About the Document Head
Kinds of Head Tags
Viewing Head Content
Inserting Keywords
Inserting a Page Description
Inserting a Refresh Tag
Inserting Other Meta Tags
Inserting a Base Href or Base Target
Inserting a Link Descriptor
Editing Head Elements
When you create a new Web page in Dreamweaver, the head of the document looks like this:
The document head can include other meta tags and document information.
The head tag may also include scripts, style sheets, links to scripts and style sheets, and so on.
Meta Tags
The word meta means "about," and Meta tags include data about the page they appear on. The standard HTML META tags include the following: Keywords, Description, and Refresh. Meta tags do not take a closing tag, and they look like this:
Let's look at each in turn.
Keywords describe the content of the page and are used by some search engines when filing the page into categories or when building an index of search terms.
The page Description is also often used by search engines, some of which display the page description when they return search results to a user on the Web. Some internal databases use the description data for similar purposes.
Refresh can be used to reload a page or to send the user to a different URL. This requires no JavaScript.
You can also create your own, custom Meta tags for use with a database, a server, for personal use, or for use with another indexing system. For example, some filtering software relies on Meta tags that "child-safe" or "pornographic" pages insert on their pages.
Other Head Content Tags
The Link tag is not the same as clickable links that appear on the page. This URL is used to define a relationship between the current page and another page, whether that be a style sheet, a script, a help file, or what have you.
The Base is the URL that is the location of the main page in the site. When documents are linked relatively, the Base URL is the one they are considered to be relative to. This is not a Meta tag; it is the same
Dreamweaver includes a toolbar in the Document window you can use to manage your head content.
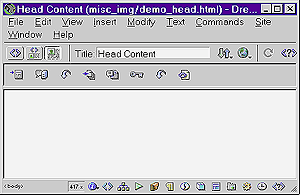
To view head content:
Figure 1 The Head Content toolbar displays an icon for each head element on your page.
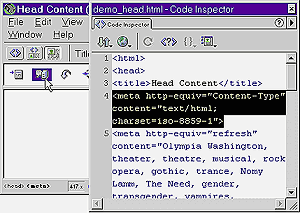
Figure 2 Click on a head content icon, and the code will be selected in the Code inspector.
Keywords are words that relate to the content on the page, even if the page itself doesn't use those words. Keywords are used by some search engines to index pages. Search engines that use keywords ignore duplicates and many have a limit to how many they will index. So no, it won't do you any good to type "SEX SEX SEX" on your page about baseball heroes. If you're curious about what criteria a particular search engine uses, visit the help files for that site.
To insert keywords:
Figure 3 Type your keywords in the Insert Keywords dialog box.
These should be relevant words that people might search on. Many indexes use only the first 50 (or fewer) keywords. On the other hand, you may want to include common synonyms or even common misspellings of words that people will search for.
To edit keywords:
Figure 4 Edit your keywords in the Properties inspector.
A page description describes the purpose or content of a page.
To insert a page description:
For example, if you're selling something, list the items for sale. If it's an article, include the first paragraph or write an abstract of the article. If it's a small business, describe where you are and what you do.
To edit your page description:
Note
Figure 5 Type your page description in the Insert Description dialog box.
Figure 6 Edit your page description in the Properties inspector.
A refresh tag can reload your page or send the viewer to another page. You often see refresh tags used when a page has moved, to send the visitor to the new, correct URL. You can also use refresh tags with JavaScript or CGI scripts to reload the page and make it use a new color, say, or play a new song.
To insert a refresh tag:
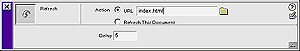
Figure 7 Create your refresh tag in the Insert Refresh dialog box.
or
If the action is to have the Web browser open a new page, click on the Go to URL radio button. Then, type (or paste) the URL for the new page, or use the Browse button to open the Select File dialog box and locate a page in your local site.
Figure 8 Edit your refresh tag content in the Properties inspector.
Note
There are any number of Meta tags you may need to put on your page. Of course, you can always type them in the Code inspector, or you can use Dreamweaver's tools to help.
To insert a Meta tag:
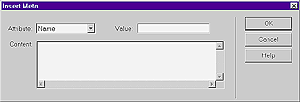
Figure 9 Create your meta tag in the Insert Meta dialog box.
Keep in mind that Meta name tags for description, keywords, and refresh each have their own dialog box in Dreamweaver.
To edit keywords:
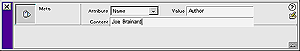
Figure 10 Edit your meta tag in the Properties inspector.
Make any changes to your keywords, and click elsewhere on the Properties inspector to apply your changes.
A Base Href tag indicates the location of the central page in the site that relative links are based on. Generally this is the index.html page (or other default page) that is the central content page for the entire site. When you insert this tag on different pages throughout a site, each one will indicate its document-relative location to the base page.
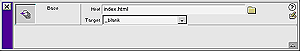
To insert a base href:
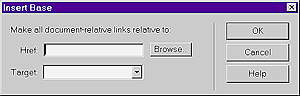
Figure 11 Create your base href tag in the Insert Base dialog box.
To edit your Base Href tag:
Figure 12 Edit your base href tag in the Properties inspector.
A <link> tag does not appear in the body of the page and is therefore not clickable, although browser software or scripts may use the contents of a link tag to interpret the data. Link tags are used to indicate the relationship between the current page and other pages in a series or a set.
Several attributes can be applied to a link, although currently many of them have not been implemented in a browser. The HTML 4.0 spec has lots of ideas about using the link tag to be able to index, print, or otherwise collate documents.
For instance:
The rel attribute describes a relationship between the current page and another document. The href attribute describes the location of that other page. You may have seen these attributes used when linking to a style sheet:
Examples of rel relationships that appear in the W3C spec include stylesheet, glossary, appendix, subsection, section, chapter, content, index; and the aforementioned start, prev, and next; as well as alternate, help, and bookmark. You can see the potential here, even if it hasn't been exploited: you could offer a menu of alternate pages, an index, a help site, and so on. You can even create a browser profile that uses new data types, although this too is still nascent. If you want to define more than one rel, you separate the contents by spaces: rel="stylesheet help"
The counterpart of rel is rev, which describes a reverse relationship. If your rel is bookmark, your bookmark file would include a rev pointing to its pages. This is still mostly hypothetical rather than practiced.
The id attribute is a unique identifier for your link. You don't need to include this unless your document will be parsed for it, by say an XML tool.
The title attribute is another new attribute that can be used all kind of crazy ways; when dealing with the link tag, it's reserved for style sheet selectors that have not yet been implemented. These would allow the user or the user's software to choose a style sheet based on the equipment being used.
For more information on the <link> tag, visit the W3C spec.
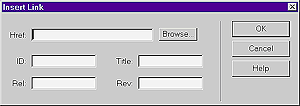
To insert a link:
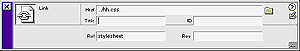
Figure 13 Create your link tag in the Insert Link dialog box.
To edit your Link tag:
Figure 14 Edit your link tag in the Properties inspector.
After you insert a head element, you can edit its content in the Properties inspector. Click on a head icon in the Document window toolbar, or double-click it to make the Properties inspector appear. Editing each type of tag is discussed in the relevant section.
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<head>
The <title> tag is included within the <head> tag and is displayed in the title bar of both Dreamweaver and the Web browser. The second tag is a Meta tag. This particular Meta tag indicates the content type of the document, which for Web pages is "text/html". The charset attribute indicates that the language encoding of the page is Western (or another language you choose).<meta name="keywords" content="baseball, mom, apple pie"><base> tag we used in Chapters 8 and 13 to set base fonts and base targets.
On a new page or a page to which you haven't yet added any additional head content, you will see two icons, one each for the page title and the content type.



<meta name="keywords" content="Olympia Washington, theater, theatre, musical, rock opera, gothic, trance, Nomy Lamm, The Need, gender, transgender, vampires, globalization, conspiracy theory, corporate America, subversion">

<meta name="description" content="Hanker for a hunk of cheese? Our hand-crafted goat cheddars and soy cottage cheese will really whet your appetite. Visit our store in Montpelier, Vermont, or order yourself or your family a gift from our virtual cheese counter.">



<meta http-equiv="refresh" content="5;URL=http://www.digitalsf.org/">
To edit your refresh tag:


<meta name="author" content="Joe Brainard">
<meta name="CreationDate" content="June 2, 2006">
<meta name="language" content="American English">


<base href="../appendix/index.html" target="_blank">

<TITLE>Part III: In Which Gertrude Loses Her Favorite Neckerchief and Discovers Herself </TITLE>
<LINK rel="prev" href="partii.html">
<LINK rel="next" href="partiv.html"><link rel="stylesheet" href="../hh.css" type="text/css">

<link rel="index" href="../index.rdf" type="text/rdf">