- Mobile Content Is Twice as Difficult
- If in Doubt, Leave It Out
- Defer Secondary Information to Secondary Screens
- Mini-IA: Structuring Content
Defer Secondary Information to Secondary Screens
Our own studies of mobile usability have found that users are typically rushed when using their mobile devices. A contrasting mobile use case is people who simply want to kill time while waiting. However most tasks are at least somewhat goal directed, and people using a mobile device often have minimal time to accomplish them. For example, when you check email on your phone, you tend to allocate less time to a newsletter than you would when reading email at home or in the office.
We’ve known since 1997 that it’s best to be concise when writing for the Web. Mobile simply reinforces this point and stretches it to the limit. Short is too long for mobile. Ultrashort rules the day.
How can you be super-concise and still offer the info people need? You do that by deferring secondary information to secondary screens. The first screen users see should be ruthlessly focused on the minimum information needed to communicate your top point.
Example 1: Mobile Coupons
Discount coupons are a perfect mobile service because they’re highly dependent on time and/or location: Flash sales have a sense of urgency because people want to know about a coupon before it sells out. Similarly people are likely to be interested in coupons for shops and products they encounter while they’re out and about (and away from their desktop computers).
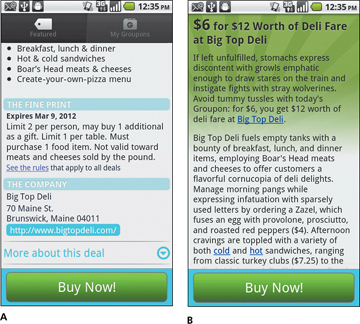
Figure 4.11 shows an example of how a Groupon deal looks on an Android phone.

Figure 4.11. Mobile Groupon deal: (A) initial view and (B) detail view. You get the detailed view when you select “More about this deal” on the first screen.
The initial view is clearly suited for the hurried mobile user. The detailed view, on the other hand, is a nice second step for people who are really interested, but it would have been a great turnoff to show this wall of text as the first screen.
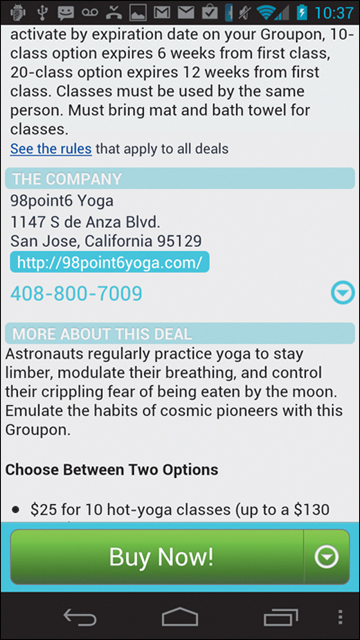
Groupon worked well in our mobile usability study. Groupon changed its design slightly, so that now “More about this deal” actually appears on the same page (Figure 4.12). It kept the nicely structured information at the top of the page. The new design is still layered, but instead of moving the details on a separate page, it puts them on the same page at the bottom.

Figure 4.12. On the newer version of Groupon, all the text under “More about this deal” appears at the bottom of the page.
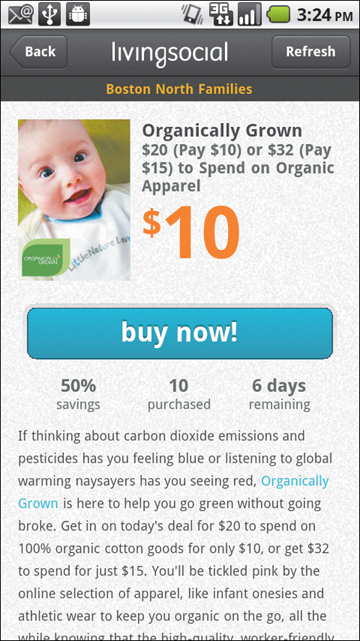
A competing service, LivingSocial, did poorly, as shown in Figure 4.13.

Figure 4.13. Mobile LivingSocial: Sample deal.
LivingSocial offends against several mobile usability guidelines. Cute babies are always nice, but in a mobile user interface, stock photos only push salient information off the small screen. With this layout and writing, it’s hard to find out what you’re buying. And if there’s one thing we know about mobile users, it’s that they are usually too busy to work at finding information.
(In fairness to LivingSocial, the “Buy Now” button does follow guidelines for easy touchability on a mobile screen: It’s big, clear, and has nothing near it that users might tap by mistake.)
Here’s what two of our study participants said about these two ways of presenting coupon offers on mobile devices:
- LivingSocial’s presentation: “It just seems like more of a display that would be on a website as opposed to adapting it on the phone. It would be fine to me if it was on my computer.” The same user on the Groupon app: “It’s the quick version on the front. There are options to see more, but there isn’t a ton of info. Since it’s a phone, crowding the screen isn’t a good idea.”
- Another user on Groupon: “I like the really quick bulleted format.” And on LivingSocial: “You have to read through the whole thing to see what’s included in it.”
Example 2: Progressive Disclosure in Wikipedia
Wikipedia has always had two qualities: extensive hypertext linking and exhaustive content, telling you something about everything. Wikipedia has also always exemplified bad writing, with contributors who have little insight into a topic’s truly important aspects and thus have an inability to prioritize information in their articles.
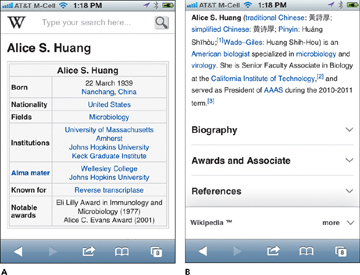
Given this decade-long tradition, we were somewhat surprised that Wikipedia scored well for information prioritization in our study. Figure 4.14 shows an example of how an article looks the first time users see it on their phones.

Figure 4.14. Mobile Wikipedia (m.wikipedia.org): (A) initial article view and (B) information visible by scrolling down the page.
This design focuses users nicely on the article’s key points while deferring secondary information. The page starts by showing the main biographical facts in a tabular format, followed by a short paragraph about Dr. Huang and collapsed sections that contain further details. Of course this is nothing but a case of progressive disclosure, which is a very old idea in human–computer interaction (see the sidebar “Progressive Disclosure” in Chapter 3). This established design principle comes to the forefront when you’re writing for mobile.
It’s particularly effective to show an outline of the secondary information instead of dumping it into a linear scrolling page. Users can immediately see, for example, that there’s a section about awards. And if they care about awards, they can expand this section without having to slog their way through a long biography section.
Here’s what some of our test users said about mobile Wikipedia:
- “It’s sort of giving me an outline. They have their TOCs at the top, so it gives you the headings but not the whole thing. So you know what the heads are in the article and go to them as you wish.”
- “I like that [hiding content] better than having everything available. I can open the bio and not see all the references. It’s something I appreciate.”
Of course, in true obsessive-compulsive Wikipedia fashion, this article also includes material that’s definitely not well written for mobile. The table at the beginning of the page does contain information that may be considered less important (for example, where Dr. Huang studied). And, given that users are likely interested in understanding Dr. Huang’s scientific accomplishments, explaining how her name would be transcribed in Pinyin and Wades-Giles is not even secondary information; it’s tertiary at best and, on mobile, should have been delegated to a secondary layer.
Deferring Information = Initial Info Read More
It’s a tough decision to defer most of your information to secondary screens because many users will never see it, even though you no doubt consider it very important.
But remember: if you make the first screen too dense, nobody will read anything. It’s better to focus the initial screen and let those users who’re particularly interested dig into the rest. That way you’ll satisfy more customers, get more traffic, and derive more business value from your mobile content.
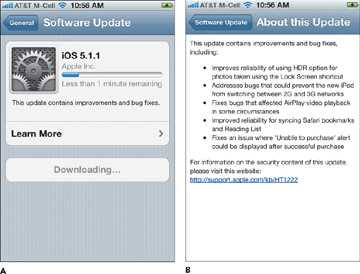
Figure 4.15 shows an example of good information layering from Apple. The software update information is presented very briefly on the main page; those few users who are interested in more details can click the link “Learn More” and get the extras on a secondary page. (The wording “Learn More,” however, is less than ideal, because it does not carry much information scent and is one of the more salient items on the page.)

Figure 4.15. Software update on Apple iPhone: (A) main page and (B) detail page. The information is layered.
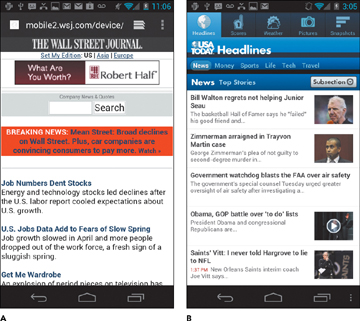
News sites often offer another example of good layering (Figure 4.16): Many users are able to get the information they need quickly by scanning the article summary on the headline page rather than reading the entire article. For that reason, “true” summaries (like those from The Wall Street Journal in Figure 4.16A) that make sense on their own and capture the gist of the story are preferable to sentence fragments (as USA Today uses in Figure 4.16B) or to just echoing the first sentence of the article.

Figure 4.16. Summaries for articles in a list of headlines are an example of layered content. (A) The Wall Street Journal ’s website (m.wsj.com) and (B) USA Today app for Android.
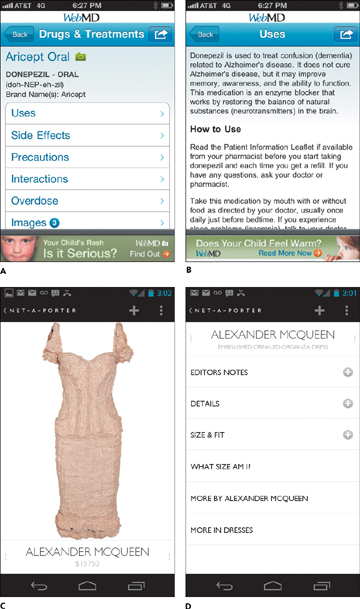
However some companies push the layering too far, to the extent of forcing all users to go to a secondary page to find any information. Figure 4.17 shows two examples (WebMD and Net-a-porter) that manage to show practically zero useful information on the first page, forcing users to tap again to get to the relevant details.

Figure 4.17. Information structured into sections: (A)–(B) WebMD for iPhone and (C)–(D) Net-a-porter for Android. Both apps display too little information on the main page.
In the WebMD app (Figure 4.17A–B) the main types of information pertaining to the drug are easy to scan; however the page is arguably too structured. It would have been preferable to have a brief summary under each of the different sections (uses, side effects, etc.), so that users could quickly get the main idea and then move to more information if they wanted to. Once users click to any of the sections (in [b]), they get to a page only barely formatted for mobile: The lack of bullet points makes that page hard to scan.
Net-a-porter (Figure 4.17C–D) also forces the users to tap for information about a product. Only the image is displayed on the main product page; all the other relevant details are sent to secondary screens. That information should all be present explicitly on the page with links to only that info that most users would not need (for example, “What size I am”). The essential content, relevant to most people, needs to be on the first screen in a scannable and concise format, and not be delegated to a secondary screen.