LoadVars and Away
Now you'll write a LoadVars script that compiles data from the form and send it out of Flash to whatever server-side script you're using (you can find plenty or tutorials on creating email forms online).
Select the first frame of the actions layer and open the Actions panel (F9).
In the Actions panel, add a stop() command.
Now, declare a function to handle compiling the form.
Between the curly braces of the function is where the LoadVars script needs to go, so instantiate (fancy word, huh?) an instance of the LoadVars class. Call it my_lv.
Next, you need to create a bunch of variables to hold the values of the Input text fields. When a user enters his first name into first_name_txt, for example, the value of that field needs to be assigned to a variable so it can be sent out of Flash.
Now you want to send the data out of Flash to a server-side form that will process the data and send the email. In this case, I'm using a .CFM script, but you can use PHP or ASP, among others.
When the form is done compiling and sending, send the user to the next frame—to the Thank you screen.
Next, you need to script the send_btn instance to make sure that all the form's fields have been filled in. If the form is incomplete, you'll use the status_txt field to tell the user he screwed up.
If the form is complete, you'll run the sendForm() function, sending the data off to Server Land, and clear the status_txt field. This is a continuation of the script above, so start typing right where you left off. The script above starts with if, and the script below is the else half of the if else statement.
Add a frame (F5) to the actions layer so both layers are two frames long.
Save your work.
stop();
function sendForm () {
}
my_lv = new LoadVars ();
my_lv.fName = _parent.first_name_txt.text; my_lv.lName = _parent.first_name_txt.text; my_lv.email = _parent.email_txt.text; my_lv.the_message = _parent.message_txt.text;
As you can see here, you first target the LoadVars object (my_lv); then declare a variable (fName) and assign the value of a text field to it (_parent.first_name_txt.text).
my_lv.send ("http://mydomain.com/mailform.cfm", "POST");
NOTE
To send the data to a real server-side script, replace the URL above with the correct path on your server.
nextFrame();
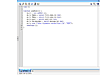
When you're done, the script should match Figure 4.
 Figure
4 The sendForm() function at your disposal.
Figure
4 The sendForm() function at your disposal.
send_btn.onRelease = function () {
if (first_name_txt.text == "" || first_name_txt.text == "" || email_txt == "" || message_txt.text == "") {
status_txt.text = "Please complete the entire form ...";
}
else {
status_txt = "";
sendForm ();
}
};
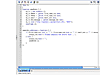
When you're finished, the script should match Figure 5.
 Figure
5 The completed script.
Figure
5 The completed script.
It's on your shoulders to find a server-side script to handle the email, but at least you know how to get the Flash part of the contact form working.
If all this work is just too much for you, or if you need Flash MX's Scrollbar component for the message_txt field, download the completed exercise file here.
Until next time, happy Flashing!