- Starting the lesson
- Graphics and Adobe XD
- Creating and editing shapes
- Drawing with the Pen tool
- Working with UI Kits
- Review questions
- Review answers
Drawing with the Pen tool
Another way to create artwork is to use the Pen tool in Adobe XD. With the Pen tool, you can create freeform and more precise artwork, and edit existing shapes. In this section, you’ll explore the Pen tool by drawing artwork using straight and curved lines, and then you’ll learn how to edit shapes with both the Pen and Select tools. First, you’ll open an existing file and begin drawing some icons using the Pen tool.
Choose File > Open From Your Computer (macOS), or click the menu icon (
 ) in the upper-left corner of the application window and choose Open From Your Computer (Windows). Locate the file named Drawing.xd, which is in the Lessons > Lesson04 folder that you copied onto your hard disk. Select the file and click Open.
) in the upper-left corner of the application window and choose Open From Your Computer (Windows). Locate the file named Drawing.xd, which is in the Lessons > Lesson04 folder that you copied onto your hard disk. Select the file and click Open.This document has three icons you’ll create. You’ll use templates provided for tracing paths, and then you can practice on your own.
In the Layers panel, double-click the artboard icon (
 ) to the left of the artboard name “Icon 1” to fit the artboard in the document window.
) to the left of the artboard name “Icon 1” to fit the artboard in the document window.
Drawing straight lines
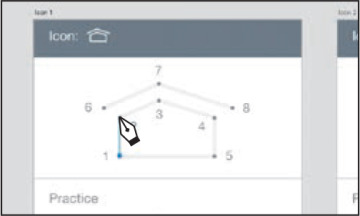
You may have some experience with the Pen tool in an application like Illustrator or Photoshop. The Pen tool in Adobe XD is similar, but in XD creating paths with the Pen tool may seem easier and more intuitive. To start drawing with the Pen tool in Adobe XD, you’ll create an icon in the shape of a house.
Select the Pen tool (
 ) in the toolbar. Move the pointer over point 1 and click to create an anchor point; then release the mouse button. Make sure you have released the mouse button and move the pointer away from the point you just created, and you’ll see a line connecting the first point and the pointer, no matter where you move the pointer. That line gives you a preview of the next line segment you will draw.
) in the toolbar. Move the pointer over point 1 and click to create an anchor point; then release the mouse button. Make sure you have released the mouse button and move the pointer away from the point you just created, and you’ll see a line connecting the first point and the pointer, no matter where you move the pointer. That line gives you a preview of the next line segment you will draw.Later, as you create curved paths, it will make drawing them easier because you can preview what the path will look like.
Move the pointer over point 2, above point 1. When the pointer is vertically aligned with the first point, the preview line will turn aqua to show that it’s aligned. Click point 2 to create another anchor point.
You just created a path. A simple path is composed of two anchor points and a line segment connecting those anchor points. You use the anchor points to control the direction, length, and curve of the line segment.
Continue clicking points 3, 4, and 5 to create a house shape, releasing the mouse button every time you click to create another anchor point.
The aqua snap guides are very useful for aligning anchor points you create to existing anchor points. Notice that only the last anchor point is filled (not hollow like the rest of the anchor points), indicating that it is selected.
Click the first anchor point you created to close the path and stop drawing.
After closing a path, the Select tool (
 ) is automatically selected. Next, you’ll create a path that will be the roof of the house. This will be an open path, not closed.
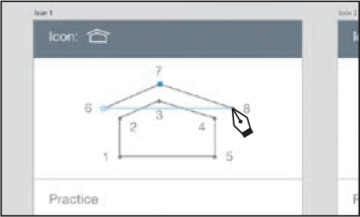
) is automatically selected. Next, you’ll create a path that will be the roof of the house. This will be an open path, not closed.Select the Pen tool and move the pointer over point 6. Move the pointer around and you most likely will see aqua snap guides. Press and hold Command (macOS) or Ctrl (Windows) and move the pointer around. You will no longer see the aqua alignment guides since dragging with the Command (macOS) or Ctrl (Windows) key down temporarily disables the alignment guides. With the key still held down, click point 6.
With the key held down, click to add a point at 7. Release the key and click point 8 to create a roof.
Releasing the Command (macOS) or Ctrl (Windows) key before adding point 8 allowed the alignment guides to work again.
Press the Esc key to stop drawing the path, which also automatically switches to the Select tool.
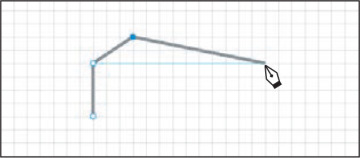
If you want to practice without the template, try tracing the same shape below the template in the area labeled Practice.
Drawing curves
Along with creating straight paths with the Pen tool, you can also draw curves. As you draw, you create a line called a path. A path is made up of one or more straight or curved segments. The beginning and end of each segment are marked by anchor points, which work like pins holding a wire in place.
A path can be closed (for example, a circle) or open, with distinct endpoints (for example, a wavy line). You change the shape of a path by dragging its anchor points or the direction points at the end of direction lines (together, direction points and direction lines are called direction handles) that appear at anchor points.
Creating curves with the Pen tool can be tricky, but with some practice you’ll soon be on your way. Next, you’ll create a curved path. To do this, you’ll drag away from a point you create.
Press Command+Shift+A (macOS) or Ctrl+Shift+A (Windows) to deselect all.
Double-click the artboard icon (
 ) to the left of the artboard name “Icon 2” in the Layers panel to fit the artboard in the document window.
) to the left of the artboard name “Icon 2” in the Layers panel to fit the artboard in the document window.Select the Pen tool (
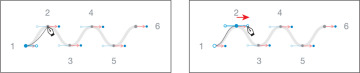
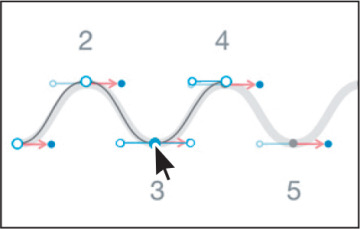
 ) in the toolbar. Move the pointer over the gray point labeled 1. Press and drag to the right, to the blue dot, to create a direction line.
) in the toolbar. Move the pointer over the gray point labeled 1. Press and drag to the right, to the blue dot, to create a direction line.The angle and length of direction lines determine the shape and size of the curve. As you drag away from a point, there are typically two direction handles (except for on a starting point), one before the point and one after it. Direction lines move together by default and only show when you’re editing paths.
Move the pointer over point 2; then press and drag to the right. After you begin dragging, press the Shift key to constrain the movement to a multiple of 15 degrees. When you reach the blue dot, release the mouse button and then the key to create direction lines.
Next, you’ll create a corner point with no direction lines, and then go back and change it to a smooth point.
Move the pointer over point 3. Click and release without dragging to create a corner point with no direction lines.
Move the pointer over point 4, and press and drag to the right. After you start dragging, press the Shift key. When you reach the blue dot, release the mouse button and then the key to create a direction line.
Move the pointer over the anchor point at 3. When the point turns blue and the pointer changes (
 ), double-click to convert the point to a smooth point with direction handles you can edit.
), double-click to convert the point to a smooth point with direction handles you can edit.While drawing with the Pen tool in Adobe XD, you can always edit the path you are currently drawing without switching tools.
Move the mouse pointer over point 5 and drag to the right. As you drag, press the Shift key. When you reach the blue dot, release the mouse button and then the key to create a direction line.
Move the mouse pointer over point 6 and drag to the right. As you drag, press the Shift key. When you reach the blue dot, release the mouse button and then the key to create a direction line.
Press the Esc key to stop drawing and automatically switch to the Select tool.
Change Border Size to 3 in the Property Inspector. Press Return or Enter.
With the Select tool selected, click in a blank area of the gray pasteboard to deselect the last path.
If you want to practice without the template, try tracing the same shape below the template in the area labeled Practice.
Changing path direction
The last icon you will create is a cloud. The path will contain an anchor point whose direction lines are “split.” This means that a curve can be followed by a straight path, for instance.
Double-click the artboard icon (
 ) to the left of the artboard named Icon 3 in the Layers panel to fit the artboard in the document window. To zoom in a bit further, press Command and + (macOS) or Ctrl and + (Windows).
) to the left of the artboard named Icon 3 in the Layers panel to fit the artboard in the document window. To zoom in a bit further, press Command and + (macOS) or Ctrl and + (Windows).Select the Pen tool (
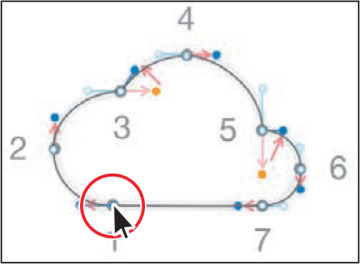
 ) in the toolbar. Press and drag from point 1 to the left, to the blue dot, to create a direction line. Release the mouse button.
) in the toolbar. Press and drag from point 1 to the left, to the blue dot, to create a direction line. Release the mouse button.Move the mouse pointer over point 2 and drag up to the blue dot to create a direction line.
Now you need the next part of the path to switch directions at the anchor point and create another curve. You will split the direction lines to convert a smooth point to a corner point. This involves a keyboard modifier.
Move the pointer over point 3 and drag to the gold dot to create a direction line. Release the mouse button.
Press the Option (macOS) or Alt (Windows) key and drag the end of the direction line to the blue dot. Release the mouse button and then the key.
The direction lines are now split, which means you can move them independently of each other. The trailing direction line controls the curve of the path leading up to the anchor point, and the leading direction line controls the curve of the path after the anchor point.
Move the mouse pointer over point 4 and drag to the right, to the blue dot, to continue drawing the path.
When it comes to smooth points (curved), you’ll find that you spend a lot of time focusing on the path segment that is created when you place a new anchor point. Remember, by default there are two direction lines for a point. The previous direction line controls the shape of the previous segment.
Move the pointer over point 5 and drag to the gold dot to create a direction line. When the path between points 4 and 5 looks good, release the mouse button.
Press the Option (macOS) or Alt (Windows) key and drag the end of the direction line to the blue dot. Release the mouse button and then the key.
Move the mouse pointer over point 6 and drag down, to the blue dot, to continue drawing the path.
Move the mouse pointer over point 7 and drag to the left, to the blue dot, to continue drawing the path.
Move the mouse pointer over point 1 and click to close the cloud path.
If you want to practice without the template, try tracing the same shape below the template in the area labeled Practice.
Deselect the Border option in the Property Inspector.
Click the Fill color, and in the color picker change the Hex value to an orange-red (#FF491E). You may need to make sure that Hex is chosen from the menu in the lower left corner of the color picker first.
Editing artwork with the Pen tool
In Adobe XD, you can edit shapes and paths as you are drawing vector artwork or after the artwork is created. In the next few exercises, you’ll focus on editing shapes using Path Edit mode.
Press Command+Shift+A (macOS) or Ctrl+Shift+A (Windows) to deselect all.
Double-click the artboard icon (
 ) to the left of the House artboard in the Layers panel to fit the artboard in the document window.
) to the left of the House artboard in the Layers panel to fit the artboard in the document window.With the Select tool (
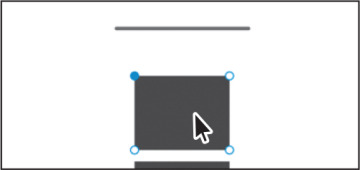
 ) selected, double-click the top rectangle shape to enter Path Edit mode.
) selected, double-click the top rectangle shape to enter Path Edit mode.Move the pointer over the top border of the path, as you see in the first part of the following figure. When the Pen tool icon (
 ) appears, click to create a new anchor point and release the mouse button.
) appears, click to create a new anchor point and release the mouse button.When in Path Editing mode, you don’t have to switch tools from the Select tool to add, delete, and edit points.
Drag the anchor point up.
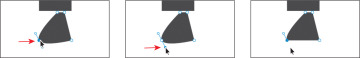
Double-click the line above the house shape to enter Path Editing mode. Move the pointer over the path, and when you see the Pen tool icon, click to add a new anchor point. See the first part of the following figure.
Drag that same anchor point up a bit. See the second part of the following figure.
Press the Esc key to exit Path Edit mode.
At this point, the anchor points aren’t visible, and you cannot edit them; only the bounding box of the shape is visible.
Drag the path down, above the house icon. See the last part of the following figure.
To finish the house artwork, you’ll edit the rectangle below the path to look like a curving sidewalk.
Double-click the rectangle below the house shape to enter Path Editing mode.
Drag the top two anchor points on the selected shapes closer together.
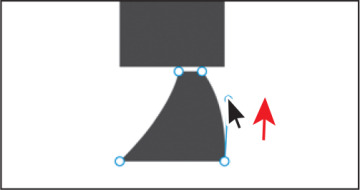
Move the pointer over the lower-left anchor point and double-click to convert it to a smooth point. The path at that anchor should now be a curve.
Click the end of the direction handle pointing down. Press Delete or Backspace to remove it. The path on that side of the anchor point is now straight.
Drag the remaining direction handle up and to the right to curve the path.
Repeat steps 12–14 on the anchor point in the lower-right corner of the same shape.
Copying the cloud icon
Next, you’ll copy the cloud icon you created to the Travel_Design.xd document.
Press Command+0 (macOS) or Ctrl+0 (Windows) to zoom out.
With the Select tool selected, right-click the cloud icon and choose Copy.
To close and save the Drawing document, choose File > Close (macOS) or click the X in the upper-right corner (Windows).
You should be back in the Travel_Design.xd document.
Right-click the Icons artboard and choose Paste to paste the cloud icon.
Drag the icons around on the artboard so they are more evenly spaced. That will make it a little easier to select them later. You may want to zoom in to the artboard.
Press Command+0 (macOS) or Ctrl+0 (Windows) to see everything, if necessary.