Working with Code
Learn to work with code in Adobe Dreamweaver, from creating HTML code and SCSS styling, to testing and troubleshooting dynamic code. Learn best practices for creating elaborate webpages and applications in this sample chapter.
Dreamweaver’s claim to fame is as a visually based HTML editor, but its code-editing features don’t take a back seat to its graphical interface, and they offer few compromises to professional coders and developers.
Creating HTML code
As one of the leading WYSIWYG HTML editors, Dreamweaver allows users to create elaborate webpages and applications without touching or even seeing the code that does all the work behind the scenes. But for many designers, working with the code is not only a desire but a necessity.
Dreamweaver has always made it as easy to work with a page in Code view as it is in Design view or Live view. Dreamweaver can unify your entire web development team by providing a single platform that can handle almost any task.
You’ll often find that a specific task is actually easier to accomplish in Code view than in Live view or Design view alone. In the following exercises, you’ll learn more about how Dreamweaver makes working with the code an effortless and surprisingly enjoyable task.
Writing code manually
As you complete this and the next eight lessons, you will have numerous opportunities to view and edit code by hand. But for anyone jumping directly to this lesson, this exercise will provide a quick overview of the topic. One way to experience Dreamweaver’s code-writing and editing tools is to create a new file.
Define a site based on the lesson04 folder downloaded from your account page, as described in the “Getting Started” section at the beginning of the book.
Select Developer from the Workspace menu.
All the code-editing tools work identically in either workspace, but the Developer workspace focuses on the Code view window and provides a better experience for the following exercises.
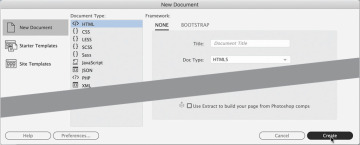
Choose File > New.
The New Document dialog appears.
Choose New Document > HTML > None. Click Create.
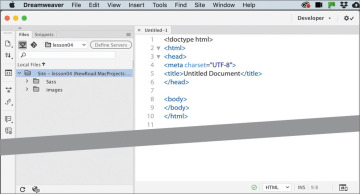
Dreamweaver creates the basic structure of a webpage automatically. The cursor will normally appear at the beginning of the code when you are using the Developer workspace.
As you can see, Dreamweaver provides color-coded tags and markup to make it easier to read, but that’s not all. It also offers code hinting for ten different web development languages, including but not limited to HTML, CSS, JavaScript, and PHP.
Choose File > Save.
Name the file myfirstpage.html and save it in the lesson04 folder.
Insert the cursor after the opening <body> tag. Press Enter/Return to create a new line. Type <
A code-hinting window appears, showing you a list of HTML-compatible codes you can select from.
Type d
The code-hinting window filters to code elements that start with the letter d. You can continue to type the tag name directly or use this list to select the desired element. By using the list, you can eliminate simple typing errors.
Press the Down Arrow key.
The dd tag in the code-hinting window is highlighted.
Continue pressing the Down Arrow key until the tag div is highlighted. Press Enter/Return.
The tag name div is inserted in the code. The cursor remains at the end of the tag name, waiting for your next input. For example, you could complete the tag name or enter various HTML attributes. Let’s add an id attribute to the div element.
Press the spacebar to insert a space.
The hinting menu opens again, displaying a different list; this time the list contains various appropriate HTML attributes.
Type id and press Enter/Return.
Dreamweaver creates the id attribute, complete with equals sign and quotation marks. Note that the cursor appears within the quotation marks, ready for your entry.
Type wrapper and press the Right Arrow key once.
The cursor moves outside the closing quotation mark.
Type >
When you type the >, Dreamweaver closes the div element automatically. As you see, the program can provide a lot of help as you write code manually. But it can help you write code automatically too.
Choose File > Save.
Writing code automatically
Emmet is a web-developer toolkit that was added to Dreamweaver a while ago and enables you to supercharge your code-writing tasks. When you enter shorthand characters and operators, Emmet enables you to create whole blocks of code with just a few keystrokes. In the following exercise you will experience the power of Emmet.
If necessary, open myfirstpage.html.
In the Code view window, insert the cursor within the div element and press Enter/Return to create a new line.
Emmet is enabled by default and works whenever you are typing in Code view. In most websites a navigation menu appears at the top of the page. HTML5 uses the <nav> element as the foundation of site navigation. You will insert the menu and learn how to populate it with menu items.
Type nav and press Tab.
Dreamweaver creates the opening and closing tags all at once. The cursor appears inside the nav element, ready for you to add another element, some content, or both.
HTML navigation menus are usually based on an unordered list, which consists of a <ul> element with one or more child <li> elements. Emmet allows you to create multiple elements at the same time, and by using one or more operators, you can specify whether the subsequent elements follow the first (+) or are nested one within the other (>).
Type ul>li and press Tab.
A <ul> element containing one list item appears. The greater-than symbol (>) is used to create the parent–child structure you see here. By adding another operator, you can create several list items.
Choose Edit > Undo.
The code reverts to the ul>li shorthand. It’s easy to adapt this shorthand markup to create a menu with five items.
Edit the existing shorthand phrase as highlighted ul>li*5 and press Tab.
A new unordered list appears, this time with five <li> elements. The asterisk (*) is the mathematical symbol for multiplication, so this latest change says “<li> times 5.”
To create a proper menu, you also need to add a hyperlink to each menu item.
Press Ctrl+Z/Cmd+Z or choose Edit > Undo.
The code reverts to the ul>li*5 shorthand.
Edit the existing shorthand phrase as highlighted: ul>li*5>a
If you guessed that adding the markup >a would create a hyperlink child element for each link item, you are correct. Emmet can also create placeholder content. Let’s use it to insert some text in each link item.
Edit the shorthand phrase as highlighted: ul>li*5>a{Link}
Adding text within braces passes it to the final structure of the hyperlink, but we’re not done yet. You can also increment the items, such as Link 1, Link 2, Link 3, and so on, by adding a variable character ($).
Edit the shorthand phrase as highlighted ul>li*5>a{Link $} and press Tab.
The new menu appears fully structured, with five link items and hyperlink placeholders incremented 1 through 5. The menu is nearly complete. The only things missing are targets for the href attributes. You could add them now using another Emmet phrase, but let’s save that change for the next exercise.
Insert the cursor after the closing </nav> tag. Press Enter/Return to create a new line.
Let’s see how easy it is to use Emmet to add a header element to your new page.
Type header and press Tab.
As with the <nav> element you created earlier, the opening and closing header tags appear, with the cursor positioned to insert the content. We will model the header after one you will use in Lesson 6, “Creating a Page Layout.” You need to add two text components: an <h2> for the company name and a <p> element for the motto. Emmet provides a method for adding not only the tags but also the content.
Type h2{Favorite City Tour}+p{Travel with a purpose} and press Tab.
The two elements appear complete and contain the company name and motto. Note how you added the text to each item using braces. The plus (+) sign designates that the <p> element should be added as a peer to the heading.
Insert the cursor after the closing </header> tag.
Press Enter/Return to insert a new line.
As you can see, Emmet enables you to quickly build complex multifaceted parent–child structures like the navigation menu and the header, but it doesn’t stop there. As you string together several elements with placeholder text, you can even add id and class attributes. To insert an id, start the name with the hash symbol (#); to add a class, start the name with a dot (.). It’s time to push your skills to the next level.
Type main#content>aside.sidebar1>p(lorem)^article> p(lorem100)^aside.sidebar2>p(lorem) and press Tab.
A <main> element is created with three child elements (aside, article, aside), along with id and class attributes. The caret (^) symbol in the shorthand is used to ensure that the article and aside.sidebar2 elements are created as siblings of aside.sidebar1. Within each child element, you should see a paragraph of placeholder text.
Emmet includes a Lorem generator to create blocks of placeholder text automatically. When you add lorem in parentheses after an element name, such as p(lorem), Emmet will generate 30 words of placeholder content. To specify a larger or smaller amount of text, just add a number at the end, such as p(lorem100) for 100 words.
Let’s finish up the page with a footer element containing a copyright statement.
Insert the cursor after the closing </main> tag. Create a new line. Type footer{Copyright 2022 Favorite City Tour. All rights reserved.} and press Tab.
Save the file.
Using a few shorthand phrases, you have built a complete webpage structure and some placeholder content. You can see how Emmet can supercharge your code-writing tasks. Feel free to use this amazing toolkit at any time to add a single element or a complex, multifaceted component. It’s there anytime you need it.
This exercise has barely scratched the surface of what Emmet can do. It is simply too powerful to fully describe in just a few pages. But you got a good peek at its capabilities.
Check out https://emmet.io to learn more about Emmet. Check out https://docs.emmet.io/cheat-sheet/ for a handy Emmet shorthand cheat sheet.