- About this lesson
- Getting started
- Creating a new Web site
- Adding files to the Web site
- Creating a component to be used as a navigation bar
- Designing the home page
- Creating a custom color palette and adding color to text
- Adding a component to an existing Web page
- Updating the custom color palette
- Designing a Web page using layers
- Editing a component
- Previewing in GoLive
- Review questions
- Review answers
Designing a Web page using layers
Layers let you divide a Web page into rectangles that can be formatted and positioned individually. They represent DHTML layers, which means you can overlap, hide and show, and animate them on the page. They can contain any HTML element that a page can contain, such as text, an image, or another layer. However, some Web browsers may have problems with layers that contain tables or layout grids. If you embed a layer within another layer, the embedded box inherits any cascading style sheet information from the parent box.
Now you'll design a new page for the site using layers. This page will provide users with information on this week's hottest buy at Gage Vintage Guitars. First you'll create a new page.
- In the site window, click the Files tab.
-
Drag the Generic Page icon from the Site set (
 )in the Objects palette to the pages folder in the Files tab of the site window.
)in the Objects palette to the pages folder in the Files tab of the site window.
A new page is added to the pages folder and appears in the Files tab of the site window. Note the empty-page alert icon that indicates the status of the new page.
- Enter hottest.html to rename the file, and then double-click the hottest.html file to open it.
The hottest.html file opens in the Layout Editor of the document window. First you'll change the title of the page.
- Enter Hottest Buy as the new title. Select the default title next to the word Title in the upper left corner of the document window, and enter
the new title.
Now you'll change the background color of the page. Using the custom color palette, you can easily match the background color of the Hottest Buy page with the background color of the Appraisal page. You've already learned how to add a site color using the Colors tab in the site window. Now you'll learn how to add a site color using the Site Color list in the Swatches palette.
- Select the Swatches palette. Click the triangle at the upper right side of the Swatches palette (upper left side if the palette is docked to the right side of your window) and choose Site Colors. Again, click the triangle at the upper right side of the Swatches palette and choose Small List.
- Select the page properties icon for hottest.html. The Inspector changes to Page Inspector.
- Click the Color box on the right side of the word color in the Page Inspector.
- In the Site Color list in the Swatches palette, select the color named “page” so that it appears in the preview pane.
- The background color of the page changes to khaki.
Now you'll add the navigation bar to the page, as you did with the other pages for the site.
- If you can't see the contents of the Components folder, click the plus sign (Windows) or the arrow (Mac OS) next to the Components folder. Navbar.html appears under the Components folder.
- Drag a Component icon from the Smart Objects set of the Objects palette. Be sure to drop it above the image in the background.
In the Component Inspector drag from the pick whip to navbar.html in the Component folder.
The navigation bar is added to the top of the page, and the Inspector changes to the Component Inspector.
- Choose File > Save to save hottest.html.
Adding the first layer
Now you'll add a layer to the page. You'll use this layer to add an image of a guitar to the page.
-
Drag the Layer icon from the Basic set (
 ) in the Objects palette to the area below the component on the page. (You can also double-click the Layer icon to place a
layer at the insertion point on the page.)
) in the Objects palette to the area below the component on the page. (You can also double-click the Layer icon to place a
layer at the insertion point on the page.)
A layer appears on the page in the upper left corner below the component, and the Inspector changes to the Layer Inspector. When you add a single layer to a page, GoLive inserts a small yellow marker, which stays at the original point of insertion even after you move the layer.
It's important to name layers, so that you can differentiate them from one another. GoLive displays their names in the Layers palette and in lists that you choose from when applying actions to them or animating them. Now you'll name the layer according to the contents that you'll add to it.
- In the Layers Inspector, enter Image in the Name text box.
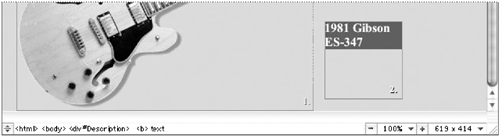
Now you'll add the guitar image to the layer.
- Drag guitar.gif from the images folder in the Files tab of the site window to the layer on the page.
The guitar image appears in the layer.
- Click in the blank space outside the image to deselect it.
Adding the second layer
Now you'll add a second layer to the page that will contain a description of the guitar shown on the page.
- Position the pointer immediately to the right or immediately below the yellow layer marker.
- Double-click the Layers icon in the Objects palette.
The second layer appears.
- In the Layers Inspector, enter Description in the Name text box to name the second layer.
For now you'll move the Description layer to an empty area of the page.
- Move the pointer over an edge of the Description layer, so that the pointer turns into a hand pointing left. Then drag the
Description layer to the right of the Image layer.
Now you'll add text to the Description layer. You'll enter a description of the guitar shown on the page.
- Click inside the Description layer, and type 1981 Gibson ES-347. Then drag to select the text you've just typed, click the Bold button (
 ) on the toolbar, and choose 5 from the Font Size menu on the toolbar. If you have difficulty selecting the text, enlarge
the layer slightly.
) on the toolbar, and choose 5 from the Font Size menu on the toolbar. If you have difficulty selecting the text, enlarge
the layer slightly.
Now you'll add color to the selected text using the emphasis color stored in the custom color palette.
- In the Gage Colors folder in the site window, select the emphasis color, so that it appears in the preview pane.
- Drag the color from the preview pane to the selected text on the page.
The color of the text changes to red.
- Click in the blank space outside the selected text to deselect it.
Now you'll precisely position the Description layer using the Layer Inspector.
- Move the pointer over an edge of the Description layer, so that the pointer turns into a hand pointed to the left. Then click an edge of the layer to select it.
- In the Layers Inspector, enter 300 for Top, and enter 250 for Left. Press Enter or Return.
The layer is repositioned 250 pixels from the left edge and 300 pixels from the top of the page.
Now you'll resize the layer using the Layer Inspector.
- In the Layer Inspector, enter 250 for Width, press Tab to jump to the next text box, and enter 100 for Height. Press Enter or Return.
The layer is resized to 250 pixels in width and 100 pixels in height.
- Choose File > Save to save hottest.html.



 You can convert non-overlapping layers and their contents into objects on a layout grid in a new untitled page. This is useful
if you need a table-based design for the page in addition to your DHTML layers-based design. If the layer contains text, it converts into a layout text box on the grid. The position, size, and background
color attributes of the layer are retained. GoLive creates a new page to contain the converted objects, keeping the original
page of layer intact.
You can convert non-overlapping layers and their contents into objects on a layout grid in a new untitled page. This is useful
if you need a table-based design for the page in addition to your DHTML layers-based design. If the layer contains text, it converts into a layout text box on the grid. The position, size, and background
color attributes of the layer are retained. GoLive creates a new page to contain the converted objects, keeping the original
page of layer intact.