- Importing the Images
- Creating a Component
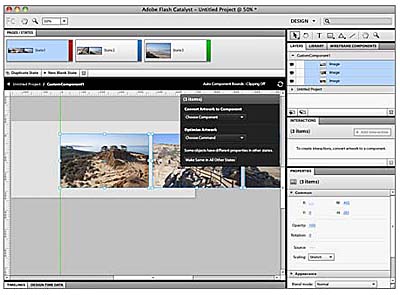
- Cropping the Slideshow
Creating a Component
Now that the images are on the artboard, you'll create a component out of them. Components are the building blocks of your project. They allow you to create substates/subpages that are nested within the original page. For Flash users, it's sort of like a movie clip that has its own Timeline.
- Select all of the images.
- Make sure that the Heads Up Display (HUD) is showing. If it isn't, choose Window > HUD.
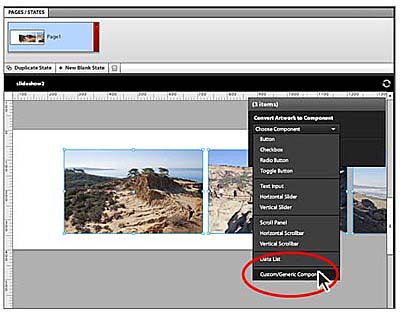
- Open the Convert Artwork to Component menu and choose Custom/Generic Component, as shown in Figure 3. This is sort of like grouping the images, because now they're treated as a single object.

Figure 3 Convert the artwork to a component.
Creating States in the Component
Next, you'll edit the component and add some states to it. In this case, we'll use a component for the images, so that we can add states for each image. This approach will allow us to create some transitions between the substates without adding more pages to the document. By creating the component rather than adding pages, you're making the content portable, which can make it easier to copy-and-paste the slideshow into other Flash Catalyst files as a single object, instead of trying to move a bunch of pages.
- Double-click the new component with the Selection tool. This action allows you to edit in place, dimming all other content so you can't touch it.
- Drag a guide from the left ruler (View > Show Rulers) to the left edge of the center image to help you align the images in the next few steps.
- Click the Duplicate State button in the Pages/States panel. With the State 2 thumbnail selected in the Pages/States panel, choose Edit > Select All. Drag the pictures to the left until the second picture is where the first picture was, effectively sliding the pictures to the left (see Figure 4).
- Duplicate State 2 and repeat the process just described, selecting all of the images and dragging them to the left (see Figure 5). Now you should have three states, each with a different image in the center of the artboard. Click the State 1 thumbnail in the Pages/States panel to see the contents.
- Press Escape to stop editing the component and return to the main page.
- Save the document.

Figure 4 Duplicating the first state.

Figure 5 Duplicating states to make three.
Creating Buttons with Interactions to Control States
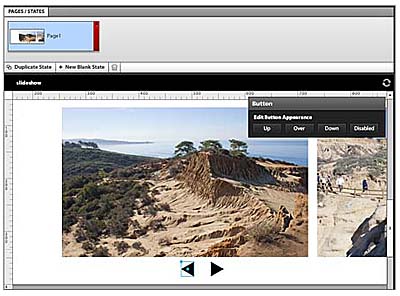
Now that the images are in place and the states are created, you'll create a few buttons to control the slideshow. Buttons can be made from almost any artwork and can contain "states" that have different appearances (up, over, down, disabled, and so on).
- Draw a triangle shape for a "next" button. (If you prefer, create the button artwork in Photoshop or Illustrator and paste or place it onto the artboard.) Select the shape, change its appearance properties such as stroke, and fill in the Properties panel.
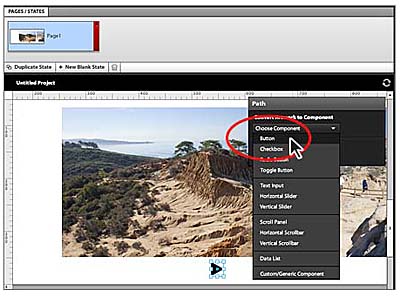
- With the artwork still selected, open the Convert Artwork to Component menu in the HUD (Window > HUD) and choose Button (see Figure 6).
- With the button selected on the artboard, click the + Add Interaction button in the Interactions panel. Make sure that the following options are selected and click OK (see Figure 7):
- OnClick
- Play Transition to State
- Choose "State 2" from the "Choose State" menu
- Choose "State 1" from the "When in Any State" menu
- Your new button will control all three of the image states you created earlier. So, instead of choosing to transition to State 2 when in any state, you need to be more specific. Think about it: If you click a button and it shows the State 2 images (moves them into position), and then you click the same button, you don't want it to go to State 2 again; you want it to go to State 3. So we'll create multiple interactions for this button, depending on which state is showing.
- OnClick
- Play Transition to State
- Choose "State 3" from the "Choose State" menu
- Choose "State 2" from the "When in Any State" menu
- Save the file and choose File > Run Project. Test the arrow in the browser; then close the browser and return to Flash Catalyst.
- Next, you'll copy your new button and create a button that runs the slideshow in the opposite direction. With the button selected on the page, choose Edit > Copy and then Edit > Paste. Drag the button copy to the left a bit. The new button is saved in the Library panel and helps to save space in the file. When you make a copy of a button, all of the original interactions are gone on the copy (which is good). Select the Transform tool and rotate the arrow shape to point the other way (see Figure 8).
- Now you'll add interactions to this new button. With the button copy selected, add two new interactions to it with the following options:
- OnClick
- Play Transition to State
- Choose "State 2" from the "Choose State" menu
- Choose "State 3" from the "When in Any State" menu
- OnClick
- Play Transition to State
- Choose "State 1" from the "Choose State" menu
- Choose "State 2" from the "When in Any State" menu
- Save the file and choose File > Run Project. Test the arrow in the browser; then close the browser and return to Flash Catalyst.

Figure 6 Convert the artwork to a button.

Figure 7 Add an interaction to the button.
With the button still selected on the artboard, click the + Add Interaction button in the Interactions panel again. Make sure that the following options are selected and click OK:

Figure 8 Copied button.
First interaction:
Second interaction:
Adjusting the Timeline
When you add different states to a project, as you did with the images in the procedures to this point (you added three), and then you change something between each state (such as dragging the images), Flash Catalyst creates transitions between the states. A transition is an animation that plays once as the user moves from one page to another or from one component state to another. This is one of the reasons why I love this program!
Next, you'll adjust the default transitions between the states:
- Double–click the slideshow component on the artboard to edit the contents.
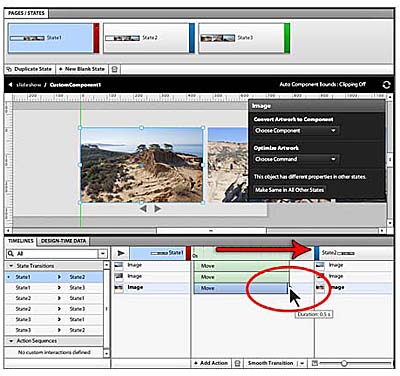
- Look in the Timelines panel and notice all of the State Transitions. Click the State 1 > State 2 transition to edit it (if it's not already selected). Look to the right of the State Transitions, where three images are listed. Flash Catalyst compares State 1 to State 2, and is telling you that there are three images in different positions between the states. How can you tell? Because the word Move shows up between State 1 and State 2 for each image that's different on the artboard.
- Click on the top vertical green bar to the left of the word Move to select it. Click and drag the circle on that selected green bar to the right until you see Duration: 0.5 s (seconds). Do the same for each of the Move transitions listed (see Figure 9).
- Test the slideshow by pressing Ctrl-Enter (Windows) or Cmd-Return (Mac), or by choosing File > Run Project. Click the arrows to see the sliding. Notice how only the first arrow click (the right arrow) slides the images. The rest of the arrow clicks simply move the pictures without sliding. You'll remedy that issue next.
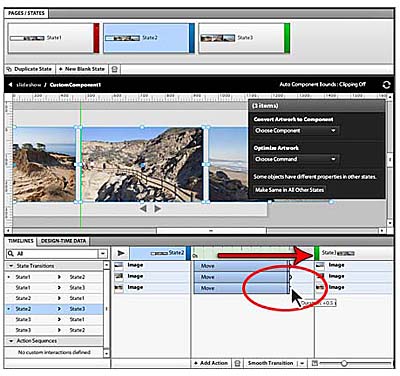
- Back in Flash Catalyst, click the State 2 > State 3 transition and repeat step 3 above to lengthen the time it takes to move, causing the images to slide across the artboard between State 2 and State 3 (see Figure 10).
- Repeat this process for State 2 > State 1 and State 3 > State 2.
- Test the slideshow by pressing Ctrl-Enter (Windows) or Cmd-Return (Mac), or by choosing File > Run Project. Click the arrows to see the sliding. Close the browser and return to Flash Catalyst.
- Press Esc (Escape) to stop editing the slideshow component. Notice that there's still only one page in the project? The slideshow runs on its own states that you created earlier.

Figure 9 Editing the transitions.

Figure 10 Editing the rest of the transitions.
Next, you'll crop the slideshow to make it smaller than the artboard.