current shape using any shape tool (Figure 16.16). The fifth choice (I know I skipped one) inverts what you have (Figure 16.17). And the fourth choice gives you just the areas where your next shape overlaps the current ones (Figure 16.18).
 Figure 16.14
you're already working on a shape layer.
Figure 16.14
you're already working on a shape layer.
 Figure 16.15 The second choice allows you to add to the current
shape layer.
Figure 16.15 The second choice allows you to add to the current
shape layer.
 Figure 16.16 The third choice allows you to take away from the
current shape layer.
Figure 16.16 The third choice allows you to take away from the
current shape layer.
 Figure 16.17 The fifth choice inverts what you have.
Figure 16.17 The fifth choice inverts what you have.
 Figure 16.18 The fourth choice gives you the intersection between
the current shape layer and the new shape you are creating.
Figure 16.18 The fourth choice gives you the intersection between
the current shape layer and the new shape you are creating.
Using a combination of these features, you can create some rather sophisticated shapes. But you might find that once you've gotten the shape you'd like, your screen is littered with shapes that overlap each other (Figure 16.19). You can simplify the end result by switching to the solid arrow tool that's to the left of the Type tool in your Tools palette, and then clicking on the Combine button in the Options bar (Figure 16.20). This simplifies your shape down to a single outline instead of one that's created using a combination of shapes.
 Figure 16.19 A sophisticated shape can be made from multiple shapes
that overlap each other.
Figure 16.19 A sophisticated shape can be made from multiple shapes
that overlap each other.
 Figure 16.20 The Combine button will simplify a compound shape into
a single element.
Figure 16.20 The Combine button will simplify a compound shape into
a single element.
If you think you'll need to use that shape over and over, be sure to choose Edit > Define Custom Shape. That will make it available as a choice when you're using the Custom Shape tool (the rightmost of the shape tools in the Options bar). After you've chosen that tool, click on the shape preview in the Options bar and you should find your new shape (Figure 16.21).
 Figure 16.21 After you define a custom shape, it should show up at
the bottom of the Shape Picker.
Figure 16.21 After you define a custom shape, it should show up at
the bottom of the Shape Picker.
Sometimes you'll find that you'd like to break an interesting shape into multiple pieces so they can be repositioned individually or so they can be used as buttons on your Web site. You can accomplish that by adding shape layers on top of the shape you already have (remember to press Return or Enter to finish off each shape before attempting to add more shapes).
In Figure 16.22 you'll see an example where I created a bunch of horizontal bars that cover an interesting shape; each bar is on its own layer. To divide the bottom shape into multiple pieces based on the other layers, I clicked on the shape thumbnail image in the bottom layer and chose Edit > Copy. Then, I clicked on one of the shape layers that define the horizontal bars and chose Edit > Paste. That added a path to that layer that is shaped like the bottom layer (Figure 16.23). (If you'd like to find out more about paths, check out the "Vector Mask" section of Chapter 12.) Next, I clicked on the fourth choice from the left in the Options bar, which instructed Photoshop to use the shape I just pasted to transform this layer so that only the areas where the two shapes overlap are visible (Figure 16.24). Finally, I clicked on the solid arrow tool and then clicked the Combine button in the Options bar to simplify the shape. After repeating this process for each of the horizontal bars, I deleted the bottom layer and ended up with its shape divided into separate pieces that I could move around independently of each other (Figure 16.25).
 Figure 16.22 Multiple shape layers overlapping a central
shape.
Figure 16.22 Multiple shape layers overlapping a central
shape.
 Figure 16.23 After pasting, you'll have two shapes on that
layer
Figure 16.23 After pasting, you'll have two shapes on that
layer
 Figure 16.24 Clicking the third choice in the Options bar will use
the pasted shape to limit where the other shape shows up.
Figure 16.24 Clicking the third choice in the Options bar will use
the pasted shape to limit where the other shape shows up.
 Figure 16.25 After clicking the Combine button, you will end up
with a simplified shape.
Figure 16.25 After clicking the Combine button, you will end up
with a simplified shape.
After you've created the shapes you need, you can scale and rotate them using a command from the Edit > Transform menu. Applying these commands (Scale, Rotate, etc.) will not lower the quality of the result at all.
If you have multiple shape layers that you need to align (Figure 16.26), click on the layer you'd like to align them with and then link all the other layers you'd like to work with (Figure 16.27). Then grab the Move tool and click on one of the alignment icons that appear in the Options bar (Figures 16.28 and 16.29)
 Figure 16.26 Shape layers that need to be aligned.
Figure 16.26 Shape layers that need to be aligned.
 Figure 16.27 All the layers that will be aligned are linked together.
Figure 16.27 All the layers that will be aligned are linked together.
 Figure 16.28 Result of centering the layers vertically and
distributing them horizontally.
Figure 16.28 Result of centering the layers vertically and
distributing them horizontally.
 Figure 16.29 The alignment icons in the Options bar.
Figure 16.29 The alignment icons in the Options bar.
Layer Styles
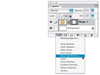
At this point, your button will look rather flat and boring, but we can quickly spice it up using a Layer Style. Make sure the layer you just created is active in the Layers palette and then choose Bevel And Emboss from the Layer Style pop-up menu (it looks like a black circle with an "f" in it) at the bottom of the Layers palette (Figure 16.30).
 Figure 16.30 Chose Bevel And Emboss from the Layer Style pop-up
menu at the bottom of the Layers palette to add a 3D look to your newly created
button.
Figure 16.30 Chose Bevel And Emboss from the Layer Style pop-up
menu at the bottom of the Layers palette to add a 3D look to your newly created
button.
In the Layer Style dialog box, you'll see a lot of choices. But don't worry; we're just going to start with an easy one that'll work well with simple buttons: the Inner Bevel style.
(You choose a style from the topmost drop-down menu.) The first decision you'll have to make for your Inner Bevel is what type of edge you'd like. The Smooth setting will give your button a rounded top look; Chisel Hard will give you a straight and sharp edge (Figure 16.31). Next, go to the Size setting and use the up and down arrow keys to adjust that setting until you think your button looks appropriate.
 Figure 16.31 From left to right: Original image, Inner Bevel with Chisel Hard style, Inner Bevel with Smooth style.
Figure 16.31 From left to right: Original image, Inner Bevel with Chisel Hard style, Inner Bevel with Smooth style.
You can get much fancier than this by applying additional styles to your button. I occasionally use a drop shadow to simulate additional depth; a gradient fill can also give your buttons some extra life. I also like to vary the shape of the buttons; I might have rectangular ones in the middle and rounded corner buttons on the end of the button bar (Figure 16.32). It may seem like "perfecting" your button is taking a lot of time, but there's a payoff—you can save the style you're creating and easily apply it to other objects.
 Figure 16.32 These buttons have the following styles: Stroke, Bevel
And Emboss,Gradient Overlay, Drop Shadow.
Figure 16.32 These buttons have the following styles: Stroke, Bevel
And Emboss,Gradient Overlay, Drop Shadow.
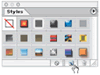
Once you have your button style complete, take a look in the Layers palette, where you'll find a list of the styles you used. You can experiment by turning on and off the eyeballs next to each style. Once you're sure it's what you want, just collapse the style by clicking on the arrow that appears within that layer. Now, let's save your style into the Styles palette, so we can easily apply it to other buttons. To accomplish that, click on the New Style icon (it looks like a sheet of paper) in the Styles palette, pictured in Figure 16.33. (You may have to choose Window > Show Styles to see the palette.) Now you should see a preview of your style at the bottom of the Styles palette. You can double-click on it to rename it.
 Figure 16.33 Click the New Style icon to save that collection of
styles for later use.
Figure 16.33 Click the New Style icon to save that collection of
styles for later use.
With your style saved for future use, go back to the shape tool and look up at the Options bar. You should notice an area where you can specify a style, so choose the one you just created (Figure 16.34) and then continue making buttons until you have what you need. If the Style area isn't available, then press the Return (Mac) or Enter (Windows) key to make sure Photoshop knows you don't want to add to the shape layer that is currently active. You'll have to press Return or Enter after each button you create, because you'll want each button to appear on its own layer—that will make it easier to add rollovers later. Now that you have everything set up, each time you create a button, Photoshop should automatically use the style you created. If you have trouble getting the buttons to line up, turn on your rulers and pull out some guides. The guides will snap to the edges of the first button you created, which will make it easier to position future buttons. (Or, if each button is on its own layer, you could use the Alignment options that we talked about a few paragraphs ago.)
 Figure 16.34 The Style drop-down menu in the Options bar.
Figure 16.34 The Style drop-down menu in the Options bar.
Sophisticated Designs Start with Simple Shapes
You can create complicated design solutions (Figure 16.35) by combining Photoshop basic shape tools and Layer Styles. By stacking multiple layers, you can create more sophisticated designs (Figure 16.36). It's just a matter of getting used to the settings available with layer styles and learning to combine the basic shape tools to combine more complex elements.
 Figure 16.35 Example of a complex design.
Figure 16.35 Example of a complex design.
 Figure 16.36 The elements used to create a complicated
design.
Figure 16.36 The elements used to create a complicated
design.
Text for the Web
Once you have your buttons looking good, you can add some text to them. To accomplish that, first click on your foreground color and choose a Web-safe color, and then click in the center of your newly created button with the Type tool. If you have trouble finding the center of the button, try pressing Command-T (Mac) or Ctrl-T
(Windows), which should place a crosshair in the center of the button. Once you have your cursor positioned just right, press the Escape key (Mac), or Esc (Windows)to get rid of the crosshair and then click with the Type tool. Next, click on the centered text icon in the Options bar and then enter the label for this button. After you've gotten the text entered, press Command-A (Mac) or Ctrl-A (Windows) to select the full range of text, and then adjust its size by clicking on the size setting and using the up and down arrow keys on your keyboard. (Adding Shift to the arrow keys jumps the value up or down by 10.)
 Figure 16.37 These pixel-based fonts are from www.atomicmedia.net.
Figure 16.37 These pixel-based fonts are from www.atomicmedia.net.
If you'd like to experiment with different typefaces, click on the name of the font in the Options bar and then use the up and down arrow keys to cycle through all the available fonts. If you need to kern any of the letters (change the spacing between individual pairs of letters), click an insertion point between two letters, click the Palettes button in the Options bar, click in the Kern option, and tweak away. Once everything fits the space and looks just about right, experiment with the Anti-aliased setting in the Options bar (it's the icon that looks like two lowercase A's). When you adjust this setting, make sure you are viewing your image at 100% (Actual Pixels) because that's how the people viewing your Web site will see the text. You can do that by double-clicking on the Zoom tool or by choosing View > Actual Pixels. If you need to fine-tune the positioning of the entire text layer, switch to the Move tool and use the arrow keys to nudge the text one pixel at a time.
If you need to create very small text, you might want to abandon anti-aliasing and instead rely on fonts that are designed to be used at small sizes. There are many choices available and a simple search for "pixel fonts" on www.google.com will usually send you in the right direction. Pixel-based fonts are designed specifically for onscreen use and are best used with anti-aliasing turned off.
Striped Graphics
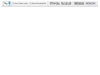
I browse the Web every day, and I see a lot of graphics that contain really cool-looking horizontal stripes. This effect is rather easy, and the GIF file format will make it so it your file size doesn't get much larger. Let's take a look at what it takes to make the striped look (Figure 16.38).
 Figure 16.38 When I wrote this chapter, www.ibm.com featured a
striped look.
Figure 16.38 When I wrote this chapter, www.ibm.com featured a
striped look.
Start by creating a new document that is one pixel wide, two pixels tall, and contains a transparent background. Next, grab the Pencil tool and fill in only the topmost pixel, leaving the bottom one empty. Choose Select > All and then Edit > Define Pattern. Photoshop will prompt you for a name, so use something like "horizontal stripes." Now open the image you would like to apply the stripes to, create a new layer, and then choose Edit > Fill. Set the Use pop-up menu to Pattern, click on the pattern square, and choose the pattern you just defined (you can use a selection if you don't want it to fill the entire screen). If you'd like the stripes to apply only to the layer below, choose Layer > Group With Previous. Finally, if you'd like to use a different color for the stripes, turn on the Preserve Transparency checkbox at the top of the Layers palette (it looks like a checkerboard) and then paint away or use the Gradient tool.
Screw Heads
This should be pretty simple. Go ahead and create a new document in RGB mode with a white background. Change your foreground color to a medium shade of gray, create a new layer, and then Shift-drag with the Ellipse shape tool (not the Marquee tool) to create a round object (have it set to the rightmost setting so it doesn't create a path), and choose Layer > Layer Style > Clear Style if a layer style is automatically applied (due to settings in the Options bar). Now add dimension to the image by choosing Layer > Layer Style > Bevel And Emboss. Use the Smooth setting and experiment with the Size setting until the gray circle starts to resemble the head of a screw (a drop shadow can be another good addition to that layer). Now we just need to add the slot in the top and we'll be just about done. Create a new layer and use the Line tool (it's hidden in with the shape tools) and make a straight line across the screw head, making it extend beyond both edges. Press Command-G (Mac) or Ctrl-G (Windows) to group it with the image below, which should make it show up only where the screw head is. Change to the Move tool and link those two layers together by clicking the box at the left of the screw head layer in the Layers palette. Now click the Align Vertical Center and Align Horizontal Center buttons in the Options bar.
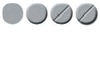
Our screw head is shaping up now, but that slot should look indented, right? So choose Layer > Layer Style > Bevel And Emboss, change the Technique to Chisel Hard, and click the Down radio button. You might also need to adjust the size setting until things look just right. If you think the result looks just a little too perfect, click on the screw head layer (not the slot layer) and choose Filter > Texture > Texturizer. When Photoshop asks if you would like to rasterize the layer, click the OK button. Use the Sandstone texture and turn the Relief setting way down (Figure 16.39).
 Figure 16.39 The progression from simple circle to finished
screw.
Figure 16.39 The progression from simple circle to finished
screw.
Drill Holes
Let's make some cool-looking indents that look like you drilled into a metal surface. Start by clicking on the New Layer icon at the bottom of the Layers palette. Using the Elliptical marquee tool, go to one of the corners of the image, and click and drag to create a circular selection about the size of the tip of your pinky (hold Shift to constrain it to a circle).
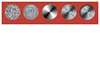
Now let's start to turn it into a drill hole. Choose Edit > Fill and select White from the Use pop-up menu (make sure the Preserve Transparency checkbox is turned off(you might end up with a white circle on a white background, but don't worry, we'll change that in a second). Next, we'll need random information to distort, so choose Filter > Noise > Add Noise and use a setting around 400% with the Monochromatic checkbox turned on. Now, choose Filter > Blur > Radial Blur, set the amount to at least 35, and use the Spin setting (Figure 16.40).
 Figure 16.40 Set the Radial Blur filter to at least 35.
Figure 16.40 Set the Radial Blur filter to at least 35.
Next we'll add a special gradient to help simulate lighting. Click on the Gradient tool and choose the third kind of gradient from the Options bar (known as the Angle gradient). After you've done that, choose Black, White from the gradient drop-down menu in the Options bar. Click directly on the gradient preview to edit the gradient and do the following: Click on the white square on the far right of the gradient bar and then type 25% into the Location text field. Now hold down the Option key (Mac) or Alt key (Windows) and drag the white square toward the right—this will create a duplicate. To position this square in the correct location, type 75% in the Location field. Now Option-drag (Mac) or Alt-drag (Windows) the black square to duplicate it and then type 100% into the Location field, and then make one more black square for the 50% location. You should end up with something that looks like the dialog box in Figure 16.41.
 Figure 16.41 The finished gradient.
Figure 16.41 The finished gradient.
Now create a new layer above the layer that contains the circular object you made earlier. Choose Select > Deselect and then click in the center of the circle and drag until your cursor is at the upper-right edge of the circle. Now you'll combine the gradient with the circle by choosing Layer > Group With Previous. Change the pop-up menu at the top of the Layers palette to Hard Light. You can also lower the opacity to let more of the circle texture show through (Figure 16.42).
 Figure 16.42 The progression from simple noise to a finished drill
hole.
Figure 16.42 The progression from simple noise to a finished drill
hole.
One final touch: Let's add an edge that will make the circle appear to be indented from the surface of the background. Click on the layer that contains the circle, choose
Layer > Layer Style > Bevel And Emboss, and then choose Inner Bevel from the Style pop-up menu. To get the effect I have here, use the following settings: Depth 70, Direction Down, Size 5, Angle 138, Highlight opacity 40%, and Shadow opacity 87%.