Getting a Head Start
If you're new to Web design, or if you've laid out pages using other tools or are in a hurry, you may want to start with a page that's not entirely blank. By starting with some basic layouts, you can get a head start on learning Dreamweaver's features or, if you're fresh out of layout ideas, glean some inspiration.
You can start with built-in pages from the Start page or from the New Document dialog box.
To select a page design from the Start page
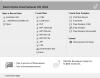
- Under the Create from Samples list, click on Page Designs (
Figure 3.11
). The New Document dialog box will appear, displaying a list of sample layouts.

Figure 3.11 Click a Page Designs category under Create From Samples on the Start page. From there, you'll go to the New Document dialog box.
- Skip to Step 3, below.
To select a page design using the File menu
- From the menu bar, select File > New. The New Document dialog box will appear.
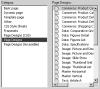
- In the Category list, select Page Designs. A list of page layouts will appear (
Figure 3.12
).

Figure 3.12 Click on Page Designs or another category in the Category list to view your options.
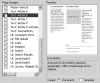
- Click on the name of the design to display an abbreviated preview of the page (
Figure 3.13
).

Figure 3.13 When you select the name of a page design, a small preview will appear to the right.
- If you see a design that you want to use, click Create. A page with image placeholders and dummy text will appear in a new, unsaved Document window (
Figure 3.14
).

Figure 3.14 Your page will appear in a new, blank Document window—make any changes you want, play around, create a solid page design from start to finish—whatever you like—but don't forget to save your page.