Text Properties
So now that you've looked at how to get the font you want, it's time to look at how to style text. If you want to indent a paragraph, create a superscript such as the 6 in 106, create more space between each letter of a headline, and many other type formatting tasks, you need to use the CSS text properties.
There are eight text-related CSS properties:
- text-indent
- letter-spacing
- word-spacing
- text-decoration
- text-align
- line-height
- text-transform
- vertical-align
Text-Indent Property
Example: p {text-indent:3em;}
Values: any length value (positive or negative)
Because I have already touched on it, let's start with the text-indent property. This property sets the start position of the text box in relation to the containing element. Normally, the left edge of the text box (the start of the first line, in the case of a multiple line block) and the left edge of the container are the same.
If you set a positive value to the text-indent, then the text moves to the right, creating an indented paragraph ( Figure 3.15 ).

Figure 3.15 Set a positive value for the text-indent property to create an indented paragraph.
If you set a negative value, the first line hangs out to the left of the containing element. Be careful when you use negative margins to create a negative indent—in such a case, the first line of text actually hangs outside of its container, so make sure that there is a place for the hanging text to go. If the containing element abuts another element to its left, then the hanging text overlaps the latter element, or if it's close to the edge of the browser window, it is clipped ( Figure 3.16 ).

Figure 3.16 This paragraph has a negative indent for the right margin but no corresponding left margin value, which causes the hanging text to be clipped.
The way to avoid this problem is always to specify a positive left margin value greater than the specified negative indent. In Figure 3.16, the negative indent is –1.5 ems, but in Figure 3.17 , there is also a left margin value of 2 ems.

Figure 3.17 This paragraph has a negative indent for the right margin and a corresponding left margin value that creates enough space for the hanging text on the right.
The code for the paragraph in Figure 3.17 is as follows
p {text-indent:1.5em; margin-left:2em; border: 1px solid red;}
Hanging paragraphs help give text that professionally styled look and give the reader clear entry points into the text blocks.
It's good practice to set indents and related margins in ems so that the indent remains proportional to the line length if the user (or you) change the text size. In the case of a hanging indent, proportional sizing ensures that enough space for the hanging text is created, regardless of how large the user might scale the font.
If space is tight and you don't want spaces between paragraphs, you can set the margin top and margin bottom values of the paragraphs to 0 and use indents or negative indents instead of vertical space to provide a clear indication of where each paragraph starts.
Letter-Spacing Property
Example: p {letter-spacing: .2em;}
Values: any length values (positive or negative)
This property produces what print designers call tracking, the overall spacing between letters. Positive values increase letter-spacing, while negative values decrease it. I highly recommend you use relative values, such as ems or percentages, rather than absolute values, such as inches or pixels, so that the spacing remains proportional even if the user changes the font size. Figure 3.18 gets you started.

Figure 3.18 In this example, you can see how changing the letterspacing value changes the look of your text.
As you can see, you can give headlines that professional touch by tightening them up a bit; the default letter spacing appears more and more loose as the text gets larger.
Generally, body copy doesn't need changes to the letter spacing, although it's a personal preference, and you can give your pages a unique look if the type is a little tighter or looser than is typical. Just go easy, as too much either way makes the type hard to read. Note the text and headline I tightened in Figure 3.18 only have .05em (a twentieth of an em) of letter spacing removed from between each character; much more and the letters would start to mush into each other. Generally, very small values, such a 0.1em, give the desired result; although it's only a small amount of space, it is inserted (or removed) between every character).
Word-Spacing Property
Example: p {word-spacing: .2em;}
Values: any length values (positive or negative)
Word spacing is very similar to letter spacing except, as you might imagine, the space changes between each word rather than between each letter. The first observation you should make here is that CSS treats any character or group of characters with white space around them as a word. Second, even more than letter spacing, word spacing can easily be overdone and result in some very hard to read type ( Figure 3.19 ). Easy does it.

Figure 3.19 Word spacing is one of those styles that is easy to overdo.
Text-Decoration Property
Example: .retailprice {text-decoration: strikethrough;}
Values: underline, overline, strikethrough, blink
No, you can't hang holly and little bells on it, but you can underline, overline, strike-through, and blink (but don't do it, please, because it is s-o-o-o-o annoying) text using this property.
The primary application of text decoration is controlling the underlining of links. Think long and hard before you add underlining to text that is not a link; in fact, unless it's a link, don't underline it. Perhaps if you have a column of numbers, you might underline the last one before the total, or something like that, but Web users are so used to underlining as the visual cue for a link that you are setting them up for frustration, disappointment, and a lot of useless clicking if you underline text that is not a link.
Text-Align Property
Example: p {text - align: right;}
Values: left, right, center, justify
There are only four values for this property: left, center, right, and justify. The text aligns horizontally with respect to the containing element and you must set the property on the containing element; in other words, if you want a h1 headline centered with in a div, set the text-align of the div, not the h1. Figure 3.20 shows the four possible text-align values in action.

Figure 3. 20 Text alignment has four different values, each of which is demonstrated here.
Line-Height Property
Example: p {line-height: 1.5;}
Values: any numerical value (no value type is needed)
line-height is the CSS equivalent of leading (pronounced like the metal) in the world of print. Leading creates space between the lines of a block of text. Leading is defined not as the height of the space between the lines, but as the distance between the baseline of one line and the next. For the sake of readability, leading is greater than the height of the type so that there is space between the lines. By default, browsers set leading proportionately to the font size—typically at 118 percent of the font size according to my tests—so there is always consistent space between the lines no matter what the font size.
The simplest way to set the leading is to use the font: shorthand property and write a compound value for both font size and line height in one. For example:
div#intro {font: 1.2em/1.4;}
In this case, the leading is 1.4 times the font size of 1.2 ems. Note that you don't need any units, such as ems or pixels, specified for the line-height part of the value, just a number. In this case, CSS simply takes the calculated size of whatever number of onscreen pixels 1.2 ems works out to be and multiplies it by 1.4 to arrive at the line height. If you later increase the font size to 1.5 ems, the line height (leading) is still 1.4 times the calculated amount of 1.5 ems. If the line height had been specified in a fixed unit such as pixels and you increased the font size, then the lines of text would overlap one another.
It's worth noting that any line height greater than the text height is shared both above and below the text. Let's take a simple example in pixels to illustrate this point, although for the reasons I gave earlier, using pixels is not the ideal way to set line height. However, it's easier to understand the math if you use pixels here. If you have a font size of 12 pixels and you set the line height to 20 pixels, the browser adds 4 pixels of space above the line of type and four below; 12 + 4 + 4 = 20. In the normal course of events, you don't notice this because the overall look in a multiline paragraph of text is that there are 8 pixels of space between each line. However, this might have a bearing for you on the top and bottom line of type, which, in fact, only have 4 pixels of space above and below them respectively.
Text-Transform Property
Example: p {text-transform: capitalize;}
Values: uppercase, lowercase, capitalize, none
text-transform changes the capitalization of text within an element. You can force a line of text to have initial letters capitalized, all text uppercase, or all text lowercase. Figure 3.21 shows the various options.

Figure 3.21 The text-transform property can turn text into uppercase or lowercase as well as perform other party tricks.
capitalize capitalizes the first letter of every word. This emulates the style of many headlines in ads, newspapers, and magazines, except that a human applying such styling tends to leave the capitalization off minor words such as "of", "as", and "and", as in "Tom and Jerry Go to Vegas." CSS capitalization simply produces "Tom And Jerry Go To Vegas." However, it's a nice effect for headlines, and if your content is coming from a database or another source such as XML, you can get this effect without touching the markup.
Use font-variant if you want large and small caps. Think also about tightening up the visual appearance with a small negative letter-spacing value (see "Letter-Spacing Property" earlier in this chapter).
Vertical-Align Property
Example: vertical-align:60%
Values: any length value, sub, sup, top, middle, bottom
Vertical-align moves type up or down with respect to the baseline. As this example demonstrates, one of the most common uses is for superscript and subscripted numbers in formulas and mathematical expressions, such as x4-y-5 or N3O. It's also the correct way to style asterisks and other markers within text to indicate footnotes.
The XHTML tags sup and sub create superscript or subscript text automatically, but as Figure 3.22 shows, it's worth using vertical-align and text-size in combination to produce a more pleasing result.

Figure 3.22 Vertical-align improves the appearance of the default XHTML tags for creating subscript and superscript
Here's the code for this example
<style type="text/css">
body {font-family:verdana, arial, sans-serif; font-size:100%;}
h4 {margin: 1.4em 20px .5em; color:#069;}
p {margin: 0 20px;}
p.largertext {font-size:2em; margin-top: 1em;}
span.raised {font-size:.4em; vertical-align:50%;}
p.custom sub {vertical-align:sub; font-size:65%;}
p.custom sup {vertical-align:65%; font-size:65%;}
p.customsmall {font-size:.8em;}
</style>
</head>
<body>
<p class="largertext">Vertical-align <span class="raised">can be used in all kinds of</span> interesting ways.</p>
<h4>This example uses default settings of the xhtml tags "sub" and "sup"</h4>
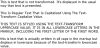
<p>Enjoy mountain spring H<sub>2</sub>O - it's 10<sup>5</sup> times better than tap<sup>†</sup> water!</p>
<p><sup>†</sup><em>This means water provided through a municipal distribution system</em></p>
<h4>This example uses classes for custom vertical alignment and type sizes</h4>
<p class="custom">Enjoy mountain spring H<sub>2</sub>O - it's 10<sup>5</sup> times better than tap<sup>†</sup> water!</p>
<p class="customsmall"><sup>†</sup><em>This means water provided through a municipal distribution system</em></p>
</body>
