- Bring On the Art!
- Get Your Files Here
- Define the Chapter 4 Website
- Image File Formats for the Web
- PROJECT 4.1 Prototyping and Designing with Background Images
- PROJECT 4.2 Inserting and Editing Images
- PROJECT 4.3 Floating Images into Position
- PROJECT 4.4 Creating Structured Layouts with Images
- PROJECT 4.5 Styling the Header Area
- Challenge! Create Your Own Design with Photoshop
- Conclusion
PROJECT 4.3 Floating Images into Position
 ACA Objective 1.2
ACA Objective 1.2 ACA Objective 2.6
ACA Objective 2.6
You have inserted the images for the home page into your prototype page, but they still don’t look like the design comp. The two images are currently resting on the baseline of the paragraph that contains them. But you can nudge them to the location you want using the CSS float property.
In this project, you’ll float the two images into place. You’ll also learn some of the principles of floating images, learn how to set the clear property so your floats behave themselves, and use some Dreamweaver tools that make this kind of work go more quickly.
Create and Apply a CSS Class Selector
By default, images that are inserted into a web page rest on the baseline of the element where they’ve been placed. When images are inserted into a paragraph, the image will set along this invisible line along the same line of text that is adjacent to them. The CSS float property is used to disengage the image from the baseline and allow the text to flow around the image.
- Open prototype.html in Dreamweaver, and make sure the two final versions of the cartoon characters—Ray and Ronni—that you inserted in the last project are positioned where you want them on the page.
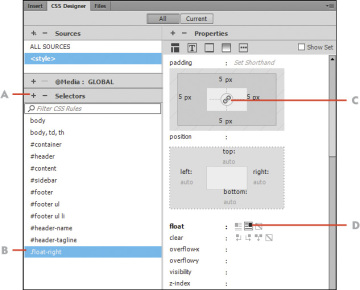
Open the CSS Designer panel, and click the + at the top of the Selectors section, as you see in Figure 4.20. Dreamweaver will create a new blank Selector field where you can name the selector.

Figure 4.20 Adding a class selector in the CSS Designer panel and assigning properties
A Click the + to add a new selector.
B The new selector is listed once a name has been entered.
C Click to apply padding values to all four sides.
D .float-right property applied
- Name the new selector .float-right and press Enter/Return to accept the name.
In the Layout Properties category, click the float-right property button.
You have now created and named a new class selector that can be used over and over again within the document.
It’s a good idea to apply a bit of padding to an image so that text doesn’t jam up against the side of the image, making the text harder to read.
Click the symbol in the middle of the padding properties section (Figure 4.20). Set a padding value of 5 px in one location, and Dreamweaver will duplicate the setting to the other three sides all at once—slick!
Now you can assign the .float-right property to one of your images.
- Select the Ronni character on the page.
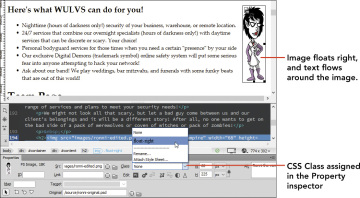
From the Class drop-down menu in the Property inspector (Figure 4.21), select .float-right.

Figure 4.21 Applying a float selector to an image
The image floats to the right of its container, and the text flows around the image. You can drag the image into different areas of the page, but the image will always float to the right of its container no matter where you drop it.
Duplicate and Apply a CSS Class Selector
You still need a class selector to float an image to the left, but Dreamweaver has a nice way to make this process quick and easy. You can duplicate the existing selector, modify the name, and change the values for the new selector.
- Right-click the .float-right selector, and select Duplicate from the context menu. Dreamweaver makes a copy of the selector, and your cursor will be positioned inside the name of the new rule.
- Change the name of the new selector to .float-left and press Enter/Return to accept the new name.
- In the Properties section of the panel, change the float setting to left.
- Use the Classes setting in the Property inspector to apply the .float-left class to the Ray the Werewolf image. The image floats to the left side of the content container.
Modify CSS Float Properties and Apply Clear Values
The design is looking good, but the image of Ronni floated to the right is smashed up against the right border of the container. And you could have an issue with overlapping images when you begin floating more images into place. In the next steps, you’ll adjust the padding on the .float-right class and set the Clear properties that will prevent the floated images from overlapping other elements that have been floated.
- In the CSS Designer, select the .float-right selector.
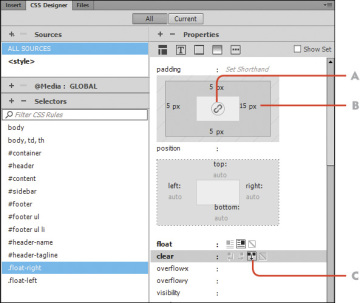
In the Properties panel, click the center of the Padding section to unlock the settings, and change the right padding setting to 15 px, as in Figure 4.22.

Figure 4.22 Modifying the .float-right class selector and setting the Clear value
A Unlock the padding settings to change individual padding values.
B Set padding right to 15 pixels.
C Set clear value to Both.
The other settings will remain the same as you change this one value. Setting the Clear values for each float class is just as easy.
- With the .float-right selector still selected, click the Both value for the Clear setting (Figure 4.22).
Select the .float-left selector, and repeat the process of setting the Clear value to Both.
With both float classes properly set to clear: both, the next image you float will position correctly without any overlap.
Add Alternative Text to Images
For web pages to be accessible to individuals with vision and other disabilities, web page images must always include alternative text. Many government agencies require web pages to meet accessibility standards, and it’s also just a good practice to follow because the description will display in the event the image doesn’t display for some reason. Assistive devices, such as screen readers, will read the alt text to an individual who might not be able to see the image clearly. It’s also helpful when your site is indexed by search engines, so it’s never a bad thing to be thorough and include alt text. This task is usually handled with the Property inspector.
- Select the image of Ray.
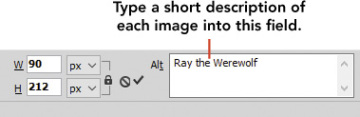
In the Alt field in the Property inspector (Figure 4.23), type Ray the Werewolf. Click anywhere on the page to accept the value.

Figure 4.23 The Alt text field in the Property inspector
- Select the image of Ronni.
- In the Alt field, type Ronni the Vampire, and click outside the field to accept the value.
That’s it; pretty simple.
This project introduced you to the concept of floating images—the process where a CSS rule is applied to an image so that text can flow around the image. You know now how to use Dreamweaver to create a new class selector, how to assign the properties and values you want to the selector, and even how to duplicate a selector to make the design process go a little faster. You’ve also learned about how to assign alt text to images so that your work meets accessibility standards. Another nice piece of work!
 Video 4.3 Floating Images into Position
Video 4.3 Floating Images into Position