- Creating a Page Using the Template and a Script
- Formatting the Page with CSS
- Adding and Aligning an Image
- Adding Hyperlinks
- Naming and Saving the Page
- Introducing the Branching Circlefinder Interaction
- Exploring the Prepared Files
- Creating the Virtuous File
- Creating the Circle 1 File
- What You Have Learned
Exploring the Prepared Files
At this stage in the development process, you might use your template to create placeholder pages—pages whose actual content you would add later but which would be sufficient for testing the structure. In this project, most of the pages that you would normally mock up in this way have already been provided, with a couple left out that you will build yourself. You'll look over the provided pages as well, just to see how they all work.
In this section, you will simply be exploring existing files. After you have opened them, poked around, and read the accompanying description, you can close them without saving.
Open circlefinder.html in Dreamweaver.
This is the page that users will come to when they click the Circlefinder link on the welcome page that you just developed. It introduces the application and provides some instructional context. It also contains a diagram of Dante's Inferno. This diagram is too small to read, but you'll fix that problem in Lesson 3. The devilish red arrow at the bottom beckons the user to the next page, start.html. If you are not familiar with Dante already, you should read all of the text on this page.
Open start.html.
This is where the application begins. The page is organized clearly and linearly around what the user is expected to do. Directions should be kept to a minimum because users seldom read them. Instead, strive to communicate what you want your users to do through the page structure and graphic design.
The user first clicks the name of a sinner, and the sinner's life history appears. Next, the user answers Minos' questions. These are currently static black text, a problem you'll fix in the next task.
With start.html still open, press F12 to test the page in a browser. When it appears, click each of the soul's names in item 1.
As you click each name, a different biography appears in the window at right. Getting the page to change on the fly like this makes use of Dreamweaver behaviors and DHTML. You will create this same effect in Lesson 3, but in this case, it has been built in advance.
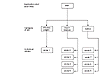
Look over the site manager to identify the rest of the files in relation to the flowchart on page 44.
Immediately, you will notice that there are pages for eight of the nine circles. You will create the remaining one. At the "category of sin" level, you see incontinent.html and malicious.html. You will create virtuous.html. Again, these files were provided to save you from the monotony of creating ten nearly identical files.