Photoshop 7 Interface Design
Interface Design
Buckle your seatbelt, Dorothy, 'cause Kansas is going bye-bye.
—Cypher, from The Matrix
Like the tornado that spirited Dorothy away to the land of Oz, the Web is taking us by force and launching us into new orbits of digital reality. But this time around, we get to be the little man with the big mustache who hides behind the green curtain. If L. Frank Baum had been born in 2002, his Oz story might have more closely resembled The Matrix, and his wizard would have been an insomniac with an ergonomic chair, a high-speed data line, and a clutter of monitors and keyboards at his or her fingertips. In other words, someone just like you or me.
So, with Web-wizardry being a regular 9-to-5 job, and the competition between wizards becoming fierce, we are naturally motivated to keep up with the latest techniques that will keep our clients and bosses dazzled and bewitched. This chapter will help you toward that goal. It's where you can develop the understanding and skills needed to create highly professional-looking interface elements for your Web site. For those of you who are new to the process of putting together a Web site, this chapter isn't about constructing your site or about special effects such as animation and sound. Instead, it's about creating the essential elements that help users navigate through your site.
The good news is that it doesn't matter whether you're the world's highest-paid designer doing graphics for BMW or you're just starting out with your first Web site on your home computer. You both use Photoshop, and there's nothing stopping you from creating stunning, Web-perfect interface elements that are worthy of any Fortune 500 company. This chapter will give you what you need to create your basic navigational elements, and once you've mastered that, you'll be ready to advance to the next chapters where you'll learn about optimizing your images and creating rollovers and animation.
Consistent Design Principles
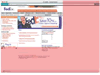
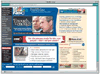
This chapter isn't about "design," in the aesthetic sense, but there are some basic standards that are smart to follow to make it easy for all those people who are viewing your site on a variety of computer monitors. To get an idea of what I'm talking about, the next time you're browsing the Web, be sure to visit a few major corporate sites (such as www.amazon.com and www.barnesandnoble.com) to see if you find any consistency between them. For instance, if you visit a bunch of major computer manufacturers' sites, you might notice that they don't use the full width of your screen. On the day I wrote this chapter, the majority of people browsing the Web (54 percent) were using a monitor that displays 800 by 600 pixels. If you look at Figure 16.1, you'll notice that www.gateway.com limits the width of their site to what is visible on an 800-pixel-wide screen. They were even smart enough to leave space for the scroll bar that would usually appear on the right edge of the screen.
 Figure 16.1 The red area indicates the area not visible on an 800-by-600 screen.
Figure 16.1 The red area indicates the area not visible on an 800-by-600 screen.
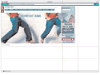
Although 800 by 600 might be the norm, currently 4 percent of viewers browse the Web using 640-by-480 screens. Sites designed for the widest audiences will often keep the most essential content within the width visible on this small screen (Figure 16.2). You might not think that 4 percent of viewers is a lot of people, but think of it this way: There are more than 544 million users worldwide, with more than 181 million users in the United States and Canada alone. I know—counting Internet users is an inexact science at best, but even so, do the sloppy math, and you'll get an idea of the number of people who just might be browsing on a 640-by-480 screen (7.24 million in the United States and Canada, 21.8 million worldwide).
 Figure 16.2 The Federal Express Web site (www.federalexpress.com)
keeps the most essential information within the area visible on a 640-by-480
screen. The red area indicates the viewing area of 640-by-480 screens.
Figure 16.2 The Federal Express Web site (www.federalexpress.com)
keeps the most essential information within the area visible on a 640-by-480
screen. The red area indicates the viewing area of 640-by-480 screens.
In browsing the Web, people are accustomed to scrolling vertically to see an entire site, but you still might want to keep the most important interface elements within the first screenful that would be visible on a small monitor. It's kind of like the fold in a newspaper—all the major story headlines always appear above the fold.
Your View of This Small World
If you're working on a large monitor, you'll most likely want to set up a special document that will remind you of what people with smaller screens will be able to view. To accomplish that, start by launching your browser. Turn on all the features that most people use (button bar, address bar, favorites bar, status bar), and then visit a popular site and expand your browser window to fill your screen. Now take a screen shot by pressing Shift-Command-Control-3 (Mac) or Alt-Print Scrn (Windows). Open Photoshop and choose File > New (use the default settings, which are based on whatever was copied last, which in this case is your screen shot). Next, choose Edit > Paste and then Layer > Merge Down. Now you'll want to add some guides that represent how much of your browser would be visible on 640-by-480 and 800-by-600 screens. You'll need to choose View > New Guide a total of four times. First create a vertical guide at 640 pixels (be sure to type the "pixels" part, otherwise it might assume inches), and then create another at 800 pixels. Finally, create two horizontal guides at 480 pixels and 600 pixels (Figure 16.3).
 Figure 16.3 A screen shot of a Web browser with guides placed to represent the viewing area of 640-by-480 screens.
Figure 16.3 A screen shot of a Web browser with guides placed to represent the viewing area of 640-by-480 screens.
If you create all the graphics for your site within this document, you'll constantly be reminded of what the majority of your viewers will be able to see in one screenful. Try to keep all major navigation elements within the 640-by-480 space, and limit most of your content to what is visible in the width of an 800-by-600 screen.
NOTE
To choose a resolution in Windows, go to the Display control panel, choose the Settings tab, and then drag the Screen Area slider.
Did you know that the user interface that makes up most computer operating systems—icons, menu bars, dialog boxes, and so on—is completely designed using a special set of 256 colors (known as the system palette)? That's so everyone has a consistent experience using the computer, no matter if their computer can display millions of colors or only 256.
Resolution and the Web
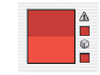
All documents that you work with in Photoshop have a resolution setting attached to them. That setting determines how large the pixels in the image will be (measured in pixels per inch, or ppi) if the image is printed. But when it comes to a Web browser, that setting is completely ignored. Why? Because your Web browser is not capable of changing the size of the pixels that make up your screen. In fact, you are the only one who is in control of that. The Monitors control panel setting (Mac) or Display control panel setting (Windows) determines how many pixels are displayed on your screen and therefore their size (Figure 16.4).
 Figure 16.4 The system-level control panels that determine how many
pixels will be displayed onscreen and therefore how large the pixels will
appear.
Figure 16.4 The system-level control panels that determine how many
pixels will be displayed onscreen and therefore how large the pixels will
appear.
Since your browser can't change the size of the pixels, it simply uses as many screen pixels as your image requires, determined by its width and height in pixels. Most 15-inch monitors can display somewhere around 800 by 600 pixels total. There is no way a browser could display your images at a resolution of 300 ppi (the most popular scanning resolution)—that is, not unless you have a 15-inch monitor that's capable of displaying 3,600 by 2,700 pixels!
So if your Web browser ignores the resolution setting, does it matter what setting you use when scanning an image? Yes! Your browser might ignore that setting, but your scanner uses it to determine how many pixels to create out of each inch of your original image. If you have a 3-inch-wide original and you scan with a resolution of 100 ppi, you'll end up with 300 pixels in the width (3 inches x 100 pixels per inch = 300 pixels total). Scan the same image with a resolution of 72 ppi and you'll end up with only 216 pixels total in the width (3 x 72 = 216). Since your browser will ignore the resolution setting and just look at the width and height in pixels, the higher the resolution the image is scanned at, the larger it will appear in a browser (you simply get more pixels when you scan at higher resolutions). If you were to measure how many pixels fit in each inch of a typical computer monitor, you'd find that it's somewhere around 85. That means if you scan an image with a resolution of 85 ppi, it should appear close to actual size in the majority of Web browsers.
But don't worry about scanning images with high-resolution settings, because you can always scale them down later. If you want to see how large an image will appear in a Web browser, choose View > Actual Pixels when you're in Photoshop. If you find that's too big, open the Navigator palette (View > Show Navigator) and move the slider at the bottom of the palette until the image is the size you'd like it to be in a browser. Next, choose Image > Image Size, turn on the Resample Image checkbox, change the Width pop-up menu to Percent, and then enter the percentage that shows up in the lower-left corner of your image. Now, if you choose View > Actual Pixels again, your image should appear at the size you'd like it to be in the browser.
Color on the Web
If you've already been creating graphics for the Web, you've probably had the painful experience of seeing one of your brilliantly colored images end up with a shade of color when view online that doesn't even come close to your original creation. Getting your colors consistent is another important step toward achieving a professional-looking Web site.
Most graphic designers have monitors that are capable of displaying millions of colors, but you might be surprised to learn that there are still some people out there who browse the Web using only 256 colors. That's right—4 percent of all your viewers will be using only 256 colors to browse your site (more than all the Mac users out there). Even those people who have a computer capable of displaying millions of colors might, under certain conditions, end up seeing your site with only 256 colors. Just think about it for a moment. What if you start up your computer, then launch Photoshop, ImageReady, and GoLive so you are all set to create some Web graphics. Then you launch your email program and decide you need to make a phone call, so you launch your contact-management program. Then when you're on the phone, you have to check your calendar (another program) and then your buddy mentions a Web site for you to check out. With a total of six programs already running, do you think your Web browser will have much memory to work with? Well, when your browser is running out of memory, it takes some "conservation" measures to ration its use of memory. One of those measures might be to display all sites using only 256 colors. That means that even people with high-end computers might sometimes end up seeing your site with only 256 colors.
The concept of Web-safe colors is really simple, but the execution gets a little bit complicated. A Web-safe color is any color that is composed of red, green, and blue values in increments of 20%.That means if you have 0, 20, 40, 60, 80, or 100% of red, green or blue, you'd have a Web-safe color. But the RGB numbers in Photoshop are not measured in per-centages.They range from 0–255. In that numbering system, 20% = 51. So as long as all your RGB numbers are divisible by 51, you have Web-safe colors.
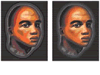
So, what's your site going to look like with 256 colors? Well, any color used that isn't from that special set used for your computer interface will be simulated using two colors from the system palette. That means that a big blue logo might suddenly appear as blue with cyan specks sprinkled throughout it (the technical term for these specks is known as dithering). That's your browser's way of being able to simulate more than 256 colors. It's a good thing it can do that; otherwise photographs would look rather terrible (Figure 16.5). The only problem is that large areas of solid color don't look so hot when they are contaminated with specks of another color (Figure 16.6).
 Figure 16.5 Left: A photo without dithering. Right:The photo with dithering. (© Chris Klimek)
Figure 16.5 Left: A photo without dithering. Right:The photo with dithering. (© Chris Klimek)
 Figure 16.6 The left half of this image doesn't have dithering; the right half does.
Figure 16.6 The left half of this image doesn't have dithering; the right half does.
You can prevent areas from becoming dithered when viewed with 256 colors by creating your interface elements using the colors used in your system palette. That's easy enough to do, but (of course) there's a catch: The Mac and Windows operating systems use different system palettes. But if you were to compare the colors used in both operating systems, you'd find that there are 216 colors that are common to both. I call these the dither-free colors because they are the only ones I can use that guarantee I won't get specks showing up in areas that should be solid.
But just because I like to call them dither-free colors doesn't mean everyone else uses that name. In fact, most people call them Web-safe colors. I hate that name, because many people think they must use those colors for everything, when they are really only useful in areas that should appear as a solid color. Dithering is not always a bad thing—it really helps on photographs and in graphics that contain gradients (Figure 16.7). You'll also find these special colors being called colors that are "within the color cube," which is what Photoshop uses as an icon to describe them (Figure 16.8).
 Figure 16.7 From top to bottom: Image viewed with millions of
colors, 256 colors, and 256 colors with dithering. (© Chris Klimek)
Figure 16.7 From top to bottom: Image viewed with millions of
colors, 256 colors, and 256 colors with dithering. (© Chris Klimek)
 Figure 16.8 The cube icon is used to create dither-free colors.
Figure 16.8 The cube icon is used to create dither-free colors.
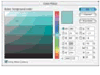
Now that we know why these colors are so special, let's figure out how to use them in Photoshop. First off, when you're in the Color Picker dialog box, you could type in RGB numbers that are in increments of 51 and you'd be all set. But most people don't like having to think of those numbers. So, to make it easy, Photoshop provided us with a color cube icon that you can use to get your dither-free colors. After you've chosen a color, be sure to click that icon if you plan to use the color to fill a large solid area. Or, if you are picking a bunch of colors at once, you might want to turn on the Only Web Colors checkbox; then Photoshop will display only the dither-free colors (Figure 16.9).
 Figure 16.9 Turning on the Only Web Colors checkbox will limit the
colors shown to the 216 dither-free colors.
Figure 16.9 Turning on the Only Web Colors checkbox will limit the
colors shown to the 216 dither-free colors.
If you prefer to use the Color palette, you'll want to choose Web Color Sliders from the side menu of that palette. After you've chosen that feature, you'll find tick marks where the dither-free colors are (Figure 16.10). To have a Web-safe color, you have to get all three (RGB) sliders to point at those marks, but that's pretty easy, because the sliders snap
 Figure 16.10 When using the Web Color Sliders, the tick marks indicate dither-free colors.
Figure 16.10 When using the Web Color Sliders, the tick marks indicate dither-free colors.
to them. If you don't want a dither-free color, hold the Option key (Mac) or Alt key (Windows) to prevent the sliders from snapping to the tick marks.
You can also pick colors from the color bar that appears at the bottom of the Color palette. But be careful, because those colors aren't dither-free. If you choose Make Ramp Web Safe from the side menu of the Color palette, all the colors within that color bar will be Web-safe.
Take a look at Figure 16.11 and you'll see what a major news site looks like when viewed using 256 colors. Notice that most of the large areas of color are free from specks (dithering). As I've said before, dithering is useful on photographs, and you'll see it in all the photos on that site.
 Figure 16.11 The www.msnbc.com site viewed with 256 colors.
Figure 16.11 The www.msnbc.com site viewed with 256 colors.
Photoshop vs. the Browser: Getting Consistent Color Between the Two
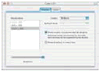
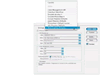
You're probably champing at the bit and ready to start creating, but before we get down to business, we have to look at one more color issue that just can't be ignored. Often you'll find that the colors in your image will change (sometimes radically) when they are displayed in a Web browser. That's usually because Photoshop is taking steps to make sure the color in your image is accurate, but your browser is not taking those steps. To avoid this disparity between Photoshop and your browser, you can set up Photoshop to display things the way they will appear for the majority of people who browse the Web. Start by choosing Edit > Color Settings and choose Web Graphics Defaults from the pop-up menu at the top of the dialog box (Figure 16.12). That turns off most of Photoshop's color-management features, which is a good thing, because your browser doesn't use that kind of stuff to display your images. Next, choose View > Proof Colors (to enable that feature) and then choose View > Proof Setup > Windows RGB. (Windows monitors display images darker than Macintosh monitors, and when the Windows RGB option is checked, a Macintosh will display images as if viewed on a Windows machine.) Then, if I'm working on a critical area of the site, I'll switch Proof Setup back and forth between the Macintosh RGB and Windows RGB settings to make sure it will look good on both systems.
 Figure 16.12 Choose Web Graphics Defaults from the pop-up menu at
the top of the Color Settings dialog box.
Figure 16.12 Choose Web Graphics Defaults from the pop-up menu at
the top of the Color Settings dialog box.
NOTE
More than 91 percent of the people browsing the Web are using the Windows operating system, so I use the Windows RGB setting in Proof Setup when designing my graphics.
Instead of switching between Proof Setups, you can leave the original at Windows RGB, choose New View, and set the new view's Proof Setup to Macintosh RGB.That way, when you make adjustments (such as a Curves adjustment layer), you can view Mac and Windows previews side by side.