- About this lesson
- Getting started
- Creating a new Web site
- Adding files to the Web site
- Creating a component to be used as a navigation bar
- Designing the home page
- Creating a custom color palette and adding color to text
- Adding a component to an existing Web page
- Updating the custom color palette
- Designing a Web page using layers
- Editing a component
- Previewing in GoLive
- Review questions
- Review answers
Designing the home page
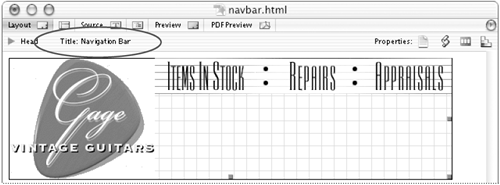
Now that you have finished creating the component for a navigation bar, you're ready to design the home page for the Web site. The home page will provide information that introduces users to Gage Vintage Guitars. First you'll open the home page and change its title.
- In the Files tab of the site window, double-click index.html to open it.
- Change the title of the page to Gage Vintage Guitars.
Applying a background image
You can apply an image or color to the background of your page to visually enhance it. You can also apply an image or color to the background of a container on the page, such as a layout grid. When choosing an image for the page background, keep in mind that GoLive and browsers treat the image as a tile that's repeated to cover the page.
Now you'll add a background image to the home page. First you'll preview the image using the File Inspector.
- In the Files tab of the site window, select the wood.gif file in the images folder.
The Inspector changes to the File Inspector and displays detailed information about the selected file.
- Click the Content tab of the File Inspector, and notice that a preview of wood.gif appears.
Now you'll use the wood.gif file to add a background image to the page.
- Click the Page icon (
 ) in the upper right corner of the document window, so that the Inspector changes to the Page Inspector.
) in the upper right corner of the document window, so that the Inspector changes to the Page Inspector. - In the Page tab of the Page Inspector, select (or check) the Image option under Background.
- Drag from the pick whip button (
 ) in the Page Inspector to wood.gif in the images folder within the site window.
) in the Page Inspector to wood.gif in the images folder within the site window.
The image of the wood is tiled to cover the page.
- Choose File > Save to save your work.
Adding a component using a placeholder
Now you'll add the navigation bar to the home page using the component that you created earlier in this lesson. First you'll add a component placeholder to the page, and then you'll link the placeholder to a file in the site's Components folder.
-
Drag the Component icon from the Smart set (
 ) in the Objects palette to the upper left corner of the page.
) in the Objects palette to the upper left corner of the page.
A component placeholder is added to the page.
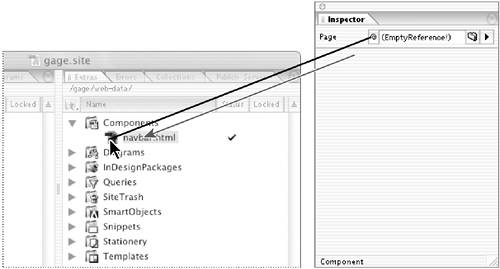
- Select the component placeholder, and the Inspector changes to the Component Inspector. Drag from the pick whip button (
 ) in the Component Inspector to navbar.html in the Components folder in the site window. (Remember that the Components folder
is displayed in the Extras tab in the right pane of the site window.)
) in the Component Inspector to navbar.html in the Components folder in the site window. (Remember that the Components folder
is displayed in the Extras tab in the right pane of the site window.)
The navigation bar is added to the top of the page.
- Choose File > Save to save the home page.
Adding text using layout text boxes
When you add text to a page using layout text boxes on a layout grid, you can easily rearrange the location of the text by moving or aligning the boxes. You can also add images and other objects to layout text boxes, so that you can align objects within the text or wrap text around objects.
Now you'll add text to the home page using layout text boxes on a layout grid. First you'll add a layout grid to the page.
-
Drag the Layout Grid icon from the Basic set (
 ) in the Objects palette to the empty area below the component on the page.
) in the Objects palette to the empty area below the component on the page.
Now you'll specify a width and height for the grid.
- In the Layout Grid Inspector, enter 600 for Width, press Tab to jump to the next text box, and enter 300 for Height. Press Enter or Return.
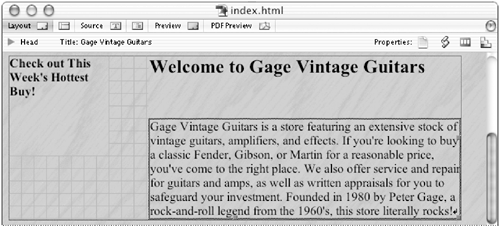
Now you're ready to add the first layout text box to the layout grid. You'll use this box to add a main heading to the page.
-
Drag the Layout Text Box icon from the Basic set in the Objects palette to the upper center area of the layout grid.
A layout text box is added to the grid. If needed, you can adjust the position of the box by moving the pointer to an edge of the box so that it turns into a hand, and then dragging the box.
- Click inside the layout text box to create an insertion point, and type Welcome to Gage Vintage Guitars. Then choose Header 1 from the Paragraph Format menu on the toolbar.
You can use the Main Toolbar to position selected objects precisely on a layout grid. Now you'll use the Main Toolbar to reposition the layout text.
- Click an edge of the layout text box to select it. Be sure to select the layout text box and not the layout grid.
- On the toolbar, enter 179 in the Horizontal Position text box, press Tab to jump to the next text box, and enter 0 in the Vertical Position text box. Press Enter or Return.
The layout text box is repositioned 179 pixels from the left edge of the layout grid and 0 pixels from the top of the grid.
You can also use the toolbar to resize a selected object. Now you'll use the toolbar to resize the layout text box.
- On the toolbar, enter 400 in the Width text box, press Tab to jump to the next text box, and enter 80 in the Height text box. Press Enter or Return.
The layout text box is resized to 400 pixels in width and 80 pixels in height.
Now you'll add a second layout text box to the layout grid. You'll use this box to add a subheading to the page.
- Drag the Layout Text Box icon from the Basic set in the Objects palette to the upper left area of the grid.
- Click inside the second layout text box to create an insertion point, and type Check Out This Week's Hottest Buy! Then drag to select the text that you just typed, click the Bold button (
 ) on the Main Toolbar, and choose 4 from the Font Size menu on the Main Toolbar.
) on the Main Toolbar, and choose 4 from the Font Size menu on the Main Toolbar.
- To resize the second layout text box, click an edge of the box to select it, and drag one of its handles.
- Choose File > Save to save index.html.
Adding text using a table
In addition to displaying information in rows and columns, tables can be used to lay out text and objects on a page. To add text to a table, you can type directly in a table cell, copy and paste text from GoLive or another application, and import text from a text-only file created in a word-processing or spreadsheet application, for example.
Now you'll use a table to add text that introduces Gage Vintage Guitars to the home page. Currently, the text resides in a text-only file. To save time, you'll copy and paste the text from the file into a single-cell table that you'll add to the page. You can place a table directly on the page or on a layout grid, which gives you more control over its placement but may result in more complex HTML code.
-
Drag the Table icon from the Basic set (
 ) in the Objects palette to the area below the main heading on the layout grid.
) in the Objects palette to the area below the main heading on the layout grid.
A table is added to the grid, and the Inspector changes to the Table Inspector. By default, the table has three rows and three columns. You'll change the number of rows and columns using the Table Inspector.
- In the Table tab of the Table Inspector, enter 1 for Rows, press Tab to jump to the next text box, and enter 1 for Columns. Press Enter or Return.
Now you'll specify the width of the table. You'll also set the table's border width to 0, so that the borders appear as a solid or dashed outline in the Layout Editor but don't appear in the browser.
- In the Table tab of the Table Inspector, enter 400 for Width. If it isn't already chosen, choose Pixel from the menu to the right of the Width text box. Enter 0 for Border. Press Enter or Return.
Now you'll copy and paste text from a text-only file into the table.
- Navigate to the folder Lessons/Lesson03/03Start, and double-click the intro.txt file to open it in a text editor.
- Create an insertion point anywhere in the text, and choose Edit > Select All to select all the text. Choose Edit > Copy to copy the text, and then choose File > Close to close the text file without saving any changes.
- In the index.html document window in GoLive, click in the newly added table to create an insertion point, and choose Edit
> Paste.
Text from the intro.txt file is added to the table.
Now you'll precisely position the table using the toolbar.
- Move the pointer over the top left of the table until it turns into this (
 ), and then click to select the table in the document window.
), and then click to select the table in the document window.
- On the toolbar, enter 179 in the Horizontal Position text box, press Tab to jump to the next text box, and enter 80 in the Vertical Position text box. Press Enter or Return.
Now you'll optimize the layout grid to reduce its size.
- Click the layout grid to select it. Then click Optimize in the Layout Grid Inspector.
- Choose File > Save to save index.html.








 After applying individual HTML attributes to text using the toolbar, you can save them as a group in the HTML Style palette, and then use the palette to reapply the group of attributes to other text in your site (see Lesson 4, “Working with Text and Tables,” for more information). You can also use cascading style sheets to define text formatting
once and then instruct browsers to reuse the definitions whenever text on a page refers to them (see Lesson 11, “Using Cascading Style Sheets,” for more information).
After applying individual HTML attributes to text using the toolbar, you can save them as a group in the HTML Style palette, and then use the palette to reapply the group of attributes to other text in your site (see Lesson 4, “Working with Text and Tables,” for more information). You can also use cascading style sheets to define text formatting
once and then instruct browsers to reuse the definitions whenever text on a page refers to them (see Lesson 11, “Using Cascading Style Sheets,” for more information).