- Highlighting and Triggering Videos
- Navigation Buttons and Page Curls
- Stealth Navigation Controls
Stealth Navigation Controls

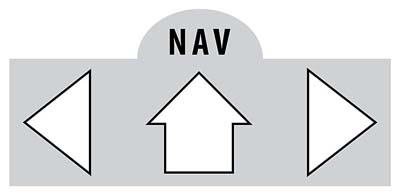
If you’d like to provide page navigation controls without intruding on page content, here’s a nifty way to create a navigation bar that hides until it’s needed. The small rounded tab with the “NAV” label peeks up from the bottom of the page without getting in the way. When users roll the mouse over the tab, the full navigation bar gently floats up so they can click one of the buttons. If they change their mind and roll off, the navigation bar sinks back down, leaving just the demure little tab. How does this work? It’s sort of like those Russian nesting dolls: The page controls are buttons, grouped with a “carrier” object. Then the whole shebang is animated to float into the page in response to a rollover. To see the animated navigation bar in action, go to http://www.claudiamccue.com/navbar.
Creating the Pieces
Follow these steps to create the pieces:
- Create a rectangle 120 pixels wide by 40 pixels high, and fill it with 30 percent black.
- Create an ellipse 40 pixels wide by 30 pixels high, and fill it with 30 percent black. Align its center with the top edge of the rectangle so half of the ellipse is above the rectangle, then horizontally center the ellipse with respect to the rectangle. You don’t have to group the two objects, but it’s not a bad idea. I went all the way, and used Pathfinder > Unite to melt them together.
- To create the triangular Next Page and Previous Page buttons, choose the Polygon tool and click in the page to display the Polygon dialog (Figure 7). I made my triangle 30 pixels wide and 20 pixels high. (If you’d prefer to use a character from, say, Wingdings 3, create a small text frame, insert the desired glyph, then select the frame and choose Type > Create Outlines.)
- Rotate the triangle 90 degrees
counter-clockwise to create
the Previous Page button.
Remember that in InDesign CS5,
you don’t
have to switch to the Rotate
tool; you can just hover
outside the bounding box
of the triangle until you see
the two-headed curly arrow,
then drag the corner around
to rotate the triangle. Hold
down Shift to constrain to 90
degrees. Alt/Option-Shift drag
the rotated triangle to duplicate
it some distance to the right,
then flip it horizontally by
clicking the Flip Horizontal
button (
 )
in the Control panel.
)
in the Control panel. - To create the Home button, you can shop for a glyph in Webdings or another dingbat font, or you can just combine a triangle and rectangle with the Pathfinder Add operation to create a stylized house icon (Figure 8).
- It’s time to give the future navigation bar a label: Create a small text frame, and type NAV in a bold font (I used 12-point Myriad Pro Bold Condensed, and increased the tracking slightly to spread it out). While you can leave the text as live text, I selected the text frame and converted the text to outlines.
- Using alignment and distribution options, tastefully position and align the components: Place the “NAV” label on the elliptical tab, and position the triangles and home icon in the rectangular part of the artwork.
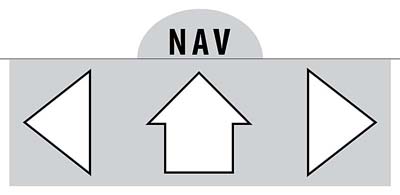
- Select the entire arrangement of objects, and position the collection so the top edge of the rectangle is snugged up to the bottom edge of the master page. You may find it helpful to create a separate layer for the navigation controls, to ensure that the controls appear above other page content.

Figure 7 The Next Page and Previous Page buttons are just simple triangles.
Figure 8 Use the Pathfinder Add operation to combine a triangle and rectangle, resulting in a Home icon.

Convert the Icons to Working Buttons
Now that you’ve assembled the pieces, it’s time to put them to work:
- Select the left-pointing triangle, right-click (or on a Mac, Control-click) and choose Interactive > Convert to Button. The Buttons panel should automatically spring open, but if it doesn’t, choose Window > Interactive > Buttons to open it.
- In the Buttons panel, click the plus sign by Actions, and select the Go to Previous Page action from the list.
- To add a different appearance when the user rolls over the button, click the Rollover state in the Buttons panel. Apply an effect (such as a Drop Shadow, or Outer Glow), change the color of the button, or even place an image. Whatever change you apply to the rollover state affects only that state. (I used a yellow Outer Glow with 100 percent opacity and a size of .125 inch.) Reselect the Normal State in the Buttons panel when you’re done.
- Use the same approach for the Next Page button: Convert the right triangle to a button, assign the Go to Next Page action, and add the Outer Glow to the Rollover state.
- For the Home button, follow the previous steps, but either assign the Go to First Page action (if that’s appropriate) or the Go to Page action. With the Go to Page action, you have the option of choosing any page as the target.
- Group all the pieces together: ellipse, rectangle, NAV label, and the three buttons, so everything will move together when the navigation bar is animated.
Animate the Navigation Bar
Because you want the navigation controls to stay out of the way until you need them, you’ll create a motion path-based animation that will allow the user to activate the controls only when they’re needed. Now it’s time to set things in motion. You could use the Fly in From Bottom motion preset to animate the navigation bar, but you’ll create your own custom motion preset to control the distance the navigation bar travels:
- Create a vertical line with the Line tool or Pen tool. Position the line so its bottom edge is at the bottom edge of the page (and thus aligned with the top edge of the rectangular part of the navigation bar, as shown in Figure 9). If you like, horizontally center the line with the navigation bar (although that’s not strictly necessary).
- Shift-click to select the grouped navigation bar objects and the vertical line you just created, then click the Convert to Motion Path icon in the Animation panel (Figure 10). For Event, choose On Roll Over (Self), making sure to deselect the default On Page Load (it is not automatically deselected when you choose the Roll Over event). Select the Reverse on Roll Off option so the navigation bar will roll back down if the user changes his mind and rolls off. You’ll see that the vertical line is now bright green, indicating that it has become an animation path.
- Navigate to page 1 of the
document. Open the Preview panel
(Window > Interactive > Preview),
and choose the Preview Document
mode (
 ) so you can test the
navigation bar’s ability
to take you from page to page
in the document. If you like,
modify the default one-second
travel time of the navigation
bar—you’ll probably
want to reduce it to .5 or .75
second. (Note: If the Preview
panel won’t advance pages,
make sure that you’re
on a document page rather than
the master page.)
) so you can test the
navigation bar’s ability
to take you from page to page
in the document. If you like,
modify the default one-second
travel time of the navigation
bar—you’ll probably
want to reduce it to .5 or .75
second. (Note: If the Preview
panel won’t advance pages,
make sure that you’re
on a document page rather than
the master page.)

Figure 9 Select the navigation bar group and the vertical line so you can convert the line to a custom motion path.

Figure 10 Select the Convert to Motion Path icon (circled) to convert a selected path to a custom motion path.
See how easy it is to make nifty navigation controls out of simple pieces? This is what makes the animation capabilities in InDesign CS5 so cool — mere mortals can do this stuff!