Typography for the UI
With the main structure created, it’s time to move on to typography. Good typography in a UI can emphasize and give clarity to app structure and hierarchy. In some applications, it can actually be the interface itself. If you have experience in setting type for print documents, there are some factors you need to consider when you’re setting type for a UI.
Looking Good on the Screen
First, you’ll need to think about font choices. You can use web fonts from sources like FontSquirrel (http://www.fontsquirrel.com) or the standard fonts that come with every Mac or Windows system. For system fonts, there is some parity between the two. Choosing a font that both systems have will ensure a similar experience no matter the platform. Make sure to use the same font in your mockup that you are going to use in the final UI.
The next thing to consider is how your type will render on the screen. One of the big pushes in the UI design world is for a tool that will render type the same way as it does in the browser. While I think that is a great idea, it’s difficult for me to imagine it happening anytime soon, simply because of all the variables that go into displaying type on a screen. You have the browser or app rendering engine, screen resolution, computer platform, and quality of typeface working against this idea. In the meantime, my philosophy is to get as close as I can in Illustrator and let the screen do what the screen will do.
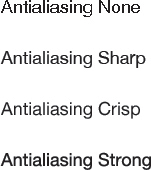
That said, Illustrator recently inherited a feature from Photoshop that makes type rendering even better. You can now set the anti-aliasing method of the typeface you’re using to get better results for type destined for the web or mobile devices. There are subtle differences in the way each method affects your type. 4.37 shows a comparison of the four modes on Helvetica Neue.

4.37. Anti-aliasing modes
You’ll see how it works in the real world by adding a current section headline to the navigation bar in the mockup. To make things easier to see for now, go ahead and hide your guides by choosing View > Guides > Hide Guides ( ;/Ctrl+;).
;/Ctrl+;).
- Select the Type tool
 (T) and set some point type by clicking once in the navigation bar. Type The Latest as the name of this section. Press Escape to leave type-editing mode.
(T) and set some point type by clicking once in the navigation bar. Type The Latest as the name of this section. Press Escape to leave type-editing mode.
Illustrator defaults new text to Myriad Pro, which always seems to render well. However, since I don’t have a web font license for Myriad and not everyone using the app will likely have it installed on his or her system, you’ll change it to something else.
- With the Selection tool (V), click once on the text to select it and then click the Character link in the Control panel. This will reveal the Character panel.
- Choose Helvetica Neue Bold from the font list. If you don’t have Helvetica, choose Arial Bold instead.
- Change the size to 18 px and give it a white fill by clicking the white swatch in the Swatches panel.
These typefaces really highlight the wonky rendering effects of the Sharp anti-aliasing mode (4.38).

4.38. The section headline looks odd when using Sharp anti-aliasing.
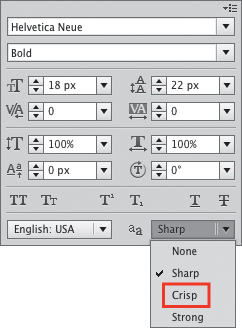
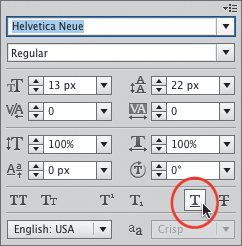
At the bottom right of the Character panel is a drop-down menu of anti-aliasing options (4.39).

4.39. Accessing the anti-aliasing modes from the Character panel
- Choose the Crisp setting from the drop-down menu.
The Sharp setting is the default, and I have found after a lot of experimentation and comparison that the Crisp setting will give you the best results the majority of the time.
Typesetting Basics
Now that you have type rendering looking good, you’ll get the rest of the type into the mockup. You will use a mixture of point type and area type so you can get the feel for how and when to use each.
Using Point Type
Start by finishing off the section navigation bar:
- Select the Type tool (T) and click once in the navigation bar you created earlier to set a point type object. Type Your Crew as one of the navigation items.
- When you’re finished, press Escape. This is the fastest way to exit text-editing mode.
- Finish off the navigation by typing You and Everybody with point type.
- Select all three blocks of type and use the Character panel to make them Helvetica Neue Bold (or Arial Bold) at 12 px. Give them a white fill.
- Move the type into place so that it matches the type in 4.40. You don’t need to be precise at this point since you are still in the rough stage of the layout. Things could change as you move on.

4.40. The completed section navigation bar with horizontal navigation
Now complete the text for the sidebar.
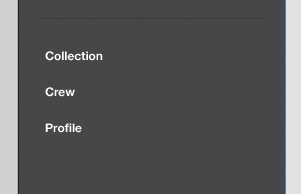
- For the main app navigation, click once with the Type tool and type Collection, Crew, and Profile. Use a hard return after each word with the Return key so that each word is on its own line (4.41).

4.41. The sidebar with vertical navigation
- With the area text still selected, select the Eyedropper tool (I) and click the section headline text, The Latest.
Not only does this trick make styling your text fast and easy, but it also ensures consistency in the UI. Just like you don’t want to use too many different fonts in a document, using too many different sizes and styles can make a layout look cluttered and inconsistent.
Using Area Type
For the Activity section of the sidebar, we will stray away from point type and use area type instead. The text in this section may end up being lengthy, so we want the line wraps to happen automatically like in the browser.
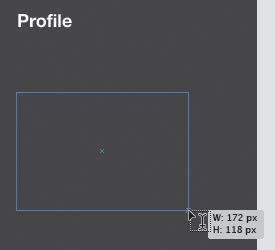
- To set a block of area type, select the Type tool (T), and then click and drag a rectangle in the sidebar (4.42).

4.42. Click and drag with the Type tool to create an area type container.
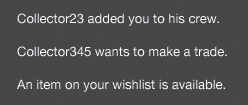
- Type the lines from 4.43 in the text box, using a hard return between each line.

4.43. The Recent Activity feature in the sidebar
- Style this text using Helvetica Neue (or Arial) at 12 px. Give it a white fill if it doesn’t already have one. Press Escape to exit text-editing mode.
Using area type allows you to constrain the width of a type container automatically. But how do you resize a container once it’s set? There are two ways to accomplish this:
- To manually adjust the width or height, use the Direct Selection tool (A). This will allow you to select a single segment of the container and then either drag it or use the arrow keys to resize it.
- If you know precisely what size you’d like the container to be, select the text and choose Area Type Options from the Type menu. In the dialog box that appears, you can input exact numbers for height and width.
- To simulate the link in the activity text, double-click the type container with the Selection tool (V). This is another handy way to edit text without having to click the Type tool first.
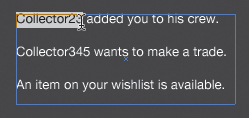
- Click and drag over the first couple of words to select them (4.44).

4.44. Underlining text to indicate a link
- In the Character panel, click the Underline button (4.45).

4.45. The Underline button in the Character panel
Adding the Final Headline
You’re almost done with the first iteration. Now you’ll add the final headline for a Suggested Friends feature in the sidebar and a label for the picture frame in the content area (4.46).

4.46. Create the section headline for the suggested friends feature.
- Click with the Type tool (T) just above the small black square in the sidebar. Type Popular Collectors.
- Style this text with the Eyedropper tool
 (I) by clicking the text that reads “The Latest.”
(I) by clicking the text that reads “The Latest.” - Use point type to create a label called Image Title for the picture frame box in the content area.
- Style this text with Helvetica Neue Bold (or Arial Bold) at 12 px.
- With the text still selected, choose the Eyedropper tool and click the section navigation rectangle.
You used the Eyedropper tool before to pull the color and type attributes from another text element. You can also color your text by pulling the color from a shape. Again, this helps keep consistency in the interface.
- Press
 S/Ctrl+S to save your work.
S/Ctrl+S to save your work.
Creating Character Styles
You’ll need to take care of one final detail before you move on. Creating character styles now will help out immensely as you add more text to the mockup. Character styles save text-formatting information in a way that it can be applied to other text elements with a click.
To create a character style:
- Select the text to use as the basis for the style. For this example, choose the section navigation headline, “The Latest.”
- Open the Character Styles panel either from the panel groups onscreen or by choosing Window > Type > Character Styles.
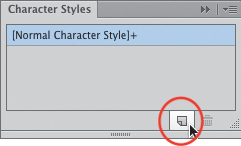
- Click the Create New Style button (4.47).

4.47. Creating a new character style
The new style appears in the panel list with the name “Character Style 1.” Rename it so it’s easier to figure out later when you need to use it.
- Double-click the style in the list and rename it H1. Press Enter.
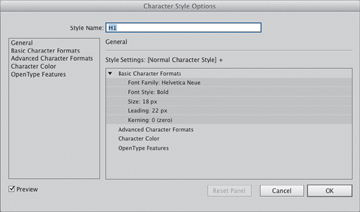
That was easy! If you need to edit the formatting options of the style, choose Character Style Options from the panel menu. In the dialog box that appears, you can edit pretty much any formatting attribute you need (4.48).

4.48. The Character Style Options dialog box
- Create character styles for the other text elements as you see fit.