Developer Tools
Most browsers have what are known as Developer Tools. These tools allow us to inspect an element on a page, see where that element lives within the HTML document, and see what CSS properties and values are being applied to it. Most of these tools also include a box model diagram to show the computed size of an element.
To see the Developer Tools in Google Chrome, click “View” within the menu bar and navigate to “Developer” and then “Developer Tools.” This loads a drawer at the bottom of the browser window that provides a handful of tools for inspecting our code.
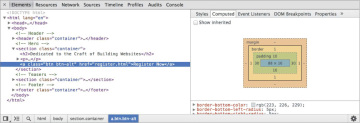
Clicking the magnifying glass at the bottom of this drawer enables us to hover over and then click on different elements on the page to review more information about them. After selecting an element, we’ll see a handful of tabs on the right-hand side of the Elements panel within our Developer Tools. Selecting the “Computed” tab will show us a breakdown of the box model for our selected element.
Play around with the Developer Tools, be it in Google Chrome, Mozilla Firefox, Apple Safari, or other browsers; there is much to learn from looking at our code. I generally leave the Developer Tools open at all times when writing HTML and CSS. And I frequently inspect the code of other websites to see how they are built, too.

Figure 4.7 The Google Chrome Developer Tools, which help us to inspect the HTML and CSS on any page
The box model is one of the most confusing parts of learning how to write HTML and CSS. It is also one of the most powerful parts of HTML and CSS, and once we have it mastered, most everything else—like positioning content—will come to us fairly easily.
In Practice
Let’s jump back into our Styles Conference website to center it on the page and add some more content.
Let’s start by adjusting our box size to use the border-box version of the box model, which will make sizing all of our elements much easier. Within our main.css file, just below our reset, let’s add a comment to identify the code for what will become our grid and help determine the layout of our website. We’re putting this below our reset so that it falls in the proper position within the cascade.
From there, we can use the universal selector, *, along with universal pseudo-elements, *:before and *:after, to select every imaginable element and change the box-sizing to border-box. Remember, we’re going to want to include the necessary vendor prefixes for the box-sizing property, as it is a relatively new property.
1. /* 2. ======================================== 3. Grid 4. ======================================== 5. */ 6. 7. *, 8. *:before, 9. *:after { 10. -webkit-box-sizing: border-box; 11. -moz-box-sizing: border-box; 12. box-sizing: border-box; 13. }Next we’ll want to create a class that will serve as a container for our elements. We can use this container class on different elements to set a common width, center the elements on the page, and apply some common horizontal padding.
Just below our universal selector rule set, let’s create a selector with a class of container. Within this selector let’s set our width to 960 pixels, our left and right padding to 30 pixels, our top and bottom margins to 0, and our left and right margins to auto.
Setting a width tells the browser definitively how wide any element with the class of container should be. Using a left and right margin of auto in conjunction with this width lets the browser automatically figure out equal left and right margins for the element, thus centering it on the page. Lastly, the left and right padding ensures that our content isn’t sitting directly on the edge of the element and provides a little breathing room for the content.
1. .container { 2. margin: 0 auto; 3. padding-left: 30px; 4. padding-right: 30px; 5. width: 960px; 6. }Now that we have a container class available to use, let’s go ahead and apply the class of container throughout our HTML to the <header> and <footer> elements on each page, including the index.html, speakers.html, schedule.html, venue.html, and register.html files.
1. <header
class="container">...</header> 2. 3. <footerclass="container">...</footer>While we’re at it, let’s go ahead and center the rest of the content on our pages. On the home page, our index.html file, let’s add the class of container to each <section> element on the page, one for our hero section (the section that introduces our conference) and one for our teasers section.
1. <section
class="container">...</section>Additionally, let’s wrap all of the <h1> elements on each page with a <section> element with the class of container.
1.
<section class="container">2. 3. <h1>...</h1> 4. 5.</section>We’ll come back and adjust these elements and classes later, but for now we’re headed in the right direction.
Now that all of our content is centered, let’s create some vertical spacing between elements. For starters let’s place a 22-pixel bottom margin on a few of our heading and paragraph elements. We’ll place and comment on these typography styles below our grid styles.
1. /* 2. ======================================== 3. Typography 4. ======================================== 5. */ 6. 7. h1, h3, h4, h5, p { 8. margin-bottom: 22px; 9. }We intentionally skipped <h2> and <h6> elements, as the design does not call for margins on <h2> elements and as we won’t be using any <h6> elements at this time.
Let’s also try our hand at creating a border and some rounded corners. We’ll start by placing a button within the top <section> element on our home page, just below the header.
Previously we added an <a> element within this <section> element. Let’s add the classes of btn and btn-alt to this anchor.
1. <a
class="btn btn-alt">...</a>Now let’s create some styles for those classes within our CSS. Below our typography rule set, let’s create a new section of the CSS file for buttons.
To begin let’s add the btn class and apply some common styles that can be shared across all buttons. We’ll want all of our buttons to have a 5-pixel border-radius. They should be displayed as inline-block elements so we can add padding around all four sides without issue; we’ll remove any margin.
1. /* 2. ======================================== 3. Buttons 4. ======================================== 5. */ 6. 7. .btn { 8. border-radius: 5px; 9. display: inline-block; 10. margin: 0; 11. }We’ll also want to include styles specific to this button, which we’ll do by using the btn-alt class. Here we’ll add a 1-pixel, solid, gray border with 10 pixels of padding on the top and bottom of the button and 30 pixels of padding on the left and right of the button.
1. .btn-alt { 2. border: 1px solid #dfe2e5; 3. padding: 10px 30px; 4. }Using both the btn and btn-alt classes on the same <a> element allows these styles to be layered on, rendering all of the styles on a single element.
Because we’re working on the home page, let’s also add a bit of padding to the <section> element that contains our <a> element with the classes of btn and btn-alt. We’ll do so by adding a class attribute value of hero to the <section> element, alongside the container class attribute value, as this will be the leading section of our website.
1. <section
class="hero container">2. ... 3. </section>Next we’ll want to create a new section within our CSS file for home page styles, and, once we’re ready, we’ll use the class of hero to apply padding around all four sides of the <section> element.
1. /* 2. ======================================== 3. Home 4. ======================================== 5. */ 6. 7. .hero { 8. padding: 22px 80px 66px 80px; 9. }
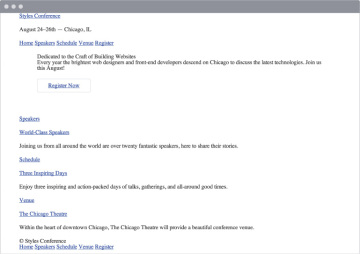
Our website is starting to come together, especially the home page, as shown in Figure 4.8.

Figure 4.8 Our Styles Conference home page, taking shape after a few updates
The source code for the exercises within this lesson can be found at http://learn.shayhowe.com/html-css/opening-the-box-model/.