"Web apps are cool and fun and different, but I just don't see how I can incorporate them into my design process," I said at this time last year. Then along came Adobe Shape CC. I was thrilled at how it instantly captured vector shapes. I shared it with my friend and mentor, Bonny Pierce Lhotka (author of Hacking the Digital Print: Alternative Image Capture and Printmaking Processes). The next thing I knew, we had written a two-part tutorial (Part 1 and Part 2) and created how-to videos on Adobe Shape CC, showing how it could be used immediately as a viable, creative tool.
Adobe Shape CC was the game changer in my mind, but it was still just a small tool to be included in my toolbox. Then, just one day (literally) after our two-part series was published on Peachpit.com, Adobe announced at the 2015 Adobe MAX Conference in Los Angeles that Adobe Shape CC was being retired.
Wait! What?!
Instead of continuing with Adobe Shape CC, Adobe combined four mobile apps (Adobe Color CC, Adobe Shape CC, Adobe Brush CC, and Adobe Hue CC) into one "mega" app called Adobe Capture CC. I was excited for the new app, yet slightly distraught that my just-published words were now seemingly obsolete.
Since the release of Adobe Capture CC, I have been toying with it, as well as with many other Adobe mobile apps, and I am happy to report: They did it! Adobe has given us an easy way to integrate these cool and fun and different apps into our creative production workflows! Not as novelties, either, but as viable conceptualization and production tools.
In the following tutorial, I'll show one potential workflow for a printed invitation flyer. In this project, I start with the mobile apps Adobe PaintCan and Adobe Comp CC; then I use Adobe Creative Cloud Libraries to transfer my artwork from the mobile apps to my desktop, where I finalize it using Adobe Illustrator CC.
Before taking you through that complete workflow project, though, I need to backtrack a bit, revising my Adobe Shape instructions (from Part 1 in the previous series with Bonny Lhotka) for creating a vector graphic shape from an existing photo, this time using Adobe Capture CC. (We'll also look at the Colors tool within Adobe Capture CC to assist our new workflow.) I hope to illustrate why I feel that we're on the cusp of a new generation of creative production tools. These mobile apps—and many more like them—are going to change the way we think, create, and work.
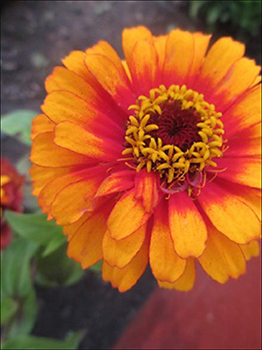
Together we'll go through the step-by-step procedure I used to transform my daughter Emma's original photo (see Figure 1) into the shape used to create this tangible piece of artwork. After going through these revised instructions, read Bonny's Part 2 article, which discusses how she combined Adobe Shape CC, her Universal Laser Systems equipment, and her woodblock printing expertise to make the print shown in Figure 2.

Figure 1 Starting photograph (©2014 Emma Weien).
What You Need for This Project
In order to make your own vector image using Adobe Capture CC, you will need all of the following:
- Adobe Capture CC is available for both Apple and Android operating systems. You will need an iPad or iPhone with iOS 8.1 or later, or a Google device with Android OS 4.4 or later.
- Adobe Capture CC mobile app, downloaded from the iTunes Store or Google Play and installed. This is a free app.
- Adobe ID, free with a working email address. If you're already an Adobe Creative Cloud subscriber, that same account's email and password will work.
- Active wireless Internet or cellular data connection. Assets will not save without a live connection to the Adobe Creative Cloud.
Step 1: Create a Vector Shape Using Adobe Capture CC
Start by opening your downloaded Adobe Capture CC mobile app. If this is your first time using the app, you will need to log in using your Adobe ID account and password, or create an account to get started. (Occasionally you might need to log into the app again, so be sure to note your login information.)
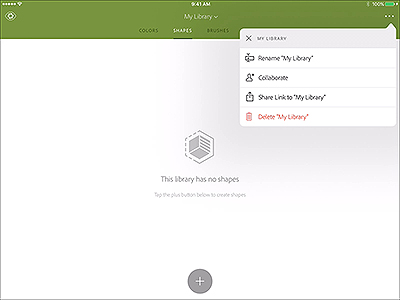
Notice the menu along the top of the screen. At the middle top is the name of the Adobe CC library you're currently viewing. If this is your first time using the library, it will be called "My Library" or something similar. Let's change the library name right off. Select the ellipsis (...) in the upper-right corner to make the drop-down menu appear, as shown in Figure 3. Tap on Rename "My Library" and assign a new name. I renamed mine "flower" for this project.

Figure 3 New: Change the name of your Adobe CC library easily from the app.
From this menu, we can also collaborate or directly share this library as a link with another Adobe CC library via Facebook, Twitter, email, or as a copied URL link. This is a handy addition to the app for sharing work with colleagues, all from one general location. We can also delete libraries from here.
After you rename the library, the name change is reflected at the top center of the screen. If you tap on it, some great new options appear. From here you can change libraries as well as create new ones. These capabilities weren't as intuitive or flexible in Adobe Shape CC. On the top Adobe Capture CC menu, notice the four menu items below the library name, reflecting the four previous mobile apps: COLORS (Adobe Color CC), SHAPES (Adobe Shape CC), BRUSHES (Adobe Brush CC), and LOOKS (Adobe Hue CC).
I want to re-create the flower graphic from Emma's photo, so I select SHAPES, which shows all shape assets (currently empty). Select the giant plus icon (+) in the center on the bottom of the screen to begin the shape-making process. This action takes us to the Shapes tool to add a new shape.
Adobe Capture CC immediately opens with the camera turned on to take a picture, assuming that's how you want to begin your shape process. I need Emma's flower image from my Photos app, so I select the upper-right corner thumbnail and then select Camera Roll to view the photos on my device. From this menu, you can also select images from your Creative Cloud Libraries or from Adobe's Market—an online royalty-free collection of icons, patterns, and vector images selected from artists on Behance.net (Adobe's creative social network).
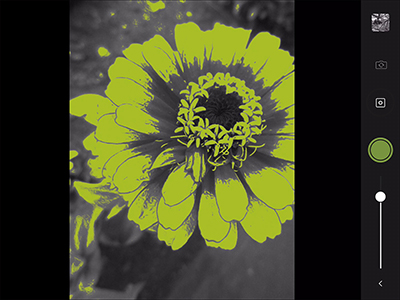
I select the flower image, and Adobe Capture CC imports it as a grayscale image. (When the photo is imported or captured with the camera, the screen will show a grayscale image.) Using the vertical slider at right, adjust the level of contrast within the image. The selected area is highlighted with neon green, as shown in Figure 4. On the right side, below the thumbnail, is a rounded square icon with a circle inside (circled in orange in Figure 4). This button toggles the selection option from dark to lighter selection areas. The light areas are selected in Figure 5, which I'll use for this example. Looking at Figure 4 and then Figure 5, notice that the rounded square icon changes from being filled with white when selecting the darker areas to being filled with black when selecting the lighter ones.

Figure 4 Neon green highlights the selected area. The dark areas are selected in this image, and the vertical slider controls the amount of the selection. The toggle button (here circled in orange) switches between selecting the dark and light areas of the image.

Figure 5 Lighter areas are now selected.
See the neon green expand and contract with the adjustment of the contrast level slider in this video clip.
When the selected area is to your liking, tap the main circle button that resembles the camera shutter button at center right (circled in orange in Figure 6). This action advances the procedure to the fine-tuning or refinement step. Only the captured selection area will appear in neon green.

Figure 6 Tap on the circle button at right when the selection is correct, to advance to the refinement stage.
Previously Adobe Shape CC had a nondescript toggle button on this screen. That button has been replaced with very precise buttons with words: Keep in Shape and Remove from Shape. With Remove from Shape selected, you're removing from the shape; the opposite happens with Keep in Shape. There is little to confuse users now.
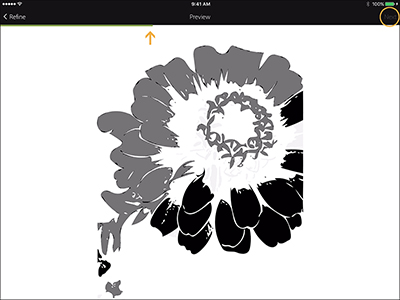
Differing from Adobe Shape CC, the refinement screen in Adobe Capture CC is white, with the shapes in black. This should look very similar to when you tapped the grayscale image as a preview (see Figure 7).

Figure 7 Black highlights the selected area. Adobe Capture CC better explains the button functions along the bottom for refining a shape.
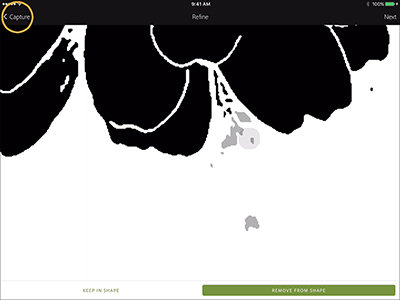
Most of the time, photos will include artifact shapes that you don't want in the finished shape. Using your finger or stylus, select the areas you don't want. Unselected areas are depicted in light gray, as shown in Figure 8. You may need to zoom into the shape to access these unwanted smaller shapes. (Pinch the screen to zoom in or out.)
Also new with Adobe Capture CC is a very useful feature: A ghosted trail appears wherever your finger or stylus travels along the shape. This trail helps with getting into tight areas and knowing where your selection tool is "really" located.
Have you selected too much to remove from the shape? Simply select the Capture link in the upper-left corner (circled in orange in Figure 8) to return to the previous step, where you can lower the vertical lever to change the selection, and start over with the adjustment process.

Figure 8 Light gray areas are unselected. Your progress is highlighted with a ghosted trail that follows your finger or stylus. Pinch to zoom in and out of the image in order to select more detailed areas. Select Capture at upper left (circled here in orange) if you need to return to the original image.
Step 2: Save and Share Your Captured Shape
When the shape is to your liking, select the Next option in the upper-right corner to begin the shape creation/preview step. This process can take a few minutes, depending on the device you're using and the complexity of the shape. A thin progress bar will advance at the top of the screen, and completed areas will fill in as black (uncompleted areas remain light gray). Figure 9 shows my new shape during the creation process.
Upon completion of the preview step, the word Next will become active in the upper-right corner (circled in orange in Figure 9). Select it.

Figure 9 Black indicates shapes completed, while light gray shows what remains to be done. The progress bar is a thin horizontal line under the menu. Here, an orange arrow points out the progress bar. When saving is complete, the word Next becomes active in the upper-right corner.
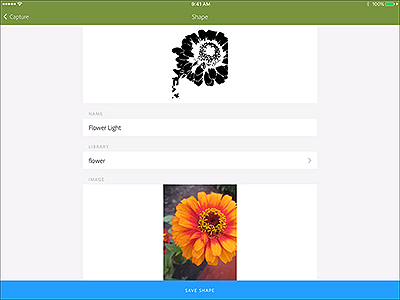
The save step in Adobe Capture CC is more elaborate than the same process in the old Adobe Shape CC. In this newer app you can see the final shape, name it as you like, select the Adobe CC library where you want to save it, and view the originating image you used. This is a huge advancement over the save process in Adobe Shape CC.
Select the long horizontal blue Save Shape button at the bottom of the screen after you're finished completing the save details for your new shape (see Figure 10).

Figure 10 At the save point, you'll see the final shape and the originating image, and you can specify the Adobe CC library and shape name—all on one screen.
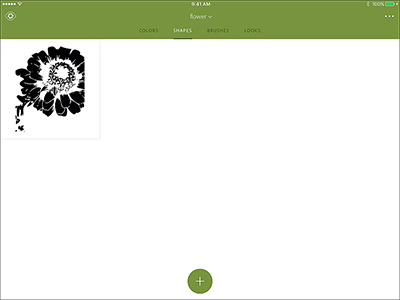
Once saving is complete, the app will present the Shapes library with your new shape included (see Figure 11). It will begin to sync with the Adobe CC library, where it can be accessed by any collaborators and used in the following mobile and desktop apps.
Adobe Mobile Apps:
- Adobe Comp CC
- Adobe Illustrator Draw
- Adobe Photoshop Sketch
- Adobe Premier Clip
Adobe CC Desktop Apps:
- Adobe After Effects CC
- Adobe Flash CC
- Adobe Illustrator CC
- Adobe InDesign CC
- Adobe Photoshop CC
- Adobe Premier CC

Figure 11 Once the shape is saved, it begins to sync with the specified Adobe CC library, so you'll have access to the new shape on your mobile devices as well as on your desktop.
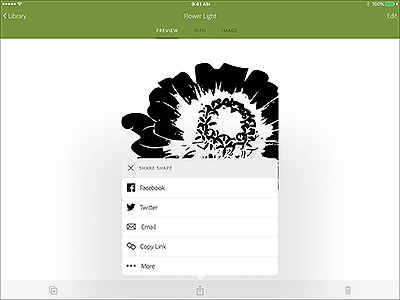
But that's not all! Selecting the shape in the Adobe Capture CC Shapes library opens it in the app. From here, you can edit the shape, duplicate it, delete it, or share it as direct URL link to your Adobe ID assets (see Figure 12) or as a flat JPG image via Message, Mail, or other third-party apps installed on your device, such as the Facebook app. You can also save the shape as an image in the device's Camera Roll.

Figure 12 Share a copied URL link for the shape on your Adobe ID's assets page via Facebook, Twitter, email, or as a copied link. Share a rasterized version of the shape using Mail, Message, or third-party apps.
From this preview screen showing the completed shape, Adobe has added other useful options in addition to the sharing links. The top horizontal menu includes three options:
- Preview shows the default view of the shape.
- Info allows you to change the name, library, and sharing controls.
- Image shows the originating photo used for the shape.
The big option here is Info, where Adobe Capture CC allows you to make your shapes (and colors, brushes, and looks) either private or public. Talk about integration!
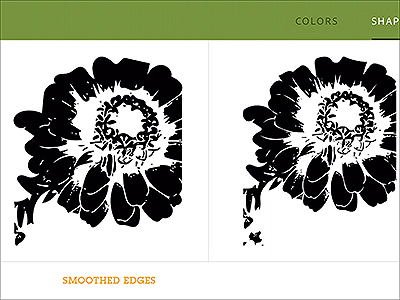
One last addition to the Shapes tool within Adobe Capture CC that I have to mention is the smoothing option. From the preview screen in the upper-right corner, select Edit to bring the shape back into the (Keep in Shape/Remove from Shape) edit window (refer to Figure 8). Note that you can only subtract elements within the shape here; you can't work with areas not previously selected. (For that, you have to start from the originating photo again.) The coolest part is that in the upper-right corner Smooth appears as an option. Selecting this option smoothes the shape gently. Repeat this process a couple of times, and you'll see a gentle line adjustment. Figure 13 shows a comparison of my shape, smoothed at left and unchanged at right.
I would like to have more control over the smoothing process, but I'm pleased with its initial capabilities. Ultimately we want to push this and other assets to the desktop to finish and refine in a desktop CC software, but the Smooth option is a grand start to integrating these assets into your everyday workflow.

Figure 13 Notice the slight difference of the smoothed outer edges between the variations at left and right.
Perhaps you're not sold yet on this idea that life is better when using Adobe mobile apps. You might be convinced by browsing the next project, which was made a lot easier thanks to this new set of apps. There are quite a few small steps, so I won't go into great detail, as I have with the Adobe Capture CC example you've just seen.
Integrating Multiple Adobe Mobile Apps to Create a Print-Ready Graphic
I'm going to piggyback using the flower shape from the preceding example. At the end of Part 1 in the previously published tutorial, I shared the finished shape with Bonny Lhotka via Adobe CC, and she used the shape in Part 2 of the series to create an art piece as the key image for a gallery show (see Figure 2 in that article). Now she would like to create a matching invitation that can also be used as a flyer to help promote the event.
I'll use the same flower image to create a color theme in the Adobe Capture CC Colors tool, and an alternative painted version of the photo using Adobe PaintCan. Then I'll use Adobe Comp CC to compile all of these assets into my envisioned design and Adobe CC Libraries to sync the comp to my laptop, where I'll finalize the piece using Adobe Illustrator CC.
Along the way, I'll also make use of Adobe Typekit fonts and the Adobe CC Library to deliver the finished artwork to Bonny in her office.
Using the Colors Tool in Adobe Capture CC
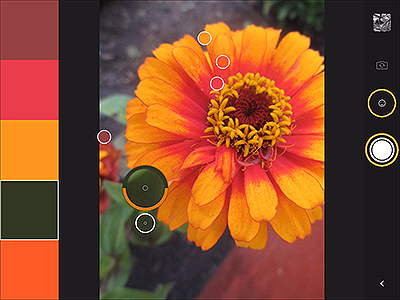
Still working in Adobe Capture CC, I select the Colors tool in the upper menu bar. Pressing the plus (+) icon at the bottom center of the screen presents a similar interface to the one in the Shapes tool used earlier, but this time utilizing the camera. When I import the original flower picture from Photos (via the upper-right thumbnail option), Adobe Capture CC selects five dominant and visually complementary swatches from the image (see Figure 14). I can manipulate the colors by selecting the color bubbles, or see the limited variations that Adobe Capture CC offers when I select the smiley face icon (circled in orange in Figure 14). Once I'm pleased with the five color swatch selections, I tap the shutter button on the right.

Figure 14 After Adobe Capture CC selects colors, select the color "bubbles" to adjust the swatch colors to your liking. The smiley face icon selects a theme of colors in your image, and the shutter button advances to the Save step.
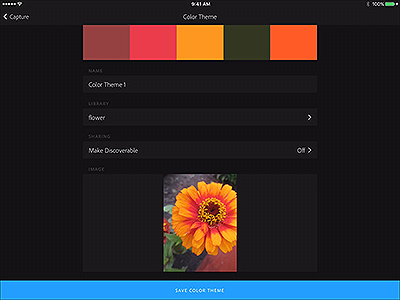
The next screen shows the color theme and the originating image. As with the earlier options, I can specify the name and CC library for this theme (see Figure 15).
Selecting the theme from the library gallery upon saving again provides similar options to those in the Shapes tool. Sharing, duplicating, editing, and making the asset private or public are also options here.

Figure 15 Similar to those options in the Shapes save screen, controls for the name and CC library are available in Colors. The originating image and the final theme set of colors are provided here as well.
With my color themes set for the invitation, I'm thinking of a faded textured background for it. I want to use the originating flower photo to create a unique background; for this I'll turn to another mobile app, Adobe PaintCan.
Creating Effects with Adobe PaintCan
You can download Adobe PaintCan from the iTunes Store. It's currently available only for the iPhone and iPad. (For more examples and videos for this app, see Adobe's Facebook app page.)
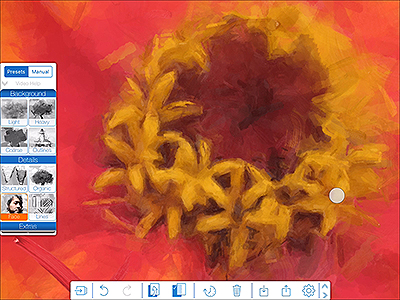
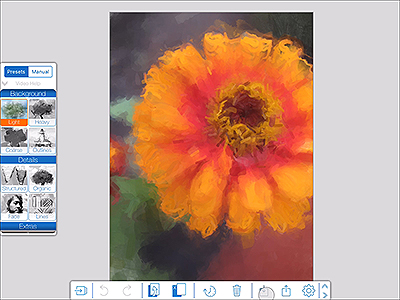
Developed by Adobe Labs, Adobe PaintCan uses your photos' colors and composition as a base. Using a finger or stylus as a paintbrush, you can bring texture and color over the originating photo to create a "painted" effect. Colors are chosen based on where you start your brushstroke (see Figure 16). There are a handful of different brush sizes, and the iPad app has the ability to customize the effects of the brushes.

Figure 16 Pinch to zoom in, and you'll see your stylus or finger's movement as you "paint" various types of brushstrokes over your reference image.
Resolution of the image depends on the device. Currently the app creates approximately twice the device's display resolution (see Figure 17).

Figure 17 Apply brushstrokes to photographs to create a classic "painted" look.
After I finish painting, what I can do with the image is a little limited, but since I intend to composite these assets into Adobe Comp CC, I'll just save it as an image to my device. (I can also text or email a flat JPG image out of the app.) Now, let's move toward the comp.
Putting It All Together with Adobe Comp CC
Of all of the mobile apps I downloaded with the intention of integrating them into my workflow, I have to admit that I originally scoffed the most at Adobe Comp CC. Why would I spend the time to build basically a rough draft on my iPad, only to finish it on my desktop?
After working with all of these mobile apps, however, the reality of being "in the moment" of creating elements for a layout—assets like my flower shape or the painted version of the photograph—and having to send them to my laptop and break away from my comfortable creative area changed my opinion immediately.
From the same device where I'm creating my assets, I can now quickly start compiling them all into one location. Sure, I could compile in Adobe Photoshop Sketch or Adobe Illustrator Draw, but other elements that I need as a designer were missing. Fonts, text blocks, layers, opacity changes, and document dimension formats are all things I need to use with my desktop software. Adobe Comp CC brings all of those features to the iPad, iPhone, and iPod touch—and, since October 2015, to Android devices.
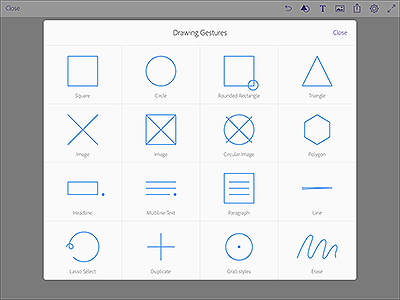
Using simplified hand gestures to create similar desktop elements like circular and rectangular image boxes, ellipses, triangles, polygons, lines, headlines, and paragraph text boxes makes this app a cinch to master in one sitting (see Figure 18).

Figure 18 The list of hand gestures for Adobe Comp CC, found under the gear icon in the upper-right corner of the Adobe Comp CC interface.
Suppose I want to make a headline. Using an Adobe Typekit font, even if I need to download it on the spot, the headline will be there, just as if I had comp'ed it on my iPad. I can change the opacity of images, shapes, and type. There are some limitations for things like blending modes and clipping masks, but that's why we send the comps to the desktop.
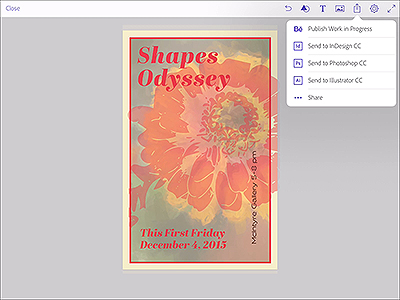
Will it be perfect? Not completely, although the app offers a lot of controls to be pretty exact. Ultimately, sending the graphic to the desktop to finalize is the endpoint of the process. When you're ready to send your comp to the desktop, simply select the "push" icon in the upper-right corner and select Adobe InDesign CC, Adobe Photoshop CC, or Adobe Illustrator CC (see Figure 19). Then get up from your comfy spot and go to your computer.

Figure 19 Send your comp to your synced desktop via this menu option.
Now that I've brought my PaintCan image and my shape into Adobe Comp CC, I can add some text and background colors, and then send it to Adobe Illustrator CC to finish up.
Finishing in Adobe Illustrator CC
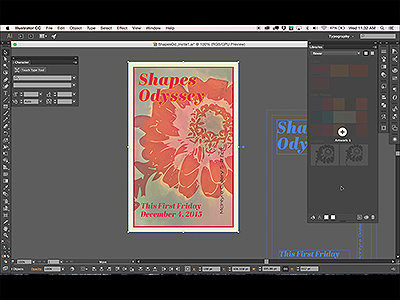
Most of the time, within a minute or two your Adobe Comp CC image will "automagically" appear in your desktop software, open and ready for work. In my example, Adobe Illustrator CC opened with my graphic (see Figure 20) and I began to adjust some minor shape and placement items.

Figure 20 When "pushed" to Adobe Illustrator CC from your device, the file will magically appear on your desktop to let you continue your work.
The fonts transition perfectly to the desktop. The opacity keeps steady. The artboard is to size. All I have to do is make a clipping mask around the flower shape to fit the frame I made, and adjust the way it looks over the PaintCan image using blending modes.
From here, I can select all of the elements and place them right into my Adobe CC library ("flower") as a flat image, as shown in Figure 21. I also could save a separate PDF to email to a client, but with Adobe CC I can quickly sync it to a shared library instead. Then Bonny can drag-and-drop the flat invitation into her library and start printing the flyers for her show.

Figure 21 Select all art objects; then drag-and-drop them into the library to make a flat version available to all collaborators.
Final Thoughts
I've learned a lot of different software over the years. Many skills build one upon the other, but many also disappear. I've opened some apps once and immediately deleted them from both my laptop and my mobile devices. I've been skeptical about a number of new technologies, too, but I believe the family of new Adobe mobile apps have finally broken new productive and creative ground. No longer a novelty, these apps truly allow the creative flow from concept to finish with great ease, starting from a mobile device on through being print-ready on a computer. The ability to distribute files to other users directly within each device allows for a multitude of partnering and collaboration possibilities. Share your own ideas in the comments!

