Working with Layer Masks in Photoshop
I’m going to start this chapter intro out with a bold statement. In fact, if there’s one chapter intro you want to make sure you read, it’s this one. Okay, so are you ready for my bold statement? Because if you’re not, I’ll wait a moment—no, really, it’s okay. Okay, I guess I’d better make my bold statement before I just flat out annoy you. Here it is: you already know what a layer mask is. Yep, as long as you read through and understood what we did with adjustment layers in Chapter 3, you already know all about layer masks. If you didn’t read Chapter 3, then I take my bold statement back. You have no idea what a layer mask is. But you will, if you go back and read Chapter 3 and then follow it up with this chapter. Why? Because layer masks are one of the most important things you can learn when it comes to layers. It’s a topic that I’ve seen a lot of people try to avoid. But, once you figure them out, you’ll wonder how you ever got along without them.
Layer Mask Basics
LAYER MASKS LET YOU NON-DESTRUCTIVELY ERASE AWAY AREAS FROM ONE LAYER TO REVEAL THE LAYERS BELOW
Let me start out by saying that if you didn’t read the chapter intro on the previous page, then stop right now and go read it. I made a very profound statement there and I think it’s important that you read it before continuing. If you don’t, then the rest of this chapter just won’t be the same for you. So go read it...now. I’ll wait. Okay, you’re back and I bet you feel much better about embarking on your journey to learn all about layer masks. Now, in that chapter intro, I said that you already know what a layer mask is. You do! That little white thumbnail that kept getting added next to each adjustment layer we added in Chapter 3 is a layer mask. The difference between them and what we’re about to do here is that adjustment layers automatically include a layer mask with them. A regular layer doesn’t. But, it takes just one click to get the same effect.
STEP 1: OPEN TWO PHOTOS THAT YOU’D LIKE TO COMBINE
In order to really take advantage of layer masks, you need to have at least two layers. So go ahead and open two images that you’d like to combine. You can download the images shown here from the website I mentioned in the book’s introduction.
STEP 2: COMBINE THE IMAGES SO THEY’RE IN THE SAME DOCUMENT
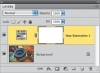
Press-and-hold the Shift key, and use the Move tool (V) to drag one photo from its document onto the other one (using the Shift key keeps the images lined up). In this example, I’m going to drag the photo of the soccer player onto the image of the soccer field. Now that photo’s document has two layers. Once you’ve got the photo moved, you can close the original so you’re left with only the document with two layers.
STEP 3: MAKE A SELECTION OF THE AREA WE WANT TO KEEP
One of the main things to understand about layer masks is that they work closely with selections. So, in our example, let’s make a selection of the boy. Click on the top layer, then go to Select>Color Range. Set the Fuzziness slider to 20. Then, move your cursor over the orange shirt and click on it with the eyedropper. In Color Range, Photoshop makes selections based on color (I know, duh!). You’ll notice it doesn’t select the whole shirt, though. Try pressing-and-holding the Shift key to go into Add mode and Shift-click in a bunch of places all over the boy to select all of him. Just stay away from clicking on anything blue (the sky, the top of his socks). Click OK when you’re done.
STEP 4: ADD A LAYER MASK TO HIDE THE BACKGROUND ON THE TOP LAYER
When you have a selection active, adding a layer mask tells Photoshop that you want to keep the selected area visible and hide everything that isn’t selected. In our case, the soccer player is selected, so he’ll stay visible, but the rest of the photo will get hidden, right? Try it. Make sure the top layer is still active and click on the Add Layer Mask icon at the bottom of the Layers panel (circled here). You’ll see the blue sky disappear, but the soccer player (which is what we selected earlier) is still there.
STEP 5: NOTICE HOW A REGULAR LAYER MASK LOOKS JUST LIKE THE ADJUSTMENT LAYER ONE
When you clicked on the Add Layer Mask icon, you saw that Photoshop added a little white thumbnail next to the layer thumbnail in your Layers panel. This is a layer mask. See how it looks just like the one that we saw in Chapter 3 whenever we added an adjustment layer? The only real difference here is that you’ve got to manually add a layer mask to a regular layer. When you use adjustment layers, Photoshop automatically adds the layer mask. But they’re essentially the same exact thing and function the same way.
STEP 6: WHITE ON THE LAYER MASK SHOWS THE TOP LAYER; BLACK REVEALS WHAT’S UNDERNEATH
It’s all about black and white. That’s all layer masks care about. To see how things are working here, take a look at the layer mask thumbnail. Wherever it’s white, we can see the soccer player layer (the layer that holds the actual layer mask). Where you see black on the layer mask, you see through the soccer player layer to whatever is underneath it in the Layers panel (in this case, the soccer stadium). That’s the single most important thing to understand about layer masks: black and white. White shows you whatever is on the layer that the layer mask is on. Black hides that layer and shows you whatever is below it in the layer stacking order.
STEP 7: THEY LOOK LIKE SEPARATE OBJECTS, BUT THEY’RE REALLY ON TOP OF EACH OTHER
Another way to visualize what a layer mask is doing is to imagine that the mask is on top of the layer you put it on. Even though they appear side-by-side in the Layers panel, you could put the layer mask on top of the image thumbnail and it would fit perfectly. It would almost look like a stencil or an outline that you would cut away with scissors. The white would be the shape you want to keep from the photo, and the black would be what you’d cut away to reveal whatever was below the soccer player.
STEP 8: NOTHING IS PERMANENT WITH LAYER MASKS
The biggest advantage of layer masks is that nothing is permanent. Even though it looks like we’ve deleted the sky around the soccer player, it’s still there. Go ahead, look at the layer thumbnail and you’ll see it looks exactly the same. Nothing was deleted—it’s just hidden. Layer masks are non-destructive and always give you a way out. Just to demonstrate really quickly, click once on the layer mask thumbnail (not the layer thumbnail) to select it. Then go to Edit>Fill. Set the Use pop-up menu to White and click OK to fill the mask with white again. Things are back to normal, as if nothing ever happened.
STEP 9: USE THE BRUSH TOOL TO FINE TUNE THE LAYER MASK
Go to Edit>Undo Fill to undo that last step, so the black-and-white layer mask is back. If you look closely, our selection from Step 3 wasn’t perfect. A few areas are missing, but we’ll take care of that. Remember, layer masks just care about one thing—black and white. It doesn’t matter how black and white get there. Earlier, we created a selection before adding the mask, but you can also use a brush to get the ultimate flexibility and control. Click on the mask thumbnail, get the Brush tool (B), and choose a small, soft-edged brush. Set your Foreground color to white (remember, white keeps whatever is on this layer visible) and paint over the areas we missed. You’ll see them reappear.
STEP 10: YOU CAN PAINT ON THE MASK WITH BLACK, TOO
You can see I went a little overboard with the white brush. While I did bring back the parts of the soccer player that were missing, I also brought back parts of the sky. No sweat. Remember that black-and-white thing? Just switch your Foreground color to black, then paint on the mask again to hide those areas and reveal the stadium layer below.
BEFORE AND AFTER