|
Setting
Code Preferences:
Code Rewriting
Dreamweaver
can fix some common errors in your code when you open a file in
the Document window. These errors may have been generated by another editor, by hand-writing the code, or they may exist in old files
you haven't looked at in a while.
I discuss HTML rewriting from further in Appendix B.
To
change Code Rewriting preferences:
- From the Document window menu bar, select Edit > Preferences.
The Preferences dialog box will appear.
- In the Category list, select Code Rewriting. That
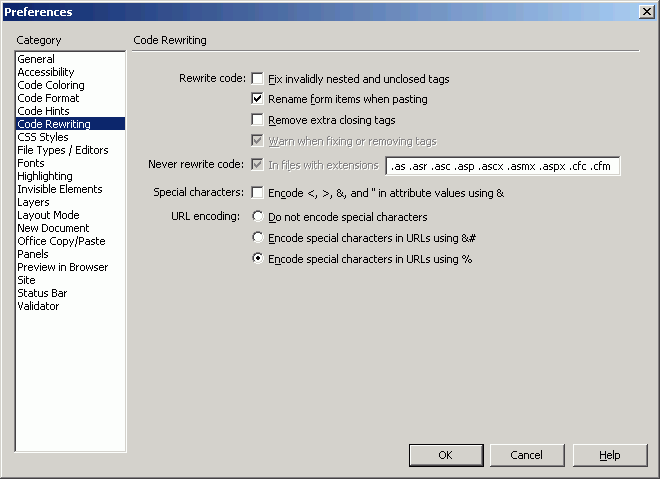
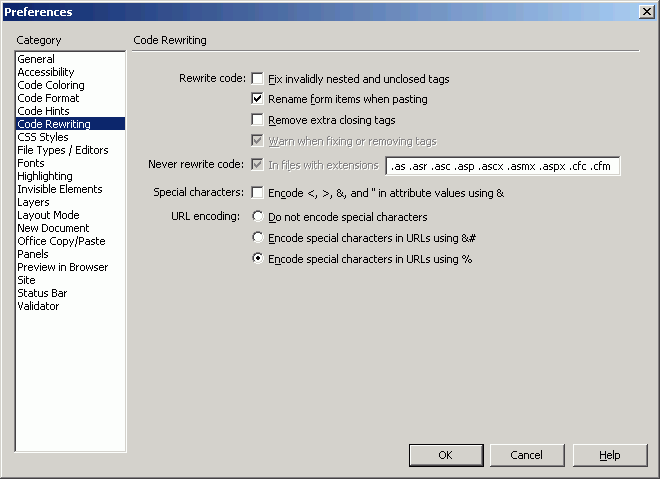
panel of the dialog box will become visible (Figure 11).
By default, Dreamweaver will not make any changes to your code.
If you want to see a dialog box that lists the changes Dreamweaver makes, check the Warn when fixing or removing tags checkbox (Figure 12).
- To have Dreamweaver fix some common errors, you need to turn Code Rewriting on by checking the appropriate boxes shown in Figure 12.
Dreamweaver can fix two kinds of common errors (Figure 13). The first is Invalidly nested and unclosed tags. The other is Extra closing tags. Unless you have a very good reason, place checkmarks in these boxes checked so Dreamweaver can catch and fix these errors.
- The Rename form items when pasting checkbox has a very helpful preventative purpose. When you copy paste a form field, such as a radio button set or a batch of checkboxes, Dreamweaver can rename the fields for you, in an array such as checkbox1 checkbox2 checkbox3 and so on. Although it's a good idea to name your form fields more memorably (as discussed in Chapter 15), this option covers your butt in case you forget; otherwise your buttons won't work at all.
- You can specify exceptions to these rules by excluding some types
of files, including scripts, automatically generated documents,
database files, and so on (Figure 14). These exceptions
are for certain file extensions. To add a file type, type it in
the list box (no commas separate types). To delete a file type,
select it and press Delete.
- To have Dreamweaver encode special characters (such as spaces and brackets) in URLs or attribute
values, check the appropriate box (see Tips and Figure 15).
- When you're finished, you can click on OK to close the Preferences
dialog box, or you can edit more preferences.
|

Fig. 11
The Code Rewriting panel of Dreamweaver's
Preferences dialog box.

Fig. 12 The
Rewrite code area of the Code Rewriting preferences.
|
Improperly
unclosed tags look like this:
<b>bold
text
Dreamweaver
will close the tag for you. (Some tags, such as <img>,
don't need to be closed.)
Improperly
nested tags look like this:
<b><i>bold
italic</b></i>
Dreamweaver
will rearrange them for you:
<b><i>bold
italic</b></i>
Extra
closing tags look like this:
<b>bold
text</b></b>
Dreamweaver
will remove the extra end tag.
Keep
in mind that all these errors may occur over much larger chunks
of text and probably aren't as easily spotted by the naked
eye as these examples.
|
Fig. 13 Errors
that Dreamweaver fixes when it rewrites your code..

Fig. 14 The
Never Rewrite Code area of the Code Rewriting Preferences.

Fig. 15 The
Special Characters area of the Code Rewriting Preferences.
Tips
- Text encoding: Characters such as < & > " are HTML entities and cannot be used on a page without special encoding. When you type them in Design view, in regular text, Dreamweaver encodes them automatically. If you view the source for this page, you'll see < instead of < in the code when I want to use that character on the page. When these entities appear in a menu or as an attribute value (including in a URL), you may want them either to be themselves or to be printed on the page. Check or uncheck the box depending on what sort of attributes you'll be using these in.
- See Chapter 8 for more on those special characters, especially ones such as copyright marks © that Dreamweaver will not code automatically.
- URL encoding: Similarly, when
special characters such as spaces and brackets appear in URLs,
they may need to be coded using Unix escape sequences (which
translate these characters into numbers preceded by either percentage signs or ampersands). For example, spaces are coded as %20 and percentage signs are coded as %25 (because the percentage sign is used as an encoding character, it must be encoded.
To have Dreamweaver convert these for you when they appear in
links on your pages, make sure you choose one of the second two radio buttons under URL encoding (Figure 15). The second option is for Unicode encoding, although it will indeed use percentage signs much of the time; but when a non-Western character is discovered in a URL that requires encoding with an ampersand, this option will cover those characters. The third option uses only the characters in the Unix set that have percentage sign codes; you may have cause to use this if you'll be working a lot with older equipment and software. To turn all URL encodingoff and
use actual ampersands and the like, select that first radio button.
|