- Starting a New Paragraph
- Adding Author Contact Information
- Creating a Figure
- Specifying Time
- Marking Important and Emphasized Text
- Indicating a Citation or Reference
- Quoting Text
- Highlighting Text
- Explaining Abbreviations
- Defining a Term
- Creating Superscripts and Subscripts
- Noting Edits and Inaccurate Text
- Marking Up Code
- Using Preformatted Text
- Specifying Fine Print
- Creating a Line Break
- Creating Spans
- Other Elements
Creating Superscripts and Subscripts
Letters or numbers that are raised or lowered slightly relative to the main body text are called superscripts and subscripts, respectively  . HTML includes elements for defining both kinds of text. Common uses for superscripts include marking trademark symbols, exponents, and footnotes
. HTML includes elements for defining both kinds of text. Common uses for superscripts include marking trademark symbols, exponents, and footnotes  . Subscripts are common in chemical notation.
. Subscripts are common in chemical notation.
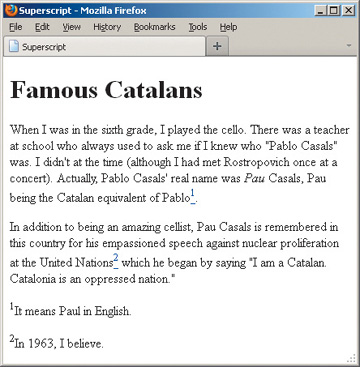
 One use of the sup element is to indicate footnotes. I placed the footnotes in a footer within the article rather than on the page at large because they are associated. I also linked each footnote number within the text to its footnote in the footer so visitors can access them more easily. Note, too, that the title attribute on the links provides another cue.
One use of the sup element is to indicate footnotes. I placed the footnotes in a footer within the article rather than on the page at large because they are associated. I also linked each footnote number within the text to its footnote in the footer so visitors can access them more easily. Note, too, that the title attribute on the links provides another cue.
...
<body>
<article>
<h1>Famous Catalans</h1>
<p>When I was in the sixth grade,
I played the cello. There was a teacher at
school who always used to ask me if I knew who "Pablo Casals" was. I didn't at the time
(although I had met Rostropovich once at a concert). Actually,
Pablo Casals' real name was <i>Pau</i> Casals, Pau being the Catalan equivalent of Pablo
<a href="#footnote-1" title="Read footnote"><sup>1</sup></a>.</p>
<p>In addition to being an amazing cellist, Pau Casals is remembered in
this country for his empassioned speech against nuclear proliferation
at the United Nations <a href="#footnote-2" title="Read footnote"><sup>2</sup></a> which he began by saying
"I am a Catalan. Catalonia is an oppressed nation."</p>
<footer>
<p><sup>1</sup>It means Paul in English.</p>
<p><sup>2</sup>In 1963, I believe.</p>
</footer>
</article>
</body>
</html>

 Unfortunately, the sub and sup elements spoil the line spacing. Notice that there is more space between lines 4 and 5 of the first paragraph and lines 2 and 3 of the second than between the other lines. A little CSS comes to the rescue, though; see the sidebar “Fixing the Spacing between Lines when Using sub or sup” to learn how to fix this. You could also change the treatment of linked superscripts so that an underline doesn’t appear so far from the superscripted text.
Unfortunately, the sub and sup elements spoil the line spacing. Notice that there is more space between lines 4 and 5 of the first paragraph and lines 2 and 3 of the second than between the other lines. A little CSS comes to the rescue, though; see the sidebar “Fixing the Spacing between Lines when Using sub or sup” to learn how to fix this. You could also change the treatment of linked superscripts so that an underline doesn’t appear so far from the superscripted text.