Orthographic Views with Inventor
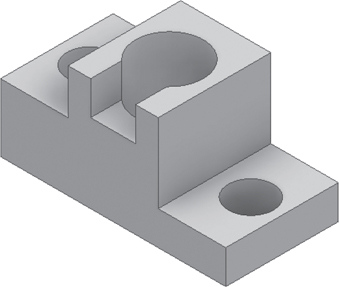
Inventor will create orthographic views directly from models. Figure 4-22 shows a completed three-dimensional model. See Figure P4-7 for the model’s dimensions. It was created using an existing file, BLOCK, 3HOLE. It will be used throughout this chapter to demonstrate orthographic presentation views.

FIGURE 4-22
Exercise 4-1 Creating an Orthographic View
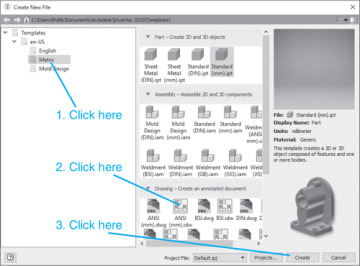
 Start a new drawing, click the Metric tab, and select the ANSI (mm).idw option.
Start a new drawing, click the Metric tab, and select the ANSI (mm).idw option.See Figure 4-23. ANSI stands for American National Standards Institute.
 Click Create.
Click Create.The drawing management screen will appear. See Figure 4-24.
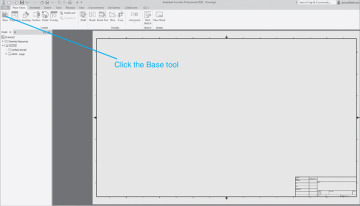
 Click the Base tool located on the Create panel under the Place Views tab.
Click the Base tool located on the Create panel under the Place Views tab.The Drawing View dialog box will appear. See Figure 4-25.
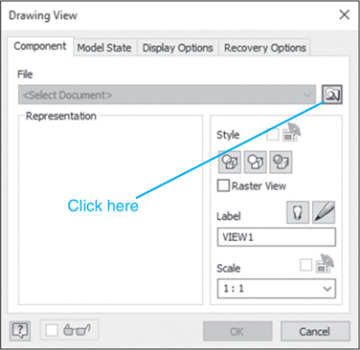
 Click the Open an existing file button.
Click the Open an existing file button.The Open dialog box will appear. See Figure 4-26.
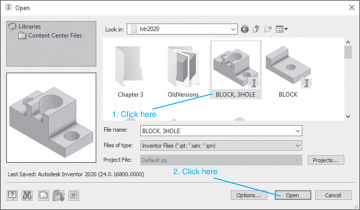
 Select the desired model. In this example, the model’s file name is BLOCK, 3HOLE.
Select the desired model. In this example, the model’s file name is BLOCK, 3HOLE. Click the Open box.
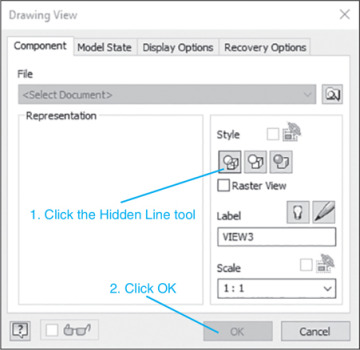
Click the Open box.The Drawing View dialog box will appear. See Figure 4-27.
 Ensure that the Hidden line option is active, and click OK.
Ensure that the Hidden line option is active, and click OK.Figure 4-28 shows the resulting orthographic view. The selection of orientation will vary with the model’s original orientation.

FIGURE 4-28
The screen will include a border and a title block. The lettering in the title block may appear illegible. This is normal. The text will be legible when printed. The section on title blocks will explain how to work with title blocks.
Exercise 4-2 Creating Other Orthographic Views
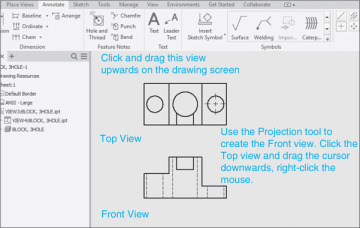
 The view shown in Figure 4-28 will be defined as a top view. Click and drag the border around the view and move it upward on the drawing screen. Click the Projected View tool on the Create panel under the Place Views tab.
The view shown in Figure 4-28 will be defined as a top view. Click and drag the border around the view and move it upward on the drawing screen. Click the Projected View tool on the Create panel under the Place Views tab. Click the view already on the drawing screen.
Click the view already on the drawing screen. Move the cursor downward from the view.
Move the cursor downward from the view.A second view will appear.
 Select a location, click the left mouse button to place the view, then click the right mouse button and select the Create option.
Select a location, click the left mouse button to place the view, then click the right mouse button and select the Create option.
Figure 4-29 shows the resulting two orthographic views. The initial view is defined as the Top view. This is a relative term based on the way the model was drawn. The initial view can be defined as the Top view, and the second view created from that front view.
Exercise 4-3 Adding Centerlines
Convention calls for all holes to be defined using centerlines. The views in Figure 4-29 do not include centerlines.
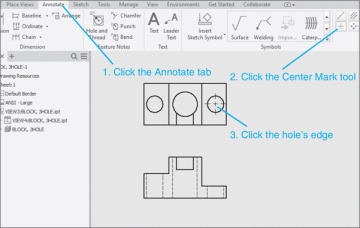
 Click the Annotate tab.
Click the Annotate tab.See Figure 4-30.
 Click the Center Mark tool located on the Symbols panel under the Annotate tab.
Click the Center Mark tool located on the Symbols panel under the Annotate tab. Move the cursor into the drawing screen and click the edges of the holes in the top view. Right-click the mouse and select the OK option.
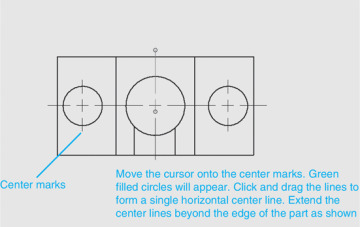
Move the cursor into the drawing screen and click the edges of the holes in the top view. Right-click the mouse and select the OK option. Click and drag the individual center lines for each hole in the Top view to create a single center line through all three holes as shown. When the cursor is moved onto a center mark, green-filled circles will appear. Click and drag these circles to form a single center line.
Click and drag the individual center lines for each hole in the Top view to create a single center line through all three holes as shown. When the cursor is moved onto a center mark, green-filled circles will appear. Click and drag these circles to form a single center line.See Figure 4-31.
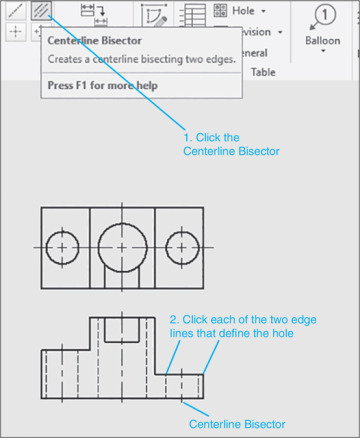
 Click the Centerline Bisector tool located on the Symbols panel under the Annotate tab.
Click the Centerline Bisector tool located on the Symbols panel under the Annotate tab. Click each side of the holes’ projections in the front view.
Click each side of the holes’ projections in the front view.Vertical centerlines will appear. See Figure 4-32.
Exercise 4-4 Editing the Size of a Centerline
If the centerline patterns are too small or too big for the given feature, they may be edited to create a more pleasing visual picture.
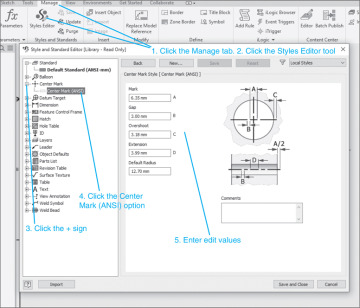
 Click the Styles Editor tool located on the Styles and Standards panel under the Manage tab.
Click the Styles Editor tool located on the Styles and Standards panel under the Manage tab.Click the + sign to the left of the Center Mark heading, and select the Center Mark (ANSI) option. See Figure 4-33.
 Change the center mark values as needed.
Change the center mark values as needed.
Exercise 4-5 Changing the Background Color of the Drawing Screen
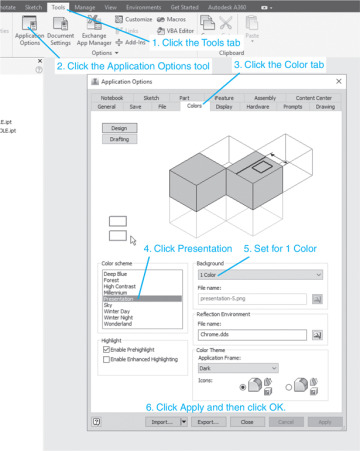
 Click the Tools tab at the top of the screen.
Click the Tools tab at the top of the screen.Select the Application Options option.
The Application Options dialog box will appear. See Figure 4-34.
 Click the Colors tab.
Click the Colors tab. Click the desired color, then OK.
Click the desired color, then OK.The background color will be changed. In this example the Presentation Color scheme and 1 Color Background were selected. This format is used throughout the book for visual clarity.
 Click Apply and OK.
Click Apply and OK.