Conclusion
Go ahead and place the last few elements to match 4.49. It may not look like much right now, but don’t be discouraged. Creating a good user experience happens best in layers. It’s vital to make sure that you have the right content and have thought through the interactions before you start thinking about style. Once you have those things figured out, you can move on to creating and polishing the UI.

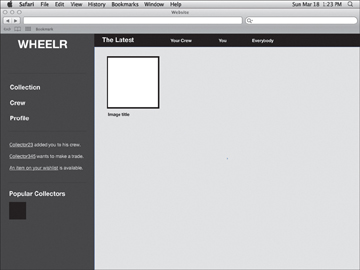
4.49. The mockup for Wheelr ... so far
You began with a wireframe by creating the basic shapes and setting the type. In the next chapter, you’ll learn how to use graphic styles and symbols to speed up UI element creation. You’ll also learn how to take advantage of layers to organize your artwork.
Table 4.1. Keyboard Shortcuts in This Chapter
|
MAC |
PC |
|
|
Show/Hide Rulers |
|
Ctrl+r |
|
Undo |
|
Ctrl+Z |
|
Hide/Show Guides |
|
Ctrl+;(semicolon) |
|
Lock/Unlock Guides |
|
Ctrl+Alt+;(semicolon) |
|
Make Guides |
|
Ctrl+5 |
|
Release Guides |
|
Ctrl+Alt+5 |
|
Copy |
|
Ctrl+C |
|
Align Panel |
|
Shift+F7 |
|
Show/Hide Smart Guides |
|
Ctrl+U |
|
Save |
|
Ctrl+S |
|
Cut |
|
Ctrl+X |
|
Paste in Place |
|
Ctrl+Shift+V |
|
Paste on All Artboards |
|
Ctrl+Shift+Alt+V |
|
Pixel Preview Mode |
|
Ctrl+Alt+Y |
|
Preferences |
|
Ctrl+K |
 R
R ;(semicolon)
;(semicolon) F7
F7