
 |
| Appendix C: Browser Compatibility |
index | next | ||
|
|
|||
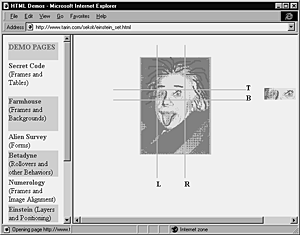
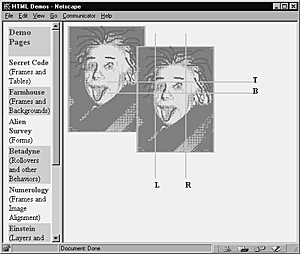
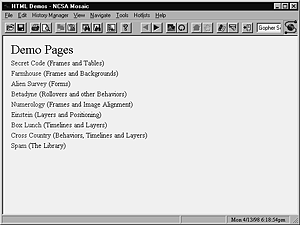
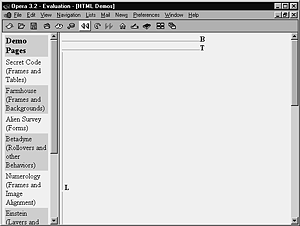
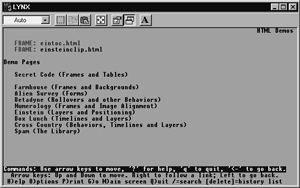
 Fig. 1 (magnify) This demo page uses a page background, tables, table background colors, layers, style sheets, and frames. In Internet Explorer 4, it looks exactly like I wanted it to.  Fig. 2 Netscape 4 did something funny to one of the layers, and it doesn't do the clipping area thing the same as MSIE, but everything else is fine.  Fig. 3 Mosaic 3 doesn't display frames; I used the table of contents as a no-frames page. Table backgrounds and style sheets are also not displayed (links are not underlined in Mosaic).  Fig. 4 Opera 3 can view frames, but not positioning or layers. Links are not underlined in Opera, nor does it show any style sheet modifications.  Fig. 5 Lynx views the no-frames content, but also provides links to the other pages in the frameset. |
One of the biggest concerns for conscientious Web designers is how
to reach their audience, no matter what software the members of that
audience happen to use. (See Figures 1-5 for a demonstration.)
In this chapter, I address issues of browser compatibility and page-loading speed. I describe how to preview your site in as many browsers as you can get your hands on. I also discuss Dreamweaver's nifty browser profiles. You can run a target browser check on a variety of different browsers, and Dreamweaver will output a handy-dandy report detailing what doesn't work in which browser. And you can add your own browser profiles for software older or newer than the browsers Dreamweaver lists. After you have that information at your fingertips, though, what do you do with it? I spend the rest of this appendix describing options for those who want to create multiple versions of their site to make their pages available to text-only or low-end browsers. I also include a convenient checklist of everything you should look for when you're previewing a beta version of your site--the test version that goes online before you tell the world that you have a new page. |
||