- Setting Selection Preferences
- Selecting Lines with the Selection Tool
- Selecting Fills with the Selection Tool
- Using a Selection Rectangle
- Using the Lasso Tool
- Deselecting Elements
- Repositioning Elements Manually
- Repositioning Elements Numerically
- Basic Editing Tasks: Cut, Copy, Paste
- Editing Existing Elements with Assistance
- Moving End Points with the Selection Tool
- Moving Points with the Subselection Tool
- Reshaping Curves with the Selection Tool
- Reshaping Curves with the Subselection Tool
- Converting, Removing, and Adding Points
- Reshaping Fills
- Changing the Size of Graphic Elements
- Reorienting Graphic Elements
- Distorting Graphic Elements
- Changing the Envelope of Selected Elements
- Modifying Strokes
- Using the Eraser Tool in Normal Mode
- Using the Faucet Modifier
- Modifying Fill Colors
- Creating Solid Colors: Color Mixer Panel
- Creating New Gradients
- Creating Color Sets
- Putting Gradients to Work
- Modifying Applied Gradients
- Applying Attributes of One Graphic Element to Another
- Converting Lines to Fills
Reorienting Graphic Elements
Flash lets you rotate, flip, and skew selected elements. You can either manipulate elements freely with the free-transform tool's Rotate and Skew modifier or use a variety of commands to do the job with more precision.
To flip a graphic element:
- Select the element you want to flip.
- To reorient the element so that it spins 180 degrees around its vertical central axis like a weathervane, choose Transform > Flip Horizontal from the Modify menu (Figure 3.52).

Figure 3.52 The Modify > Transform submenu offers commands for flipping graphic elements vertically and horizontally. It also offers commands for rotating an element in 90-degree increments, both clockwise and counterclockwise.
- To reorient the element so that it spins 180 degrees around its horizontal central axis like a Rolodex file, choose Transform > Flip Vertical from the Modify menu. Figure 3.53 shows the results of the two types of flipping.

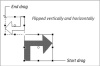
Figure 3.53 The results of flipping an element by using the Flip commands in the Modify > Transform submenu.
To rotate an element in 90-degree increments:
- Select the element you want to rotate.
To rotate the element, do one of the following:
- To rotate the element counterclockwise 90 degrees, from the Modify menu, choose Transform > Rotate 90° CCW.
- To rotate the element clockwise 90 degrees, from the Modify menu, choose Transform > Rotate 90° CW.
Flash rotates the element 90 degrees. You can repeat the command to rotate the element 180 and 270 degrees or back to its starting point.
To rotate an element by a user-specified amount:
Access the Transform panel (Figure 3.55).

Figure 3.55 The Transform panel lets you rotate graphic elements in precise increments. Positive values rotate the element clockwise; negative values rotate it counterclockwise.
If the panel is not open, choose Window > Design Panels > Transform.
- Click the Rotate radio button.
- To specify the direction and amount of rotation, do one of the following:
- To rotate the element counterclockwise, enter a negative value (–1 to –360) in the Rotation field.
- To rotate the element clockwise, enter a positive value (1 to 360).
Press Enter.
Flash rotates the selected element by the amount you specified.
To skew an element by a user-specified amount:
- With the Transform panel open, select the element you want to skew.
- In the Transform panel, choose Skew.
- Enter the desired skew values in the horizontal and vertical fields (Figure 3.56).

Figure 3.56 Use the Transform panel to skew selected elements. You can set separate values for horizontal and vertical skewing.
- To complete the transformation, press Enter.
To rotate or skew an element interactively:
- Select the element you want to rotate or skew.
In the Toolbar, select the free-transform tool; then click the Rotate and Skew modifier (Figure 3.57).
Solid square handles appear on all four sides and at the corners of the element's bounding box.
Figure 3.57 Select the free-transform tool's Rotate and Skew modifier to access handles for rotating or skewing a selected element interactively.
- To modify the selected element, do one of the following:
To rotate the element, position the pointer over one of the corner handles.
The pointer changes to a circular arrow. Click and drag in the direction you want to rotate the element. Flash spins the element around its center point, previewing the rotation as you drag (Figure 3.58).

Figure 3.58 With the free-transform tool's Rotate and Skew modifier selected, you can drag one of the corner handles of a selected element's bounding box to rotate that element (top). Drag one of the side handles to skew the element (bottom).
To skew the element, position the pointer over one of the side handles of the element's bounding box.
The pointer changes to a two-way arrowhead. Click and drag the side handle in the direction you want to skew the element. Flash previews the skewing as you drag (Figure 3.58).
Release the mouse button.
Flash redraws the modified element.