- Adding a Paragraph
- Specifying Fine Print
- Marking Important and Emphasized Text
- Creating a Figure
- Indicating a Citation or Reference
- Quoting Text
- Specifying Time
- Explaining Abbreviations
- Defining a Term
- Creating Superscripts and Subscripts
- Adding Author Contact Information
- Noting Edits and Inaccurate Text
- Marking Up Code
- Using Preformatted Text
- Highlighting Text
- Creating a Line Break
- Creating Spans
- Other Elements
Adding Author Contact Information
You might think the address element is for marking up a postal or street address, but it isn’t (except for one circumstance; see the first tip). In fact, there isn’t an HTML element explicitly designed for that purpose.
Instead, address defines the contact information for the author, people, or organization responsible for either a part of a webpage (such as a news article, product review, or report) or a whole page ( and
and  ). Which of those is true depends on where address appears. The first step describes each scenario.
). Which of those is true depends on where address appears. The first step describes each scenario.
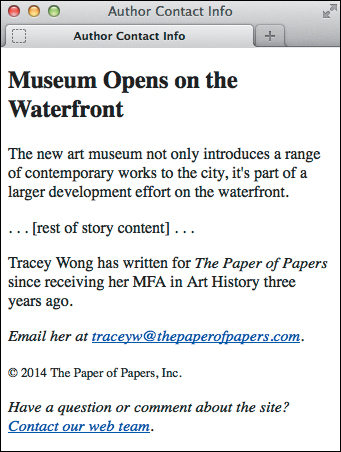
 This page has two address elements: one for the article’s author and the other in a page-level footer for the people who maintain the whole page. Note that the address for the article contains only contact information. Although the background information about Tracey Wong is also in the article’s footer, it’s outside the address element.
This page has two address elements: one for the article’s author and the other in a page-level footer for the people who maintain the whole page. Note that the address for the article contains only contact information. Although the background information about Tracey Wong is also in the article’s footer, it’s outside the address element.

 The address element renders in italics by default. (The text “The Paper of Papers” is also italicized, but it is enclosed in the cite element, covered in “Indicating a Citation or Reference” in this chapter.)
The address element renders in italics by default. (The text “The Paper of Papers” is also italicized, but it is enclosed in the cite element, covered in “Indicating a Citation or Reference” in this chapter.)
To provide the author’s contact information
- If you want to provide author contact information for an article, place the cursor within that article (see the first instance in
 ). Alternatively, place the cursor within the body (or, more commonly, the page-level footer) if you want to provide author contact information for the page at large (see the second instance in
). Alternatively, place the cursor within the body (or, more commonly, the page-level footer) if you want to provide author contact information for the page at large (see the second instance in  ).
). - Type <address>.
- Type the author’s email address, a link to a page with contact information, and so on.
- Type </address>.