Designing Webbed Environments: The Importance of the Define and Design Phases
A large Web site built without the benefit of a blueprint will fail as surely as a large building built without the benefit of an architectural blueprint. But even if you are building a garden shed-sized Web site, a good plan will save you time in the long run.
All plans require that you follow a process that is understood by everyone concerned with the project, whether they are designers, developers, managers, or the client.
This article provides a quick rundown of each of the deliverables for the define and design phases of the Web project along with suggested applications for creating these documents.
Define Phase
The Web is about information, and before you can begin your Web design you need to define the information you are presenting and how the user will interact with that information. Defining a Web site can use many different documents, but these are the four most commonly used:
- UI (site) map
- Process flows
- Mood boards
- Wireframes
UI Map
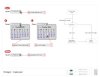
A UI map (often called a site map) enables members of the project (clients, graphic designers, programmers, project managers, and so on) to see the site structure at a glance. It gives them a common blueprint to work with and reference.
Most UI maps will use a flowchart like structure to show how the various pages within the site link and relate to each other. Generally, pages in the site are represented by rectangles and links between the pages as lines.

Figure 1 The UI map gives you a quick overview of all the pages in the Web site and how they link to each other.
Download UI map example here.
Application |
Rating |
Notes |
|
Illustrator |
_ |
Lacks many of the features to be able to quickly create UI maps such as auto connection. |
|
Visio |
____ |
The standard for Windows. |
|
OmniGraffle |
_____ |
An excellent Mac-only alternative to Visio that includes many intuitive features for outlining and organizing your pages. |
|
ConceptDraw |
____ |
Another great Mac alternative to Visio, but with a less user-friendly interface than OmniGraffle interface. |
|
Freehand |
____ |
Excellent controls and intuitive features for building simple UI maps. |
|
GoLive |
__ |
Although GoLive includes the ability to quickly build UI maps that can then be turned into pages for development, it has limited output options for documentation. |
Story Boards and Process Flows
Story boards take the UI map one step further, providing a general visual representation of a page or part of the page, which contains an involved functionality that requires additional explanation. Generally, story boards show interactions between the user and the Web page, showing each action and the system reaction as a separate thumbnail sketch.
Process flows go further by showing the detailed decision paths involved with a particular interactive process showing all possible paths and decisions.

Figure 2 The process flow shows all possible interactions with a particular feature, whereas the story board visually displays the most common interaction.
Download story board and process flow example here.
Application |
Rating |
Notes |
|
Illustrator |
__ |
Good for general story board illustration, but limited to a single page per document, making multipage documents difficult. |
|
Visio |
___ |
Good for process flows, but awkward for story boarding. |
|
OmniGraffle |
_____ |
Combines strong illustration tools with easy flowcharting tools. |
|
ConceptDraw |
___ |
Good for process flows, but awkward for story boards. |
|
Freehand |
____ |
Combines strong illustration tools with easy flowcharting tools. |
Mood Boards
Mood boards are a first step in visual design. The designer begins to put together the visual elements that eventually go into making the interface. These include the basic color palette, rough sketches of the chrome, and images that reflect the general look and feel that is desired.

Figure 3 Mood boards begin the process of visualizing what the site will look like by analyzing the audience and collecting the visual collateral for the site.
Download mood board example here.
Application |
Rating |
Notes |
|
Illustrator |
___ |
Excellent illustration tools, but difficult for multipage documents. |
|
Photoshop |
__ |
Difficult for multipage documents. |
|
Freehand |
_____ |
Great for simple layouts with photos and illustrations. |
|
Fireworks |
___ |
Difficult for multipage documents. |
|
OmniGraffle |
_____ |
Great for simple layouts with photos, but limited illustration. |
|
Pen & Pencil |
_____ |
Drawing by hand and scanning work in for presentation can be highly effective |
Wireframes
Wireframes present the general structure (layout-grid) that will be used for Web pages within the site and the basic placement of elements within the page. Wireframes are not meant to indicate the exact visual treatment of the page, so avoid using colors; although you might want to use a color such as blue to indicate clickable items.

Figure 4 Wireframes are a grayscale representation of what goes where on the page. It is important not to include too much visual information. That comes with the visual design. What’s important is getting the structure and organization right.
Download wireframe example here.
Application |
Rating |
Notes |
|
Illustrator |
___ |
Excellent illustration tools, but difficult for multipage documents. |
|
Photoshop |
__ |
Difficult for multipage documents. |
|
OmniGraffle |
_____ |
Excellent tools for precision wireframing, but limited illustration tools. |
|
ConceptDraw |
___ |
Awkward for heavy illustration duties. |
|
FireWorks |
___ |
Difficult for multipage documents. |
|
Freehand |
____ |
Excellent illustration tools and allows multipage documents. |