“Perspectifying” Artwork on a Vertical Plane
“Perspectifying” Artwork on a Vertical Plane
excerpted from Lesson 5 of FreeHand 9 Authorized, by Tony Roame
EVEN IF YOU COULD ONLY use the Perspective Grid as a reference to draw your own artwork, it would be invaluable. However, FreeHand allows you to actually “apply” artwork to the grid, making it functional as an actual tool, in addition to being a reference guide.
Applying artwork to the Perspective Grid affects your ability to work with the artwork. Objects that are applied to the Perspective Grid are put in an envelope, which allows them to be distorted to fit the grid. An object that has been applied to the Perspective Grid is called perspectified artwork. When an object is perspectified, you can no longer subselect or modify the content of the artwork (until it is released). However, you can use the Perspective Grid tool to move the artwork anywhere on the grid, and it will change in size and amount of distortion to correspond with the grid location. The term perspectify was coined to describe this change. In the steps that follow, you will learn how to perspectify artwork on the vertical planes of the Perspective Grid.
The CD that comes with FreeHand 9 Authorized contains a QuickTime movie which demonstrates how to use the Perspective tool. Go to Lesson05\Bonus\PerspDemo2.mov, or download the file. (The CD also contains all the lesson files mentioned in this tutorial.)
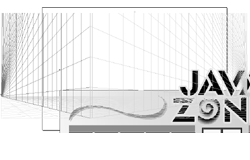
Choose View > Custom > Flat Art. Select the storefront and copy it.
This view shows you all the art that will be applied to the Perspective Grid. Group the storefront before taking this step, so it’s easy to copy.View the page again by choosing Fit Page from the pop-up menu at the bottom of the document window. Paste the storefront.
Notice that the Perspective Grid appears in front of your artwork, so the grid is always visible.
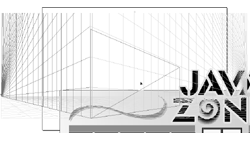
Select the Perspective Grid tool and start dragging the storefront to the left. As you drag, press the right arrow key on your keyboard. Move the storefront on the grid so that the bottom-left corner touches the intersection of the three grids.
This is the process used to apply objects to the grid: start dragging with the Perspective Grid tool and then press an arrow key; the art will then be applied to the grid.Tip
If you get art on the wrong grid, just keep pressing different arrow keys while you’re dragging the object until you find the option you want.

Zoom in on the lower-left corner at least 400% and use the Perspective Grid tool to position the lower-left corner so that it is exactly at the intersection of the grids.
The magnification is necessary so you can see exactly where your artwork is landing. You will get a considerably better view as you zoom in. It is nearly impossible to correctly position an item on the Perspective Grid when you are in the 100% or Fit Page view.
Return to the Flat Art view. Select all the elements that make up the store side and group them. Copy the grouped store side.
You can select only one object at a time with the Perspective Grid tool, so only one object at a time can be applied to the grid. Therefore, you need to group everything that will appear on the grid together.
Choose View > Fit to Page or Select Fit page from the pop-up menu to view the page again. Paste the store side.

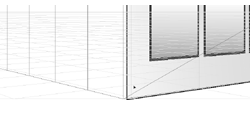
Select the Perspective Grid tool and start dragging the store side to the left. As you drag, press the left arrow key on your keyboard. Move the store side on the grid so that the bottom-right corner touches the intersection of the three grids.
Pressing the left arrow while you are dragging applies objects to the left grid plane.
Zoom in on the intersection of the three grids at least 800% and use the Perspective Grid tool to position the lower-right corner of the left side so that it is exactly at the intersection of the grids.
Make sure there are no gaps between the store side and the store front, and make sure the bottom edge rests on the bottom of the grid.
Choose View > Fit Selection or press Ctrl+0 (Windows) or Command+0 (Macintosh).
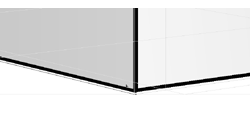
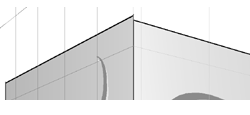
Look at how the store side and the storefront match at the top. Notice that even though you positioned the grid perfectly, the alignment is off at the top. Fortunately, you can fix that easily.
Zoom in on the top of the store side, so that you can see both top corners.
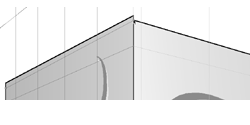
Use the Pointer tool to click the top-left corner point; then Shift+click the top-right corner point. Click the top-right corner point and drag it down until it matches the corner of the storefront.
If necessary, zoom in even further on the top-right corner to get a better view.The Perspective Grid is much like the live envelopes. The corner points can be moved for individual control over the perspective effect.

Note
When you manually modify objects on the Perspective Grid, they become detached from the grid. In this case, you are done moving the artwork, so it doesn’t matter.
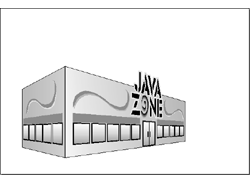
Choose Fit Page from the View menu; then temporarily turn off the Perspective Grid so you can view your progress. Turn the Perspective Grid back on when you are done.
Now you have a convincing store set up in perspective, and it took considerably less effort than would have been required in any other illustration program.
Save your work.
There is more artwork to apply to the grid; you will work on that in the next task.