How to Create Tables in HTML
What are HTML tables used for? Think of spreadsheets or data you want to organize and present. Maybe you have statistics, a schedule, or a project you need to organize. Let’s see how each element is used.
Table Element
The table element allows you to arrange and present data in rows and columns of cells. However, it can’t do much without its supporting cast: the tr (table row), td (table data cell), and th (table header) elements. So, let’s start out by using these basic elements with some common attributes.
Step 4.1.1
Open the table.html document in the fowd_ch04_folder and enter a table element inside the div element.
<div class="container"><table></table></div> <!-- end .container -->
Table Headings
The th element holds the heading of each column. Let’s say you’re developing a reading list of your favorite books and you want columns for the authors, for the book titles, and for indicating if you’ve read each book.
Step 4.1.2
Add the three th elements with the column topics within the <table> tags.
<table><th>Author(s)</th><th>Book Title</th><th>Read?</th></table>
Save your document and view the result in the browser (Figure 4.1).

FIGURE 4.1. Table headers are bold by default.
Table Rows
The tr element defines the rows of your table. While the three th elements already display as a “row,” the tr element gives structure and meaning to a row—and a table can have lots of rows.
<table><tr><th>Author(s)</th><th>Book Title</th><th>Read?</th></tr></table>
The next row will add data about one of your favorite books. The data for each book will be contained in a row, between a set of <tr> </tr> tags. The first book is John Steinbeck’s The Grapes of Wrath, which you will affirm you’ve read.
<table><tr><th>Author(s)</th><th>Book Title</th><th>Read?</th></tr><tr>John Steinbeck The Grapes of Wrath Yes</tr></table>
When you view this site, notice that the data is above (not below) each heading and not within the borders of your table (Figure 4.2).

FIGURE 4.2. Unstructured table row.
In order to get the data in the correct spot, you need to add another set of tags around each piece of data using the td element.
Table Data Cell
The td element defines the cells of your table and contains your data.
Step 4.1.3
In the example, the book’s name, the author’s name, and your “yes” or “no” (whether or not you’ve read the book) are your data. Each item of data needs to be within a td element.
<table><tr><th>Author(s)</th><th>Book Title</th><th>Read?</th></tr><tr><td>John Steinbeck</td><td>The Grapes of Wrath</td><td>Yes</td></tr></table>
Now each cell of data is below the header it matches (Figure 4.3).

FIGURE 4.3. Structured table data.
Table Border
In order to see your table a little more easily, you’re going to add a border around it. Although we’ve not discussed CSS (Cascading Style Sheets), this method is best for displaying borders.
Step 4.1.4
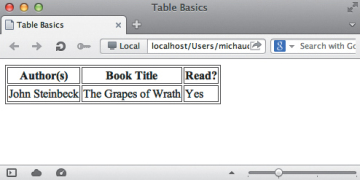
Add styles, within the <style></style> tags located in the head element, to show the border for the table, th, and td elements within your HTML document (Figure 4.4).
<head><meta charset="utf-8"><title>Table Demo</title><style>table, th, td{border: 1px solid #333;}</style></head>

FIGURE 4.4. Your CSS styles create a border around your table and data cells.
Order Headers and Data
Each td has to be ordered according to the th. So your first td element should relate to the first th element, the second td element relates to the second th element, and so on (Figure 4.5).

FIGURE 4.5. Illustration of an ordered layout for table headers and table data.
Table Caption
The caption element gives an overall title to the table. In this case, maybe you’d call it “My Reading List”—it’s actually a list of books that I have either read or want to read.
Step 4.1.5
The caption element for the table comes right after the opening <table> tag. Go ahead and add it to your code.
<table><caption>My Reading List</caption><tr><th>Author(s)</th><th>Book Title</th><th>Read?</th></tr><tr><td>John Steinbeck</td><td>The Grapes of Wrath</td><td>Yes</td></tr></table>
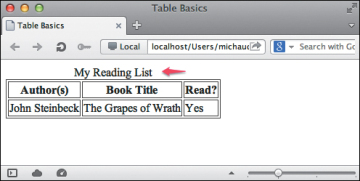
Notice the text for the caption is placed above the table headers, but outside of the border (Figure 4.6).

FIGURE 4.6. The caption is added to the top of the table, but not within the border.
Table Header
The thead element helps to group your table header (th) cells.
Step 4.1.6
In this table, the header row is where the th elements are: “Book Title,” “Author(s),” and “Read?” Simply add the opening <thead> tag before the opening <tr> tag and add the closing </thead> tag immediately after the closing </tr> tag for that row.
<table><caption>My Reading List</caption><thead><tr><th>Author(s)</th><th>Book Title</th><th>Read?</th></tr></thead>...</table>
Table Body
The tbody element groups the body—the set of rows where the content resides—of the table.
Step 4.1.7
Place the tbody tags around the book list.
<table><caption>My Reading List</caption><thead><tr><th>Author(s)</th><th>Book Title</th><th>Read?</th></tr></thead><tbody><tr><td>John Steinbeck</td><td>The Grapes of Wrath</td><td>Yes</td></tr><!-- additional table rows and dataare stored in the tbody element --></tbody></table>
Table Footer
The tfoot element groups the summary (footer) area of the table. The summary of a table could show the copyright information for the data, give credit to who has created (or edited) the list, provide totals of column values, or indicate when the table was last updated.
Step 4.1.8
After the closing of the </tbody> tag, add the <tfoot></tfoot> tags. Within the tfoot element, add a tr element and td element with the data Updated March 5, 2013.
<table><caption>My Reading List</caption><thead><tr>. . .</tr></thead><tbody><tr>. . .</tr><!-- additional table rows and data arestored in the tbody element --></tbody><tfoot><tr><td>Updated March 5, 2013</td></tr></tfoot></table>
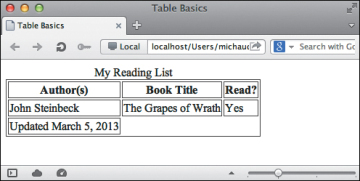
Now you’ll view your document with the addition of your new elements (Figure 4.7).

FIGURE 4.7. The data in the tfoot now displays at the bottom of the table layout.
<table><caption></caption><thead></thead><tfoot></tfoot><tbody></tbody></table>
Spanning Columns
The colspan attribute allows you to expand a data cell to span multiple columns in the table. So, in the example, you have the thead that consists of one row with three columns of data (Figure 4.8).

FIGURE 4.8. Your table heading has three columns.
And, in the tbody, you currently have one row with three td elements (Figure 4.9).

FIGURE 4.9. Your table body has three columns of data.
However, the tfoot element has one row (tr element) and only one td element (Figure 4.10).

FIGURE 4.10. Your table footer has only one column of data.
Step 4.1.9
You can tell that td element to span multiple columns by adding the attribute colspan (short for “column span”) and assigning a value (in this case, you want it to expand to three columns wide).
<tfoot><tr><td colspan="3">Updated March 5, 2013</td></tr></tfoot>
The result gives you a tfoot element that spans all three columns (Figure 4.11).

FIGURE 4.11. Your footer now spans all three columns of your table.
 Chapter Code
Chapter Code Years Past
Years Past