- Web design basics
- Working with thumbnails and wireframes
- Defining a Dreamweaver site
- Using the Welcome screen
- Previewing your completed file
- Modifying an existing CSS layout
- Adding a background image to the header
- Inserting new components
- Changing element alignment
- Modifying the page width and background color
Changing element alignment
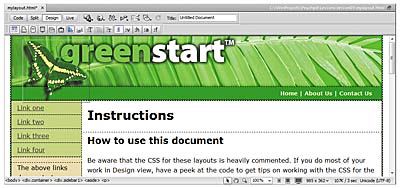
The proposed design calls for the sidebar to appear on the left side of the layout, but this layout puts it on the right. Dreamweaver does offer HTML 4 layouts that match the design criteria much more closely, but it was hard to resist working with an HTML5 layout and all the new semantic elements. Besides, adjusting the layout is a lot easier than you may think.
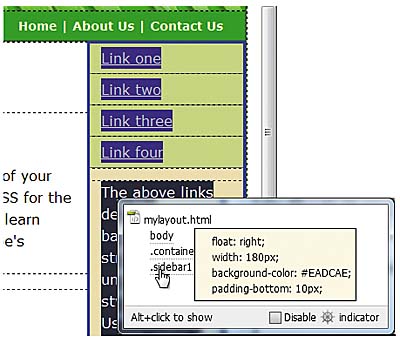
- In Design view, insert the cursor anywhere in the right sidebar.
- Click the Code Navigator (
 )
icon, or right-click in the
sidebar and select the Code
Navigator option from the
context menu.
)
icon, or right-click in the
sidebar and select the Code
Navigator option from the
context menu. - Identify the rule that aligns the sidebar to the right.
- In the CSS Styles panel, double-click the.sidebar1 rule to edit it.
- In the Box category, change the float property from right to left.
- Click Apply to preview the change.
- Save the file.
The Code Navigator window opens, displaying all CSS rule names that may affect the selected element.
The obvious culprit is the.sidebar1 rule, which contains the declaration float: right.
The sidebar moves to the left side of the layout.