- Distorting Reality
- Getting Your Groove On
- When Good Images Go Bad
- Faking Out the Neighbors
- Summary
When Good Images Go Bad
This is where the fun starts. Now you learn to use Trace Bitmap. You'll end up with a nice image, but first you'll screw some things up (intentionally).
Still in symbol-editing mode for vector_photo, select the image and choose Modify > Bitmap > Trace Bitmap.
-
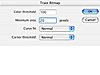
In the Trace Bitmap dialog box, enter 100 for Color threshold and 20 for Minimum area, and choose Normal for both Curve fit and Corner Threshold. The dialog box should look like Figure 2.
Click OK to return to symbol-editing mode for vector_photo, and after a few seconds of rendering, Flash converts the bitmap into a collection of about a million little dots. This means that the image, which started as a bitmap made up of pixels of color information, has been converted to vector data. Vector art is not made of pixels; it's defined by mathematical equations. Every part of the image that Flash could convert to vector, according to the Trace Bitmap settings, has been converted.
Deselect the collection of dots by clicking somewhere in the white space surrounding the image. This reveals an image that is substantially different from the one you started with.
Because this image looks a little too much like an ice cream cone was smeared all over it, choose Edit > Undo a couple of times to get the image back to its original condition.
Choose Modify > Bitmap > Trace Bitmap again and enter 20 for color threshold and 10 for Minimum area, choose Pixels for Curve fit and Many corners for Corner threshold. Click OK when you're done. This gives your computer a small heart attack for a minute while rendering the new image, but eventually your processor realizes that it has to do some real work and kick into gear.
-
Deselect the image. (This may take a few seconds to register.) As you can see in Figure 4, the image now looks a little too much like the original.
 Figure
2 Some nifty settings for Trace Bitmap.
Figure
2 Some nifty settings for Trace Bitmap.
 Figure
3 One traced bitmap, served hot and fresh.
Figure
3 One traced bitmap, served hot and fresh.
 Figure
4 From bitmap to vector with hardly a difference.
Figure
4 From bitmap to vector with hardly a difference.
So what's going on here anyway?
Well, the Color threshold option in the Trace Bitmap dialog box defines how much a color can change before it is considered a different color. A higher number results in less detail (with a lower file size), and a lower number results in more detail (with a higher file size). This setting can range from 1 to 500.
The Minimum are setting dictates the amount of space around each color that will be used for the conversion. This can range from 1 to 1000, and a higher number results in less detail.
The Curve fit menu enables you to specify how smooth outlines will appear in the final shape. If you choose Pixels (the most detailed), Flash tries to match the original image as closely as possible. Choosing Very Smooth makes the shapes within the image loose and smudgy.
Finally, the Corner threshold setting tells Flash to use sharp edges or smooth edges. Sharper edges, again, results in a more detailed image with a higher file size.
When using Trace Bitmap, higher settings equate to a more detailed image with a higher file size.
Choose Edit > Undo a couple of times to return once again to the original image.
Choose Trace Bitmap one more time and enter 80 for Color threshold and 10 for Minimum area, and choose Very Tight for Curve fit and Many corners for Corner threshold. Click OK, and after the rendering process is complete, deselect the image. Now you have something that looks pretty good (for this particular image) and you should just go with this one. I only have about two minutes left, so I better get on with it.
Return to Scene 1 and <insert booming voice here> prepare to animate!