- Web design basics
- Working with thumbnails and wireframes
- Defining a Dreamweaver site
- Using the Welcome screen
- Previewing your completed file
- Modifying an existing CSS layout
- Adding a background image to the header
- Inserting new components
- Changing element alignment
- Modifying the page width and background color
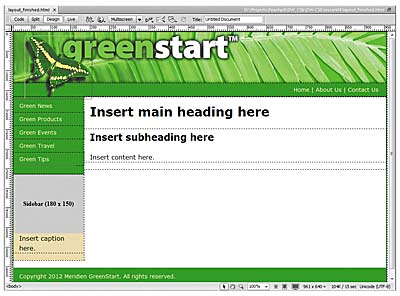
Previewing your completed file
To understand the layout you will work on in this lesson, preview the completed page in Dreamweaver.
- In Dreamweaver CS6, press Shift-Ctrl-F/Shift-Cmd-F to open the Files panel, and select DW-CS6 from the site list.
- In the Files panel, expand the Lesson04 folder.
- Double-click layout_finished.html to open it.
- Choose File > Close.
This page represents the completed layout you will create in this lesson. It is based on the wireframe drawings made earlier in this lesson and uses one of the new HTML5 CSS layouts available in Dreamweaver. Take a few moments to familiarize yourself with the design and components on the page. Can you determine what makes this layout different from existing HTML 4-based designs? You will learn the differences as you work through this lesson.