A Tour Through the Interface
Your computer screen, whether 12 or 20 inches across, must contain all the various windows and icons required to edit. Can it be done? Certainly. Some windows must be visible pretty much all the time; others you only need to check out once in awhile, so you'll tuck them away neatly and get back to them when the mood strikes.
Launch FCP
If you haven't done so already, launch FCP.
If you haven't yet hooked up your camera or if your camera is turned off (or if the software simply doesn't see it for some reason), you'll get the following notice:
Don't worry for now; we don't need the camera. Just say "Continue" and let's get going.
One of the nifty features of FCP is that the screen, while cohesive and tight, is composed of a handful of distinct elements that can be moved around and resized to your personal preference. Of course, if you are new to FCP, you're not going to have much of a preference, and so we will begin with the format that is the default for the software. I don't think this presentation is ideal, but it's so dern close that we might as well start here before messing around with modifications.
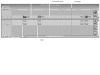
Here's the display as it opens up in the standard default configuration (and on a typical monitor).
You'll notice that there are four sections of the display (plus a toolbox). Here they are disassembled:
Now that you've seen them taken apart, let's put them back together and see what they are and how they work together.
Once you can recognize each individual window, you need to understand the concept of window activation. Many functions and menu options are only available from one window. To make a window the active one, simply click it. If you find you can't perform an action—say, controlling the Viewer or importing a clip—it may be because the wrong window is active. When in doubt, click the appropriate window before working.
The Browser
Your source material, which is the raw footage captured from your camera (or in our case, imported from a DVD), stacks up in the Browser, a box that contains all the materials of your project (but initially only the original footage). The Browser can display its contents in a variety of ways (as a text list, as picture icons, and so forth), but for now, let's keep the default format and just look at the Browser as a text list of clips:
 Notice there is only one item here (a "sequence," but don't worry
about that now). This is how your Browser will look when you first start out.
Notice there is only one item here (a "sequence," but don't worry
about that now). This is how your Browser will look when you first start out.
 Compare this to the way a typical Browser appears in the middle of a bigger
project. Although there are more things stacked up in the text list, it appears
essentially the same as it did before.
Compare this to the way a typical Browser appears in the middle of a bigger
project. Although there are more things stacked up in the text list, it appears
essentially the same as it did before.
The Viewer
The Viewer is where you watch your raw material; it's where you mark the frames at which shots begin and end. It is the jumping-off point for editing. The lowest part of the Viewer contains an assortment of play controls and functions. We'll investigate these controls later in this chapter, but for now, just note where they are.
The Canvas
For the moment, think of editing as finding bits of video in the Viewer and dragging those bits into the Canvas. While the Canvas has many special properties, it works pretty much the same as the Viewer. These little TV sets are the same type of device, with only some special features added that customize them for their respective tasks. On first glance, they look practically identical; but when you're talking about things in FCP, it's good to be able to distinguish the Viewer (source material) from the Canvas (cut material), and know the vocabulary. If you're ever unsure of what you're looking at, labels appear faintly at the top of each window.
Once something is cut into the Canvas, it's also cut into the Timeline. They're two views of the same object.
Some History
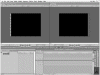
Before editing was sucked into a desktop computer, it used to be set up in the real world as a very large collection of objects. Two of those objects were television sets ("monitors") set next to each other like this:
The two most central elements to an editing set-up are the all-important monitors for source material (on the left) and edited material (on the right). The Viewer and Canvas mirror that original architecture.
The Timeline
The Timeline is a classic graphical interface for editing that represents pieces of picture and sound cut together. Its strengths are twofold:
It shows clips in lengths relative to each other, so at a glance you know a lengthy shot is going to take more time to play than a shorter shot.
It shows you where edits between shots happen, relative to other edits in other tracks—mainly sound tracks that might be different from picture tracks.
The Timeline is where you see the pictures that come together to form the apparently cohesive whole that plays in your Canvas. Dragging the playhead around on the Timeline will show you the video in the Canvas that corresponds to the playhead position. Add a transition in the Canvas, and you'll see the graphical display of the transition in the Timeline. Like I said, they go together.
Workflow
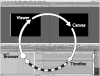
I think it's good to imagine these windows as a kind of cycle, to visualize material entering the wheel at bottom left, moving up, to the right, and down, like this:
While there are notable exceptions to this flow, it is one way of looking at how these discrete windows work together. Another way is to think of the windows at the bottom of the screen as the data and the windows up top as the media, so editing is the process of moving material from the left side of the screen to the right. Either way, it amounts to about the same thing.
As we get into editing, remember these general kinds of flows.