Create the links
So now you should have at least three Web pages. Let’s make links.
Make a local link
First, create local links to connect your pages to each other. For instance, if you typed “My dogs” on the home page and you made a Web page about your dogs, let’s link them together.
-
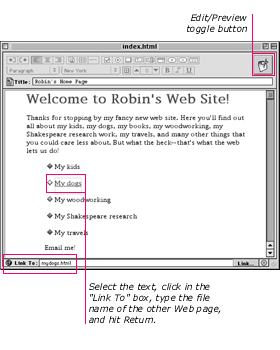
On the home page, select the text that should link to another one of the pages you created (select the text by dragging across it).
-
Type the link address: At the bottom of the Web page, click in the “Link To” box. Type the html file name of the Web page you created that you want this link to jump to, then hit the Return key. For instance, if you want that link to go to the Web page you named “mydogs.html,” then type “mydogs.html” into the “Link To” box. See the example below.
Be sure to hit the Return key after you type the file name or it won’t work! If you did it right, the link will now be underlined and colored blue.
-
Test the link: Click the Edit mode button to switch to Preview mode. Now you can click the link and it will open the other page!
-
Make a link back home: On the second page, you need to make a link to take you back home. First, go back into Edit mode, then simply type the word “Home” on the second page. Select that word and make a link to index.html, since that is the html file name of your home page. Be sure to hit the Return key after you type the link address.
You can copy that “Home” link and paste it onto your other pages!

Make a remote link
Maybe you want to make a remote link to some other page on the World Wide Web. For instance, perhaps your Shakespeare research is posted on the university Web site. You can link to any other page on the Web:
-
On the Web page, select the text that should link to somewhere else on the Web.
-
Type the entire Web address: At the bottom of the Web page, click in the “Link To” box. Type the entire Web address of the Web page you want to link to. You must type the “http://” part of the address as well. If the exact page you want to link to has a long address, you must type the entire long address.
Hit the Return or Enter key.
If you click this link in Preview mode, PageMill will open your browser and connect to the Internet, so don’t click it unless you’re ready for that to happen!
Tip
To create remote links faster, try this: Select the link text. Hit the Enter key to select the “Link To” box. Type the letter “h,” then hit the right arrow key; PageMill will type “http://” for you. Hit the right arrow key again and PageMill will type “www.”
Type the middle part of the address, plus the next dot. If the last part of the address is “com,” just hit the right arrow key again and PageMill will type “com” for you. Hit Enter or Return.
Make an email link
You probably want to have an email link so if someone wants to send you email while they’re at your Web page, an email form will pop up, addressed to you, with a return address from that person.
-
On the Web page, select the text that should pop up an email form.
-
Type your email address: At the bottom of the Web page, click in the “Link To” box. Type this simple code: mailto: Yes, include the colon.
Immediately after the colon, without inserting a space, type your email address. Be sure to include the @ symbol, and the entire domain name (such as “yahoo.com” or “aol.com”). It should look something like this:
mailto:dearrobin@earthlink.net
Hit the Enter or Return key.
Even in Preview mode you won’t be able to check out your email link, but when you open this in a browser such as Netscape, it will work just fine. In fact, if you click on this email link in Preview mode in PageMill, it will open Netscape and make a connection to the Internet just to prove to you that it works. So don’t click it unless you want that to happen.