- Adding a Paragraph
- Specifying Fine Print
- Marking Important and Emphasized Text
- Creating a Figure
- Indicating a Citation or Reference
- Quoting Text
- Specifying Time
- Explaining Abbreviations
- Defining a Term
- Creating Superscripts and Subscripts
- Adding Author Contact Information
- Noting Edits and Inaccurate Text
- Marking Up Code
- Using Preformatted Text
- Highlighting Text
- Creating a Line Break
- Creating Spans
- Other Elements
Creating a Figure
No doubt you’ve seen figures in printed newspapers, magazines, reports, and more. Typically, figures are referenced from the main text on a page (like a news story). This very book has them on most pages.
Prior to HTML5, there wasn’t an element designed for this use, so developers cobbled together solutions on their own. This often involved the less-than-ideal, non-semantic div element. HTML5 has changed that with figure and figcaption ( and
and  ). A figure element may contain a chart, a photo, a graph, an illustration, a code segment, or similar self-contained content.
). A figure element may contain a chart, a photo, a graph, an illustration, a code segment, or similar self-contained content.
 This figure has a chart image, though more than one image or other types of content (such as a data table or video) are allowed as well. The figcaption element isn’t required, but it must be the first or last element in a figure if you do include it. A figure doesn’t have a default styling aside from starting on its own line in modern browsers
This figure has a chart image, though more than one image or other types of content (such as a data table or video) are allowed as well. The figcaption element isn’t required, but it must be the first or last element in a figure if you do include it. A figure doesn’t have a default styling aside from starting on its own line in modern browsers  . (Note: figures aren’t required to be in an article, but it’s probably suitable in most cases.)
. (Note: figures aren’t required to be in an article, but it’s probably suitable in most cases.)

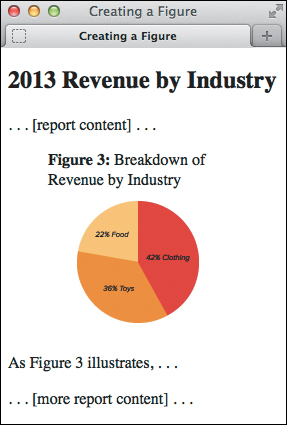
 The figure of the chart and caption appears within the article text. The figure is indented because of the browser’s default styling (see the last tip).
The figure of the chart and caption appears within the article text. The figure is indented because of the browser’s default styling (see the last tip).
You may refer to a figure from other content on your page (as shown in  and
and  ), but it isn’t required. The optional figcaption is a figure’s caption or legend and may appear either at the beginning or at the end of a figure’s content.
), but it isn’t required. The optional figcaption is a figure’s caption or legend and may appear either at the beginning or at the end of a figure’s content.
To create a figure and figure caption
- Type <figure>.
- Optionally, type <figcaption> to begin the figure’s caption.
- Type the caption text.
- Type </figcaption> if you created a caption in steps 2 and 3.
- Create your figure by adding code for images, videos, data tables, and so on.
- If you didn’t include a figcaption before your figure’s content, optionally follow steps 2–4 to add one after the content.
- Type </figure>.

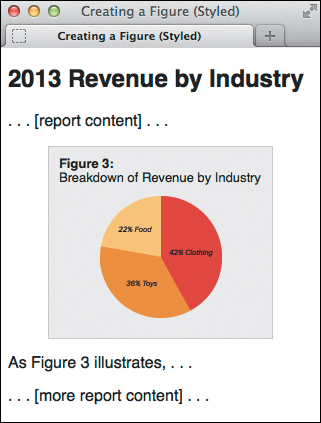
 You can differentiate your figure from the surrounding text with just a little bit of CSS. This simple example is available at www.htmlcssvqs.com/8ed/figure-styled/.
You can differentiate your figure from the surrounding text with just a little bit of CSS. This simple example is available at www.htmlcssvqs.com/8ed/figure-styled/.