- Starting a New Paragraph
- Adding Author Contact Information
- Creating a Figure
- Specifying Time
- Marking Important and Emphasized Text
- Indicating a Citation or Reference
- Quoting Text
- Highlighting Text
- Explaining Abbreviations
- Defining a Term
- Creating Superscripts and Subscripts
- Noting Edits and Inaccurate Text
- Marking Up Code
- Using Preformatted Text
- Specifying Fine Print
- Creating a Line Break
- Creating Spans
- Other Elements
Quoting Text
There are two special elements for marking text quoted from a source. The blockquote element represents a quote (generally a longer one, but not necessarily) that stands alone  and renders on its own line by default
and renders on its own line by default  . Meanwhile, the q element is for short quotes, like those within a sentence
. Meanwhile, the q element is for short quotes, like those within a sentence  (on the next page).
(on the next page).
 A blockquote can be as short or as long as you need. Optionally, include the cite attribute—not to be confused with the cite element shown in the first paragraph—to provide the location of the quoted text. However, browsers don’t display the cite attribute’s information
A blockquote can be as short or as long as you need. Optionally, include the cite attribute—not to be confused with the cite element shown in the first paragraph—to provide the location of the quoted text. However, browsers don’t display the cite attribute’s information  . (See the second tip for a related recommendation.)
. (See the second tip for a related recommendation.)
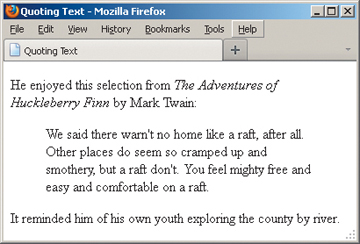
... <body> <p>He enjoyed this selection from <cite>The Adventures of Huckleberry Finn</cite> by Mark Twain:</p><blockquote cite="http://www.marktwain books.edu/the-adventures-of-huckleberry-finn/"><p>We said there warn't no home like a raft, after all. Other places do seem so cramped up and smothery, but a raft don't. You feel mighty free and easy and comfortable on a raft.</p></blockquote><p>It reminded him of his own youth exploring the county by river.</p> </body> </html>

 Browsers typically indent blockquote text by default. Historically, browsers haven’t displayed the cite attribute’s value (see the second tip for a related recommendation). The cite element, on the other hand, is supported by all browsers and typically renders in italics, as shown. All of these defaults can be overridden with CSS.
Browsers typically indent blockquote text by default. Historically, browsers haven’t displayed the cite attribute’s value (see the second tip for a related recommendation). The cite element, on the other hand, is supported by all browsers and typically renders in italics, as shown. All of these defaults can be overridden with CSS.
 Add the lang attribute to the q element if the quoted text is in a different language than the page’s default (as specified by the lang attribute on the html element).
Add the lang attribute to the q element if the quoted text is in a different language than the page’s default (as specified by the lang attribute on the html element).
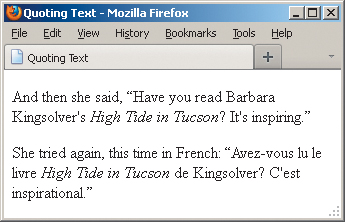
... <body> <p>And then she said,<q>Have you read Barbara Kingsolver's <cite>High Tide in Tucson</cite>? It's inspiring.</q></p> <p>She tried again, this time in French:<q lang="fr">Avez-vous lu le livre <cite>High Tide in Tucson</cite> de Kingsolver? C'est inspirational.</q></p> </body> </html>
Browsers are supposed to enclose q element text in language-specific quotation marks automatically, but Internet Explorer didn’t support this until IE8. Some browsers have issues with nested quotes, too. Be sure to read the tips to learn about alternatives to using the q element.
To quote a block of text
- Type <blockquote to begin a block quote.
- If desired, type cite="url", where url is the address of the source of the quote.
- Type > to complete the start tag.
- Type the text you wish to quote, surrounding it with paragraphs and other elements as appropriate.
- Type </blockquote>.
To quote a short phrase
- Type <q to begin quoting a word or phrase.
- If desired, type cite="url", where url is the address of the source of the quote.
- If the quote’s language is different than the page’s default language (as specified by the lang attribute on the html element), type lang="xx", where xx is the two-letter code for the language the quote will be in. This code is supposed to determine the type of quote marks that will be used (“” for English, «» for many European languages, and so on), though browser support for this rendering can vary.
- Type > to complete the start tag.
- Type the text that should be quoted.
- Type </q>.

 Browsers are supposed to add curly double quotes around q elements (and curly single quotes around nested q elements) automatically. As shown here, Firefox does, but not all browsers do (for example, older versions of Internet Explorer).
Browsers are supposed to add curly double quotes around q elements (and curly single quotes around nested q elements) automatically. As shown here, Firefox does, but not all browsers do (for example, older versions of Internet Explorer).
 and
and  , many (probably the majority of) coders choose to simply type the proper quotation marks or use character entities instead of the q element. In his in-depth article “Quoting and citing with <blockquote>, <q>, <cite>, and the cite attribute” at HTML5 Doctor, Oli Studholme discusses this and more, such as a series of options for styling quotation marks with the q element and related browser support information (
, many (probably the majority of) coders choose to simply type the proper quotation marks or use character entities instead of the q element. In his in-depth article “Quoting and citing with <blockquote>, <q>, <cite>, and the cite attribute” at HTML5 Doctor, Oli Studholme discusses this and more, such as a series of options for styling quotation marks with the q element and related browser support information (